竖屏思维.pdf
http://www.100md.com
2020年3月30日
 |
| 第1页 |
 |
| 第8页 |
 |
| 第14页 |
 |
| 第25页 |
 |
| 第38页 |
参见附件(21596KB,317页)。
竖屏思维是由陈柱子所著,副标题为:“大幅度提升手机端转化率的逻辑和方法”,效果经过实战验证,让手机端转化率轻松提升20%、50%,甚至一倍以上。

竖屏思维目录
第1章 重新认识手机屏-移动互联网的主战场
第2章 重新认识手机用户-你的潜在客户
第3章 重新认识你自己-不称职的信息生产者
第4章 破局-摆脱PC思维惯性,豁然开朗
第5章 刀法柱子十刀,立竿见影
第6章 精进-师父领进门,修行在个人
竖屏思维作者简介
陈柱子,原名陈柱,竖屏思维创始人。针对智能手机的屏幕特点和用户习惯,陈柱子于2015年底提出“竖屏思维”,从信息传播维度探讨提升手机端转化率的逻辑和方法,18个月内帮助上万家电商、微商大幅度提升了手机端转化率(普遍提升20%~50%,有些甚至提升一倍以上),深入影响了中国电商界手机端内容的设计理念和方向。
竖屏思维内容介绍
当前中国超过80%的网络购买发生在手机端,但电子商务行业的视觉设计整体上还基于传统PC端的审美准则,对于手机用户来说存在着阅读不便的问题,使得手机端内容传达效率低下,白白浪费了宝贵的用户流量。竖屏思维是陈柱子专门针对手机屏幕特点和手机用户习惯而总结提炼的知识成果,可以帮助商家大幅度提升手机端转化率。本书首先引领读者突破“沿用PC设计思维也能做好手机端图片”的思维惯性,树立必须专门针对手机屏、手机用户而制作独立的“手机端原生内容”的正确理念;然后用大量案例阐述“如何做到”的具体方法;*后点破竖屏思维能大幅度提升手机端转化率的内在逻辑。本书所讲的方法经过实际验证,已经帮助许多不同类目的商家实现转化率翻番、甚至提升300%。本书适合所有希望通过图片在手机上卖货、传递商业信息的电商、微商、新媒体人阅读。
竖屏思维截图


书名:竖屏思维:大幅度提升手机端转化率的逻辑和方法
作者:陈柱子
出版社:电子工业出版社
出版时间:2018年1月
ISBN:9787121328053
本书由电子工业出版社有限公司授权得到APP电子版制作与发行
版权所有·侵权必究开卷之前
↘ 本书目标:帮你把现有手机端转化率提升50%
第一次看到这个目标,也许你内心充满怀疑,觉得不可思议。希望读完本书
之后,你觉得这个目标完全可以实现,并没有什么了不起。
↘ 本书特点:不讲平台运营、不讲内容构成、不讲设计美学
竖屏思维从信息传播的角度探讨电商手机端转化率,关注点不是设计美学、营销心理学、平台运营技巧等。书中案例的目的,是为了帮助读者理解信息沟通
难易度和信息传播效果,这些案例不是内容范例,也不是设计范例。阅读时请留
心体会此点。
↘ 本书适合对象:通过图片在手机上卖货、传递商业信息的电商、微商、新媒体人
不限平台:适合淘宝、天猫、京东、唯品会、跨境电商、海淘、自营B2C、APP商城、微博、微信朋友圈、公众号、头条号、QQ空间等平台。
不限类目:适合化妆品、食品、家电、数码、男女装、鞋靴、童装、箱包、家具、日用品、灯饰、厨具、玩具、卫浴、情趣用品、运动户外、宠物用品、车
载、工业品等各类商品。
不限职位:适合老板、运营经理、设计师、文案师、摄影师、产品经理等人
群阅读。
↘ 温馨提示
竖屏思维因电商而起,因此本书主要围绕电商来组织语言。书中探讨的手机
端内容,多指电商行业里的“手机端详情图”。如果你从事的是微商、新媒体、短
视频、营销策划等行业,请用你们行业具体的手机端名称(比如微博配图、朋友
圈配图、活动海报等)替换文中“手机端详情图”,然后阅读和思考。Ta(target audiences,目标受众)同时也是汉语“他她”的拼音,在本文中使
用“Ta”是一语双关。
截至本书完成的2017年11月,绝大多数智能手机配置的仍是9∶16竖屏。因
为iPhone X刚刚上市,9∶18竖屏尚处于推广初期,市场份额还可以忽略不计。至
于9∶18竖屏将来能否取代9∶16竖屏成为市场主流,还有待时间的考验。本书从
满足主流用户使用体验的角度出发,暂以9∶16竖屏作为智能手机的典型屏幕进
行阐述。注意,无论屏幕比例是9∶16还是9∶18,竖屏思维的基本逻辑和改善方
法是一样的。引言
↘ 电商≈手机电商
2017年11月11日,天猫双11全球狂欢节,总成交金额达到1682亿元,其中无
线端成交占比90%。
我们再往前看更早几年天猫双11的购物数据:
● 2016年1207亿元,无线端成交占比82%;
● 2015年912亿元,无线端成交占比69%;
● 2014年571亿元,无线端成交占比43%;
● 2013年350亿元,无线端成交占比15%;
● 2012年191亿元,无线端占比数据未见公开。
短短六年时间,天猫双11就完成了从PC端到无线端的转移,而且无线端成交
占比达到了90%。
天猫双11购物节是中国电商的风向标。可以认为,当前中国绝大部分类目、绝大部分商品的电商交易已由PC端转移到无线端。只有少数公司采购品(针对B
端),或者需要家庭共同决策的大物件,在PC端还能保持相对较高的比例,但是
这种情况下的交易量也在逐年萎缩。
“无线端”、“移动端”是相对于“电脑端”而言的概念,本来包括手机、平板电
脑和PDA(掌上电脑)等便携式无线设备。时至今日,PDA几乎退出了历史舞台。而据第三方数据统计机构IDC公布的数据,2016年全球智能手机出货量为14.7
亿部,同期的平板电脑出货量为1.748亿台——平板电脑的出货量已经比智能手机
少一个数量级。智能手机因为迅猛发展、极大普及而占据了压倒性优势地位,已
成为泛指无线端的代名词。
因此,当今电商领域里提及“无线端”、“移动端”,一般都意指“手机端”;提及“无线端成交”、“移动端成交”通常就是指“来自手机端的成交”。
特别说明一下,本书中的“无线端”、“移动端”、“手机端”是同义词,“移动电
商”、“无线电商”、“手机电商”也是同义词。
↘ 手机端转化率
做电商的朋友都知道一个公式:
手机互联网时代这个公式依旧适用。
这些年来,电商的流量成本节节攀升。比如淘宝直通车的点击单价(用户每
点击一次,商家需交付给淘宝的广告费用)节节拉高,从前几年的几毛钱,涨到
现在的几块、几十块,甚至上百块钱都很常见。毫不夸张地说,许多品类的流量
成本已超过物料成本和运营成本,成为整个电商运营中的最主要成本。本书不探
讨电商流量的话题,故不再赘述。
转化率的情况又如何呢?手机端购物刚刚兴起时,几乎所有人都认为:手机
用户的转化率一定会大于PC端。因为用户在手机上做购物决策比在PC上简单直接
多了,比价又不方便,故销售转化率理应更高。
但事实让我们大失所望。许多电商卖家发现手机电商时代的转化率比PC电商
时代要低得多,甚至只有之前的一半。也就是说,假如以前PC端的转化率是1%
(即平均1000个PC端浏览用户能成交10笔)的话,现在手机端的转化率只有0.5%
(即平均1000个手机端浏览用户只能成交5笔)了。
这并不是因为商家运营能力不济。很多在圈子里纵横了三年五年的电商老手
,甚至一些电商代运营公司(淘拍档)也面临类似情况。事实上,除了少数品类
(比如充值、点卡、优惠券、电影票、彩票等)之外,手机端转化率总体上是比
PC端要低的。这是整个行业的通病,而非孤立个案。
流量成本节节攀升,转化率不升反降。这就是移动电商时代摆在所有电商卖
家面前的双重压力。↘ 新刻舟求剑
也许,你已看到了手机端转化率存在问题,正努力寻求提升手机端转化率的
良策。而你常见的做法有以下这些。
● 把图片做得更漂亮、更有格调、更有设计感;
● 把文案修改得更加符合消费者的消费心理;
● 增加更多卖点;
● 增加更多消费场景;
● 增加更多的买家秀、消费者口碑;
● 增加更多工艺细节图;
● 把产品介绍得更周全;
● 增加和同行的对比;
● 等等。
这些做法貌似都有理。
然而,尽管内容做得越来越周全,讲解越来越详尽,场景越来越全面,图片
越来越有调性,文案越来越有文采,手机端转化率却并不见提升多少,收效甚微。仔细琢磨一下,你就会发现这些方法在PC电商时代都曾经使用过,并不是手机
电商时代才提出来的。
面对手机端出现的问题,我们下意识地就把PC端的成功经验拿出来应对。
但是PC端上有效的方法,在手机上依旧有效吗?用A战场的成功打法去解决
B战场上发生的问题,这不是刻舟求剑吗?
手机端转化率,应该从手机端(而不是PC端)出发来解决问题才对。是时候
总结一下针对手机屏幕、手机用户、手机端信息的新打法了。
这正是竖屏思维的起点。
让我们暂且先忘掉A战场的PC电商、PC屏、PC用户。直接去B战场,重新审
视一下手机屏、手机用户、手机端详情图、手机电商,看看是否能发现真正的问
题和解决之道。
让我们从移动互联网的主战场——手机屏开始。也许你觉得手机屏每天陪伴你身边十几个小时,你已经对它足够熟悉了。但
是笔者敢说你并没有真正了解它,而且正因为不够了解,所以才在手机端内容的
设计过程中犯下许多不必要的低级错误。第1章
重新认识手机屏 ——移动互联网的主战场大像素小屏幕:不同像素密度引发了沟通障碍
所有人都知道,跟PC屏相比,手机屏是一块小屏幕。但是很少人会留意到高
清的手机屏是一块大像素密度屏。也就是说,手机屏的像素密度(PPI)比PC屏
要大得多。
所谓的像素密度(PPI),指的是1英寸屏幕之中含多少个像素点。每英寸里
面像素点越多,像素密度越大,图像会更清晰。
↘ 智能手机的像素密度是PC的3~4倍
以苹果公司的几款经典产品为例,说明PC和智能手机之间的像素密度差别。
苹果公司不同产品的屏幕尺寸、分辨率和像素密度对比
可以看到,在iMac电脑屏幕上,1英寸长度能容纳103个像素点;而iPhone 66
s78手机屏上像素密度是326,iPhone 6 Plus6s Plus7 Plus8 Plus的像素密度是401
,iPhone X的像素密度则高达458。
智能手机的像素密度是PC的3~4倍,所以在手机屏上看东西会觉得更加清晰。这一点和我们的常识相一致,比较容易理解。
↘ 相同像素在手机屏上的展示长度只有PC的14~13
我们换个角度,对比一下100个像素在PC屏和手机上的绝对长度。100像素直线,在苹果公司不同产品屏幕上的绝对长度
100个像素点,在iMac电脑屏幕上长2.47cm;在iPhone 66s78手机屏上是0.7
7cm,是iMac上长度的0.312倍(约13);在iPhone 6 Plus6s Plus7 Plus8 Plus上是
0.63cm,只有iMac上长度的0.255倍(约14);而在iPhone X上是0.55cm,只有iM
ac上长度的0.225倍(小于14)。
也就是说,同样数量像素点在手机屏上的展示长度大约只有PC的14~13。
↘ 相同像素在手机屏上的展示面积比PC缩小了一个数量级
我们再深入一点。对比一下100×100像素的正方块,在PC屏和手机屏上的展
示面积。
100×100像素方块,在苹果公司不同产品屏幕上的绝对面积对比
100像素见方的方块,在iMac电脑屏幕上占面积6.10cm 2;而在iPhone 66s7
8手机屏上是0.59cm 2,是iMac上面积的0.097倍(约110);而在iPhone 6 Plus6s
Plus7 Plus8 Plus上是0.40cm 2,只有iMac上面积的0.066倍(约115);在iPhone
X上更小,只有0.31cm 2,只有iMac上面积的0.050倍(约120)。
也就是说,同样100×100像素的正方块,在手机屏上占据的面积要比PC屏上
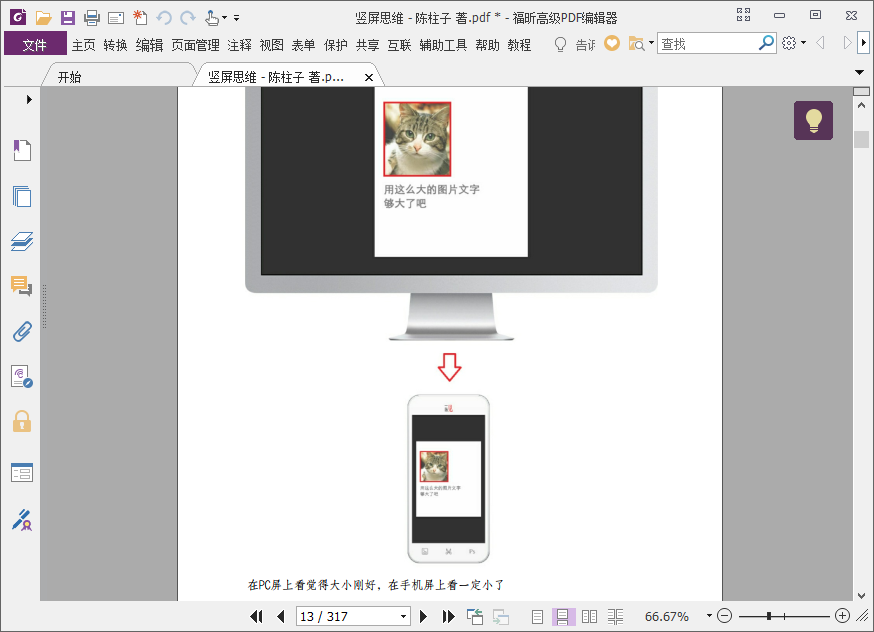
小一个数量级!这样,问题就来了。↘ 在电脑上看觉得刚刚好时,手机上看就一定小了
我们在PC屏幕上调整图片大小或选择标题字号,有没有想过:假如不经过任
何算法调整,这幅图片或者文字进入手机屏时,大小会下降一个数量级?
图片从PC上传到手机屏会变小,大家对此早有预期。但是如果说会被缩小一
个数量级,这个比例还是超过了绝大多数人的想象。在PC屏上看觉得大小刚好,在手机屏上看一定小了我们大脑里对像素大小的印象,大多是PC屏幕上所习惯的显示大小,而不是
手机屏幕看到的像素大小。比如,当提起18像素、30像素、100像素时,熟练从
业者们的脑海里自然浮现出来的是这些像素在PC屏上的大致大小。
但是,18像素、30像素、100像素在手机屏上占据的绝对尺寸会是多少?我
们自认为胸有成竹,但是大脑里对手机屏上像素大小的印象,基本上都是错误的
——知道会变小,但是没想到会变得这么小——在长度上有数倍的差别,面积上
的差别则达到10~20倍。
相同像素的元素从PC屏进入手机屏,展示面积被缩小了10多倍,用户看起来
当然吃力了。但是,在面对着PC屏做设计时,谁会任性地把一个元素调大10倍?
所以,尽管经过设计师多次调大,最后手机端上的图片和文字还是显小了。
这是因为对“被缩小了10~20倍”严重预判不足而出现设计偏差。
这就是不同像素密度引发的沟通障碍。不重视、不正视、不尊重它,我们依
照PC惯性思维和设计美感做出的图片,到了手机上就会看不见、看不清,或者是
勉强看得见但是看着非常不舒服。
既然如此,从现在开始,我们暂且先把像素忘掉吧。屏宽比人类双目距离小:我们都是斗鸡眼
手机屏第二个不为人所注意的特点,源自屏幕宽度和人类双目距离的对比。
有没有注意过,手机的屏幕宽度比我们两只眼睛之间的距离小?
人类双目之间的距离约为8cm。PC屏幕宽度比这个距离大,而手机屏幕宽度
比这个距离小!喜欢本书吗?更多免费书下载请***:YabookA,或搜索“雅书” 。
↘ 在PC屏面前,人眼视线外放
PC屏幕宽度几乎都在30cm以上。比如iMac(21.5寸)的屏幕宽度约48cm,即使是14寸笔记本屏幕宽度也有32cm。而许多设计师的电脑是27寸甚至更大,屏
幕宽度在60cm以上。
因为PC屏宽比人类双目距离大,所以在PC屏面前人眼视线有以下特点。
● 看PC屏幕时双目视线外放。
● 模糊聚焦就可捕捉到主体(图像或文字),不需精准定位。
● 模糊聚焦的好处,是能很轻松随意地进行大范围视线移动。
人类眼帘,天生是一个视线外放型的大屏幕。
在电脑发明之前,人们读书、看报、看电影、户外广告、宣传栏,或者看大
多数的平面媒体时,视线也是外放的。
我们在PC屏面前做阅读时,双目视线基本上都具有外放型的特点。
↘ 在手机屏面前,人眼视线内收
手机屏幕完全不一样。
由于需要保证大多数人较舒服的单手握感,智能手机的屏幕宽度都小于8cm
,比如iPhone 6 Plus7 Plus(5.5寸)屏宽约7cm、iPhone 67(4.7寸)屏宽约6cm
,这个宽度小于人类双目距离。
一个形象的比喻是,在手机屏面前我们都是斗鸡眼——必须“盯”着屏幕看内容,使用定焦阅读移动视线时也是“盯着屏幕移动”。在手机屏面前我们都是斗鸡眼
因为手机屏宽比人类双目距离小,所以在手机屏面前人眼视线有以下特点。
● 看手机屏幕时双目视线内收。
● 在手机屏幕上追随主体(某图像或文字),必须保持精准聚焦。
● 精准聚焦的弊端,是在屏幕上移动视线时很费劲、很容易疲劳。
斗鸡眼式阅读,特别容易疲劳。相应地,耐心就会大大减少。在耐心耗尽的
那一刹那,本能地手指一划,换屏,可以让眼睛和心理得到一瞬间的休息——哪
怕只有0.01秒。这是合理的生理学解释。
我们在制作手机端内容时,如能针对视线特点做些调整,让斗鸡眼们尽量少
地做定焦阅读,减缓阅读疲劳,增加阅读时间,那样和用户直接的信息传递效果
会更好。一屏就是最小的信息单元
手机屏幕的最小信息单元和PC屏幕也不一样。
↘ PC屏幕上的信息单元是“区”(栏、块)
在PC大屏幕前,人的视线很方便在屏幕上进行大范围地移动,由A区到B区
,目光一晃就过去了。事实上,大屏幕的信息是由一个个“区”组建成的。
比如,熟悉的淘宝购物页面,就是由一个个“区”组成。顶部是店铺招牌区;
左边是产品主图区;中间又分为3个区(标题区、颜色区、购买按键区);右边
是关联销售区……
PC屏幕上,信息被自然切分成“区”(块、栏)我们在电脑前浏览页面时,并不需要谁来刻意引导,“逐区域阅读内容”就这
么自然而然地发生了。
↘ 手机屏上的信息单元是“屏”
当同样的页面进入到手机屏时,六个区合为一体了。手机屏幕上的信息单元是“屏”,无需再分
整个屏幕只传递过来一个信息:“一个手机皮套的商品页面”。页面中的每个
区域分别在表达什么内容?绝大部分人不愿再去仔细分辨、深入了解。
在PC屏幕上自然而然的“逐区域阅读内容”的习惯,在手机屏幕上不复存在。
手机用户下意识把一整屏信息归纳为一个信息单元,快速接收并结束了这一
屏内容,然后手指一划,开始下一屏信息的获取。
几乎是不经意间,手机用户就完成了这个过程。
手机屏上信息的基本单元,不再是“区”、“栏”、“块”,而是“屏”。一屏,就
是最小的信息单元,无需再分。
↘ 一屏一个主题VS一屏多个主题
一屏就是一个信息单元。
因此,手机上一屏最好只有一个焦点、一个主题、一个要理解的内容点。此
时这个主题的内容,用户接受得最全面、最完整、最具体。
如果一屏之中有多个焦点、多个主题、多个内容点,我们下意识也会把所有
信息简单合并为一个整体信息来处理。除非遇到极其感兴趣或者不得不处理的内
容,否则绝大多数人不会对其中的某一个区域再做深入阅读。
我们来看一个简单案例。
手机屏上有只猫咪。这是“一屏只有一个主题”的典型表达。一屏只有一个主题
画面传递的信息是:“一只猫咪,两只绿色的大眼睛,长长的胡须。”
停留数秒后,手机用户手指一划,进入下一屏。
如果是“一屏多个主题”。我们大脑会快速地把整屏多个主题合并为一个信息
单元来处理:“这有4只动物:猫、狗、兔子和老虎。”一屏有多个主题
看上张图时很清晰的“一只猫咪,两只绿色的大眼睛,长长的胡须”的信息,这次并未出现在我们脑里。
虽然还是同样的一张猫咪图片!
而且,在看到这行字之前,你几乎不会注意到:狗的耳朵是竖起来的吗?兔
子是蹲在草地还是沙地上?老虎尾巴出现在图像中吗?等等。
所有的定语和修饰词都消失殆尽,我们大脑满足于“这有4只动物:猫、狗、兔子和老虎”这一整体信息,觉得已完成对这一屏信息的吸收,大功告成,便手指
一划,准备进入下一屏了。
是不是很神奇?!
所以,在手机上一屏就是最小的信息单元。小面积的移动靶
用户在互联网世界游逛时,搜寻感兴趣的内容、筛选、认真阅读。这个过程
就像持枪打猎的射击手:寻找猎物、瞄准、开枪。如果把用户比喻成游戏中的射
击手,那么我们制作阅读内容的过程,就像在布置靶场和设计目标靶。这个游戏
的获胜目标,是让目标靶能尽可能简单地引起用户注意,并且让用户轻易射中。
↘ PC用户面对的是大面积的固定靶
PC屏是固定靶场。用户在PC上打开一个页面,就像进入了一个大面积的固定
靶场,上面有若干个静止的大靶。Ta的目标靶就在其中。
PC屏是大面积的固定靶场用户在PC屏幕上找到感兴趣的内容然后认真阅读,就类似于射击手在屏幕的
一堆靶中找到目标靶然后开枪射击。
PC用户会在一屏内容上大约停留数十秒——甚至超过1分钟,搜寻、筛选到
感兴趣的内容后,认真阅读!喜欢本书吗?更多免费书下载请***:YabookA
,或搜索“雅书” 。
↘ 手机用户面对的是小面积的移动靶
手机屏是小面积的移动靶场。手机用户在每一屏内容上的停留时间只有几秒
钟。阅读过程中,他们的手指在不停划屏、不停换靶。手机屏是小面积的移动靶场
眼睛紧随着手指的动作,大脑快速运算并决策:这里有什么好看的吗?是否
需要仔细看一下?是否是目标靶?不开枪的话要不就过了,看下一个?
手机用户正是这样一个疲于奔命的移动靶射击手。
那你有没有想过,最适合移动靶射击手的目标靶应该设计成什么样?
没错,让目标靶布满整个靶场(手机屏)的优势最大。首先,靶的面积最大
,容易吸引用户注意;其次,用户随便瞄一眼就能鉴别这个是否目标靶;最后,用户不需要瞄准,随意开枪就能射中7环以上。一张扑克牌的启示
现在回想一下手机用户的使用情景:Ta正在搭地铁、走路、吃饭、看电视、闲聊等动作时,突然打开手机,瞄一眼,划……瞄一眼,划……瞄一眼,划……
如此三番,最后关上了手机屏幕。
这种情况下,什么内容形式能让用户瞄一眼就能读懂?答案是:一张扑克牌。一张扑克牌,是手机屏上最舒服的信息形态
用户不需特别聚焦,也不需动脑,瞬间就明白一整屏信息在表达什么。即使
在“不断划屏、瞄一眼、然后关掉手机屏幕”的极限阅读条件下,也无碍于对“这是
一张梅花K”的阅读、接受和理解。
如此轻松地做到“瞄一眼就能马上读懂”,实在是用户在手机屏上读取信息时
,最舒服、最自然、最喜欢的信息形态了。
而这张扑克牌,印证了“一屏就是最小的信息单元”原则。这一屏传递的信息
就是“梅花K”三个字。
我们还可以继续做更深入探究。99%的人对这个牌面信息都截取到“梅花K”这
个信息单元为止,几乎没有人会去关注牌面上的更多局部细节。不信,我们可以
来简单做个测试。
别回头看上页的扑克牌,看你是否能回答以下问题。
在“梅花K”上国王戴的是什么样的皇冠、手持什么样的宝剑、穿着什么衣服?甚至——这个国王是否有胡子?
大脑里突然空空如也。几乎没人能回答上来。
下意识里,我们把一整屏信息当作一个信息单元早已处理完毕,而其他更具
体的信息则被统统折叠起来。事实上,接受完“这是一张梅花K”之后,我们早就
停止探索,选择性不读,看不见其他信息了。
对每个人都非常熟悉的扑克牌尚且如此,更别说对用户来说无关痛痒甚至天
生有抗拒感的商业信息了。竖屏!竖屏!竖屏!
什么是竖屏?得先从横屏说起。
横屏,即屏幕形状是扁的长方形,其高度小于宽度,也可称之为“横方形屏幕”。与横屏相对应的就是竖屏,屏幕形状是高的长方形,其高度大于宽度,也可称
之为“竖方形屏幕”。
↘ 人眼看到的世界,原本是横的
人类的双眼是横着排列的,因而人类天生拥有的是横方形眼帘,即“视野的左
右宽度>上下高度”。所以,人类天生看到的就是横方形的世界。
而人造的各种演出舞台、格斗场、足球场、篮球场等,似乎自古以来就是横
的长方形,以便观众观看得最舒服。
工业社会以来,人类发明的绝大部分屏幕(电影屏幕、电视机屏幕、电脑屏
幕等),突破技术瓶颈之后全部是扁的横方形。电影屏幕还在不断地加宽,越是
商业大片的屏幕越宽。
拿起照相机(包括智能手机相机)拍照,人们通常下意识横屏取景,偶尔遇
到特别高的事物,才会把镜头竖起来。
层出不穷的新产品发布会,演讲者后面的LED屏,都是横的长方形。
连最新流行的虚拟现实3D眼镜,戴上眼镜后看到的视野,也是横的长方形。
这并非偶然。横方形的舞台或者屏幕形状,和人类的眼帘形状相似,符合人
眼的视觉习惯,看着更舒服。这是朴素的仿生学结果。
直到人类进入智能手机时代。
↘ 竖着拿手机,是用户选择的结果
作为一个小巧的便携设备,手机屏本无所谓横竖。
横着拿手机就是横屏,竖着拿手机就成了竖屏。我们说“手机屏是竖屏”,更
准确地说,应该是“用户竖着拿手机进行阅读”。竖着拿手机进行阅读,会产生“眼帘形状不匹配”的不舒适感,而且许多横着
拍摄的图片和影片会变小。为此,绝大部分智能手机提供了“自动横屏”功能——
即当手机横过来时,屏幕上的内容会自动按照横屏的形状来重新排列。
但请留意观察一下,大多数人在大多数时候,仍然是在“竖着拿手机进行阅读”。这是为什么?
首先,单手持机是手机用户必须要满足的功能性需求。只有单手持机,才可
以解放出一只手来同时做其他事情。
其次,单手横着拿手机,手腕不舒服,很容易疲劳,无法长时间坚持。而对
大多数人来说,智能手机的陪伴时间超过12小时。稍微的不舒服,经过长时间的
累积就会成为很大的不爽。
最后,人性本懒。在懒惰至死的人性面前,“自动横屏”也很繁琐。人们宁可
忍受图片和影片没那么好看,也懒得把手转过来一下。
起初,竖屏阅读的确会产生“眼帘形状不匹配”的不适,但全世界人民更加无
法接受的是,“单手横着拿手机”所带来的不爽。
就这样,在更懒惰的手面前,眼睛妥协了。除了看电影和打游戏,我们很少
看到有人把手机横过来拿,“自动横屏”功能也经常被默认关闭了。拥有横方形眼
帘的人眼,选择了竖着拿手机进行阅读。
很快,人类就被竖屏驯化了。如果不是特别提醒,绝大多数人已经觉察不到
竖屏阅读会带来“眼帘形状不匹配”的不舒适(本书分享更多索搜@雅书)。
↘ 人类第一次通过竖屏来大规模获取信息
随着智能手机的飞速普及,智能手机占用人类的时间越来越多,整个世界的
信息都通过手机竖屏传递过来。智能手机:人类第一次通过竖屏来大规模获取信息
这是人类第一次通过竖屏来大规模获取信息、看世界,这是信息传播媒介的一次大变革。
竖屏!竖屏!竖屏!不懂竖屏,你的舞台被切掉了23
竖屏突然驾到。很少人意识到,以横屏为前提的传统设计思维会遇到大挑战。
↘ 不懂竖屏,猛虎变病猫
从PC屏到手机屏,大多数人只留意屏幕大小的简单变化,把手机屏内容当作
PC端内容的缩小版来看待。由于惯性,大多数人还按照过往的思维和方法在找创
意、构图、摄影、设计。
比如,我们喜欢用横方形的图片,占满整个PC屏幕,最具视觉冲击力。
PC屏上的满屏图片不仅是PC,其实在包括舞台、广告牌、大屏幕PPT等所有的类横屏上,我们
都非常习惯于横方形构图。因为横方形构图也和“眼帘形状”相匹配,人眼天生会
觉得舒适。
但有没有想过,横方形图片进入了竖方形手机屏,竟然只能占手机屏幕的三
分之一!由于只用了三分之一的屏幕面积来展示同一个主体,视觉冲击力、场景
带入感、情感诉求等都大打折扣。猛虎变成了病猫。不懂竖屏,猛虎变病猫
大家熟知的猛虎尚且如此。你的商品详情图会比猛虎更吸引眼球、更容易理
解、更有视觉震撼吗?
那么,在手机屏幕上应该如何构图,才能够恢复猛虎的原貌?
↘ 竖方形——适配竖屏的正确构图形状
用竖方形的图片进入竖屏。这时老虎把整个屏幕占满,霸气和威慑力通过屏
幕自然传递了过来。猛虎回来了。用适应于竖屏的竖方形图,猛虎回来了
↘ 屏幕被切掉了23的魔术揭秘:不同基准的等比缩放
为什么在PC上满屏的图片,到了手机上只能占据13屏幕呢?
PC屏上的16:9横方形满屏图片,在9:16手机屏上变成了一个更小的16:9
横方形图片。这中间做的是以手机屏的屏宽为基准的等比缩放。简单推导一下:
手机上的这个横方形小图片,只占了手机屏的(916)2 =0.316(约13)大
小!其他23屏幕处于黑屏空白状态,白白浪费了。PC满屏图片进入手机屏,只能占据13屏幕
在9:16竖方形的手机屏上,如果想重新让图片刚好占满整个手机屏幕获得
最大化的视觉冲击效果,必须用同样的9:16竖方形图片。
当然,我们也可以反向做一个尝试:让9:16竖方形手机屏的满屏图片,进
入16:9横方形PC屏幕看看。此时,图片做了以PC屏的屏高为基准进行等比缩放
,也只能占据约13的屏幕面积,同样有23的屏幕面积被浪费了。手机满屏图片进入PC屏,也只能占据13屏幕
这就是不同基准的等比缩放魔术。在不同形状的屏幕,以不同的基准做等比
缩放,会得出天壤之别的结果。屏幕形状改变了,构图形状也应该随之改变,否
则就会浪费屏幕空间、降低图片视觉冲击力、减少内容的传递信息量。
↘ 启动竖屏思维开关
检查一下,你的手机端图片设计用的是竖方形还是横方形图片?
当前在手机屏上的竖方形图片很少。大部分是本来适配于PC屏设计的横方形
图片。
表面原因是设计师在PC横屏前工作,不由自主地受到了PC屏幕形状的影响。
更深层的原因,是长期的传统平面设计思维根深蒂固。策划师、摄影师、设计师
潜意识里的绝大多数美术作品,都是习惯性横方形构图。
用心看懂本节的五张图,在手机屏上你就比其他设计师多出了两倍展示舞台。
到此,也恭喜你启动了竖屏思维的开关。小屏幕装下大世界
最后,我们来看一看手机屏最基础的特点:小。
对于手机屏的“小”也至少有三层理解。
↘ 第一层理解:手机屏上的东西被缩小了
屏幕小,所以里面的图片和文字都被压缩得非常小。因此手机端设计的主体
,应该力求图大、字大,否则吸引不到手机用户的注意,或者用户会因为看起来
太费劲而放弃阅读。
这是对小屏幕的第一层理解。小屏幕里,只有大元素才能得到关注,道理很
显而易见,非常好理解。
↘ 第二层理解:手机屏的擅长和不擅长
小屏幕不擅长表达远景、广角、大场面。
你到了海边、草原、沙漠、戈壁滩旅游时,视野非常开阔,心情一下子开朗
起来。赶紧用手机拍照发到朋友圈里。手机屏上很难表达出场面的辽阔
风景很漂亮,构图也很好,但用户在手机上只看到蓝色湖泊,却感受不到你
所身处的大视野、广袤场面和开朗心情。手机屏上的广角图,远不如PC大屏幕展
示得直观、有气势、有现场感。
就像用手机看电影大片一样,用手机看广角只能接收到简单的故事情节,感
受不到场面的恢宏。这的确不是手机屏所擅长表达的。
手机屏擅长表达的是“一叶知秋”。只需要给一片落叶一个特写,浓浓秋意就
扑面而来,场景带入感也出来了。一叶秋意浓
近焦、微距、高清特写、局部细节,都是手机屏的特长。
微距近焦还有一个好处是心理距离。在PC屏前看图,图片主体和用户之间是
有距离感的。而在手机屏上阅读,图片就如同放在眼前鼻尖下一般,心理距离瞬
间被拉近了。
一只蜻蜓的局部细节高清表达到极致,给手机用户强烈的视觉冲击。在手机
屏上看这样的大特写,并不会觉得突兀。鼻尖下的蜻蜓
就先举这两个例子略作说明。后面还有专门篇幅讲述近焦局部图如何产生视
觉震撼和场景带入感。
↘ 第三层理解:手机屏面前,一孔亦可窥豹
“管中窥豹”、“一孔之见”,在汉语中都是贬义词,比喻只见到事物的一小部
分,指所见不全面或略有所得。
手机屏幕很小,外面的世界很大。当通过手机小屏幕了解外面诺大世界的时
候,每个人都是“管中窥豹”、“一孔之见”。但是,我们并没有感觉到自己对世界
的理解只是局部、了解不到全貌。为什么呢?还拿之前的老虎做例子。只看到老虎的局部,大脑自动补图还原整只老虎
手机屏上并没有显示老虎的全貌,但我们都觉得看到了一只完整的很有威严
的老虎,甚至老虎所在的场景。是我们大脑自动把这些信息补全了!
原来,人类大脑早就进化出自动补图的功能。我们在手机屏面前看到一部分
信息,大脑会就自动补出的其他信息,然后把这两部分信息无缝整合在一起,还
原出整体形象。所有这些动作,都在大脑内部悄悄地完成了。
前面我们看到“一叶”能“知秋”,看到蜻蜓局部细节能想起整只蜻蜓,都得益
于大脑的这种神奇的自动补图功能。
故此,在手机屏面前,一孔亦可窥豹。
现在,你是否还觉得,对手机屏幕已经熟悉得不能再熟悉了呢?
建议你和团队对手机屏专门做一次头脑风暴。结合自己所在行业和平台特点
,针对电商平台的每一个流量入口和展示页面做认真讨论,深入挖掘,把视觉盲
点暴露出来。
不要想当然,不要认为自己什么都已经知道了。你们会得出更多、更细腻的
认识和理解。你会发现,很多重要的展示空间居然从来不曾注意过,而有些投入
很多时间精雕细琢的地方,在手机屏上根本无足轻重。
下一章,我们要去重新认识手机用户——你的潜在客户,看看他们在移动互
联网时代有什么特点。第2章
重新认识手机用户 ——你的潜在客户浅阅读就是常态:跳读、挑读、瞄读、瞟读
信息稀缺的时代,传统教育把阅读方式分为三种:跳读、泛读、精读。由于
阅读到经典文章的机会还是比较多的,所以用户阅读时通常也比较认真。泛读、精读是从书本获取知识常用的阅读方式;跳读并不是那么频繁,至少不算是绝对
主流。
然而现在,信息已经多到实在看不完了,怎么办?
只能跳着看、挑着看。Ta隔三差五地挑些看一看,或者有好看的就看看,不
好看的赶紧跳过。总之不再是从头看到尾的深阅读了。
只有这样的极致浅阅读,才可以让用户做到极致地快速浏览、快速筛选、快
速遗忘,留出更多的大脑空间来浏览更多的信息。而泛读、精读反而成为非常奢
侈的事情,或许只存于1%的人群的1%的时间里。
跳读、跳读、瞄读、瞟读,这是人类为适应在嘈杂的阅读环境下阅读海量信
息做出的最好选择。走马观花、囫囵吞枣、不求甚解,是手机用户浅阅读状态的
写照。
观察手机屏上用户的基本动作,是他们在不停发现、挑选、过滤,在垃圾中
寻宝。大部分时间并不是被用于阅读,而是被用于发现信息、寻找信息、过滤信
息、筛选信息。
换个说法,绝大部分信息其实从未进入用户的阅读序列,只在用户做“信息筛
选”的过程中被快速“瞄读”了一遍。就是这样一次快速“瞄读”,可能就是这条信息
和这个用户之间的全部交集。
信息泛滥成灾,时间成为最稀缺资源。浅阅读就是常态,跳读就是主流。吃
瓜群众很忙,看不完的雷同信息又那么多,这种情况下,谁会把谁当回事?寄希
望用户会慢下来端详你、品味你,是一种单相思的奢望。标题党是这么炼成的:用户基本上只看标题
实现跳读最常用的方法,就是读标题。
用户很忙很缺乏耐心,没几个人喜欢在手机上阅读没有标题的长文字,因为
在手机上看长篇文字太容易疲劳了。除非被图片吸引,Ta才会下意识寻找小标题
优先阅读。久而久之,用户就养成了基本上只看标题、不爱看长文案的习惯。
标题党就是这么被逼出来的。
↘ 列表页标题:决定用户是否进入
淘宝搜索结果页、公众号文章订阅页、百度搜索结果页等,都是列表页。列
表页里会有多条内容同时呈现给用户。
大部分人下意识里就是根据标题来决定是否要点击进入阅读文章。每天收到
那么多的推送信息、订阅文章、商品列表,除了扫一眼标题之外,还有什么更好
的办法做快读信息筛选呢?
做过直通车、SEO,或者运营过微信公众号的朋友知道,列表页标题和图片
决定了点击率。
↘ 内容页标题:让用户阅读快速掌握文章内容
现在用户点击列表页标题,进入了你的地盘,开始阅读你的文章或者商品详
情。
指望用户在手机上看长文案是不现实的。除非是情节引人优胜的小说,否则
阅读通篇文字会让人痛苦不堪,只想快速离开。在文章长文字中间加入鲜明标题
,不仅可以帮助引导用户快速把握文章内容,而且提供了间隙休息的机会,让用
户有耐心吸收更多的内容。
而商品详情图里的文案标题,就像路标一样,指引用户一路往下,聆听商品
故事。有时候,我们以为摄影照片很漂亮、设计处理得很干净,不想加标题了,但事实上,用户未必会按着我们的想法走。我们来看一张没标题的图片。由于每个人关注的焦点不一样,面对同一张照
片,100个人可能会产生几十种不同的反馈结果。图片没标题,每个人看到的结果大不一样
有人看到脸蛋,有人看到皮肤,有人看到头发,有人看到慵懒表情,有人看
到泥巴地,有人看到衣服……每个人看到的结果相差甚远。
如果给照片加个标题,就可以避免这样的结果。图片加上标题,大家看到一样的主题
所有人的注意力都会受到标题文字的指引,寻找“凉鞋”去了。
可能会有人觉得“这凉鞋很普通啊”、“这样拍照表现凉鞋有问题啊”、“这标题
太生硬了”。但是,这不正说明你已经在看凉鞋了吗?
即使标题是临时生硬地加上来,和图片并不十分贴切,标题文字对用户也有
强大的引导力量。
↘ 视频标题:快速导读
手机互联网正涌现越来越多的视频内容。视频内容更直观,而且可承载更丰
富的内容,构造消费场景和带入感。
视频还有个杀手级特点:对时间是独占的。在看视频的时间段(哪怕是10秒)之内,用户不能同时处理其他事情。用户更集中精神了,因而对信息的接收效
果会更好。
但是,用户依靠什么来决定是否要点击观看这个视频呢?目前看来,似乎还
只能依靠视频截图和文字标题。暂时还没有更好的视频快速导读、预读的方法。
视频时代也离不开标题党。
总而言之,简短有力的标题,对信息引导和销售推动,起到至关重要的作用。无论是列表页,还是文章、图片、视频,都一样。
手机用户基本上只看标题,且大部分时间都是在看标题。很多时候我们来不及思考:只剩下下意识
从行为学上看,手机端用户的阅读行为,只不过是眼睛指挥着手指在不断追
随下意识的感官刺激。
↘ 用户在手机屏面前丧失了深度思考能力、记忆、分辨
绝大部分时候,用户都是在进行下意识阅读,并没有进入深层思考。一旦遇
到需要深入思考的内容,Ta就会把这些内容自动降低优先级,放到最后再处理,或者收藏起来,等以后有空再看。而所谓的“等以后有空再看”,事实上就是打入
冷宫,永远都不会再看了。
前面说过,手机用户的大多数时间花在“发现信息”、“寻找信息”、“过滤信息”上。这些动作已经消耗了用户大部分的脑力(有如电脑的CPU运算能力),以至
于留给“理解信息”的运算能力不足。
↘ 让手机用户动脑,就等于在赶Ta跑
有朋友认为,自家的详情图做得还是很专业的,无论是叙事逻辑还是设计美
学都中规中矩、可圈可点,只是用户不认真阅读罢了。
别把顺序搞反了,走马观花就是手机用户的常态。在确定要和你发生比较深
入的关系(比如购买)之前,手机用户并不会对你特别在意,不会多花脑力来理
解你、端详你、品味你。如果你的商品详情是需要用户停下来、深入思考才能理
解的话,那么你将很难推动用户做出购买决定。
无论你的图片拍摄多么专业、文案措辞多么考究、逻辑是多么严谨,此时企
图让手机用户动脑,就等于在赶Ta跑。
↘ 不再是“介绍得越多,销售得也就越多”
有时候我们觉得自己的产品很牛,就希望把几十个优点全部展现给用户,但
是这么做的结果也是吃力不讨好。用户并没打算在你这里逗留,没有兴趣消化那
么多陌生信息。这一点和传统广告理念有很大的不同。奥格威在《一个广告人的自白》中说
,“应该把每一则广告写得很完整,设想这是你把你的产品推销给读者的唯一机会”,“你介绍得越详细,销售得也就越多”。
这结论没错,但是前提是你能占用顾客足够多的时间。以前用户会花半个小
时看完一份报纸,在飞机上看一本杂志也得花上十几分钟。电梯广告虽然貌似只
有不到一分钟时间,却可以日复一日地多频次展现,反复教育用户。
手机上就不同了,99%的情况下,“能占用顾客足够多的时间”这个前提无法
达成。绝大多数信息和手机用户之间,就是数秒钟的一面之缘,下次见面则遥遥
无期。
永远有更好玩、更有趣的信息在前面等着用户去探索。Ta的手指处于待命状
态随时准备进入下一屏。内容做得再好,对Ta而言也不过是万花丛中一点红。Ta
压根就没打算进行深度阅读,更何况深度思考。
介绍得越详尽,对Ta而言只是越多的学习负担。一旦触碰Ta的“超负荷不耐
烦”的开关,Ta下意识里唯一会做的,是手指一划逃之夭夭。
↘ 手机梦游人
手机用户不管在吃、喝、拉、撒、睡、走路、搭车、乘地铁、坐电梯、看电
视、聊天……经常机不离手、人机一体、日理万“机”。
Ta从清晨起床开始,跟随声色感官刺激,日览页面百万。一直到深夜,Ta纵
然疲惫万分,还是忍不住携机上床继续猎奇。
第二天清晨起床。Ta的大脑像重启动过了一般,对于绝大多数昨天看过的内
容都已遗忘得一干二净,眼睛和手指又开始了新一轮的声色刺激追随之旅。
笔者想用一个词语概括他们:手机梦游人。
君不见,满街都是低头手机梦游人。
↘ 题外话:竖屏思维的尴尬
碎片化时代人人喜欢猎奇,动脑思考已是一件奢侈的事情。从这一点来说,针对于手机端转化的“竖屏思维”,本身并不适合在手机上传播。因为竖屏思维太需要动脑了。
碎片化学习是一个比较不靠谱的提法。笔者在微博、微信、派代网上连载了
竖屏思维专题文章,累计也有上千万的阅读量了。但笔者知道绝大多数读者正面
对着手机屏在跳读、挑读、瞄读、瞟读,一边阅读一边忘记,很难达成真正的改
变。
而每次竖屏思维授课,笔者都必须用三个多小时的时间进行狂轰滥炸,才能
帮助大家从原有思维定势中摆脱出来。
读纸质书,也是静心深入学习的方式。从这一点来说,正在通过书本来学习
竖屏思维的你,是幸运的。几秒钟的残酷战争:
完成从信息筛选、决断到跳离
手机用户花在每一屏内容上的时间只有几秒钟。
注意留意一下周围朋友、大街上的低头族或地铁上的某个人,Ta的手指在手
机屏幕上滑动的间歇时间是多久。是不是几秒钟之内,就完成了寻找、筛选、过
滤、决断全过程,然后手指一划,进入下一屏?
↘ 几秒钟,就是一屏内容的销售时间总和
几秒钟之内,要么抓住顾客进行深入营销,要么这个顾客就和你说拜拜了。
传统经济说二八法则,20%的人占据80%的生意;互联网效率提升,10%的
人就能占据90%的生意;而手机互联网上的马太效应更甚,恐怕5%甚至更少比例
的人就要占去95%以上的生意。
移动互联网时代,销售页面需要几秒钟之内就要抓住用户的兴趣,展现产品
优势,将几秒钟的交锋转变为销售业绩。没有一剑封喉的能力,大量到访流量就
真的只是路过流量,匆匆而来又匆匆而去,迟早会被淘汰。
一屏内容对用户的销售时间总和,一共就只有这几秒钟。
↘ 几秒钟,决定一屏的信息容量和理解难度
做一下逆向思考。
几秒钟的停留时间,其实决定了制作手机端内容时的表达信息量、理解难度
和展现形式。超出几秒钟的部分,用户就看不到了,属于无效表达。
现在,在手机上打开尝试阅读你们今天制作的图片(包括手淘商品详情、微
博微信配图等),随意停留在任何一屏。有没有发现一些文字或者图片内容,是
需要驻目定焦甚至二次操作进行放大才能看得见、看得清的?凡是需要认真端详
超过5秒钟才能明白的内容,很有可能都是被用户忽略掉了。白白浪费了辛劳的
设计。几秒钟的残酷战争。每一屏,都是极速战。
↘ 只有三种人愿意花1分钟看你的详情图
设计师的天职,似乎就是把商品详情图做得高大上,介绍内容详细周全、面
面俱到,从而推动用户买单。但事实上,手机屏上只有三种人愿意花超过1分钟
来看你精心准备的商品详情图。
第一种人,你的铁粉。所谓铁粉,用更通俗的说法,就是已经认可了你的人。就电商而言,是之前买过你的产品,或者已经决定未来要购买你产品的人。购
买产品,本身就是满足某种需求的过程。反复看商品详情图,其实就是在反刍购
物乐趣所带来的满足感。
第二种人,是你的同行、友商。他们在认真学习你的产品结构,借鉴你的表
达技巧和销售逻辑。你在研究友商,友商也在研究你。大家花在对手上的时间都
很多。
第三种人,是你们自己。愿意花最多时间去琢磨你们手机端详情图的人,正
是你们自己。你永远都会觉得自己还没有讲够、没有讲完、没有讲透、没有讲爽
,还有很多重要的信息没讲呢。你会花大量时间反复推敲,这个图如何才能更加
唯美、那个字体如何才能更协调、那句文案如何才能更有概括性。甚至大部分时
候你对自己的详情页进入了吹毛求疵的境地,以“像素眼”为傲。
可惜,这三种人只占极少数比例(可能远低于总用户数的5%),并不是你制
作商品详情图所要针对的主要对象。
第一种人(铁粉),是之前的营销活动的工作成果了;第二种人(同行),是不可能有销售转化的;第三种人(自己),仅仅是在自嗨。
商品详情图的目的就是销售,就是要争取新顾客、新订单、开辟新市场,那
么你重点针对的是那些有潜在消费需求的陌生客户。通过详情图的信息传输,吸
引他们注意,并说服他们最终做出购买决定。
↘ 重新审视“有潜在需求的陌生客户”的阅读行为
Ta偶然进入你的地盘,快速往下划屏,扫一眼图片、瞄一瞄标题。绝大多数
情况下,萍水相逢的这个顾客瞄几眼手指一划就离开了。少数情况下,Ta被你内容中的某些点所打动,进入了更深入的阅读和沟通,最后就有可能形成销售转化。
全过程在1分钟之内。事实上,在2017年11月本书出版时,大部分商品的手
机端详情图的阅读时长值在30秒以内。做天猫、淘宝的朋友可看看“生意参谋”的
后台数据,你的主打商品在无线端的“平均停留时长”是多少。
不仅商品详情,微博、朋友圈、公众号文章也与此类似。翻完一条朋友圈9
宫格的图片,远远不会用到1分钟。绝大多数人并不会深入品味你。因此,你的
任务应该是讲述用户在1分钟之内能听懂的话,而不是总想着要对自己做全面的
、详尽的展示。
这里也许有一点点讽刺。一个熟练设计师,花上一整天,甚至一个星期、一
个月做出的作品,用户居然只是马马虎虎地瞄一下,不到一分钟就离开了。人脑配置之演化
如果人脑也像电脑那样有配置,那么在智能手机时代人类的大脑配置发生了
什么变化?
↘ 单任务CPU
同一时间我们几乎只能处理一件事情。
我们能在PC浏览器上打开数十个页面浏览内容,然后同时对比着看,但是到
了手机上,就只能一个页面接着一个页面去看。进入新页面的同时,就退出了老
页面。
所以,在PC上购物时,在不同卖家之间比价很简单,而到手机上就变得困难
多了。
↘ 内存变低
我们能够记住信息串的长度变短了,可留存的时间也变短了。有一种流行的
说法“鱼的记忆只有7秒”,事实上人在智能手机面前,记忆还没有7秒。
PC屏上,一屏之中就分为好多栏,每栏上又有好多个内容点。我们尚能轻松
对付。而一个手机商品详情页,从头翻到尾,看到最后一屏时,我们十有八九已
忘记了第一屏的内容,更别说上一个详情图的内容了。每一屏里如果出现五六个
卖点,又马上会觉得“头大”,无法记住那么多信息,只想趁早划屏离开。
↘ 单点运算能力变弱
如果留心体会,你会发现手机用户大脑的综合运算能力下降得实在厉害。
需要分辨识别的内容多一点、需要动用逻辑思维多一点、需要空间想象多一
点、任务稍微繁琐一点、需要深入动脑多一点,都会达到心理耐烦疲劳极限,马
上触发大脑放弃运算的动作——手指一划,进入下一屏。
↘ 暴涨了哪些能力
单任务CPU、内存变低、单点运算能力变弱,人脑是全面退化了吗?其实不然。人类大脑在主动求变。
为了适应汹涌而至的海量信息环境,人脑的快速检索能力、快速鉴别能力、快速筛选能力、快速忽略能力、快速遗忘能力都在暴涨。而这些能力,正是移动
互联网新时代所必需的。
↘ 面对海量信息的应对方法剖析
人的精力和时间是有限的。当要处理的信息量成爆炸增长,远超过自身的承
受能力时,往往有以下四种应对方法。
第一种方法,增加工作时间或者优化效率。在信息缓慢增加,或者信息总体
增量不大的情况下,增加工作时间或者优化效率是有效的。但时间或效率的改善
都非常有限,杯水车薪,不足以应对手机信息这种突然成级数爆炸。不可取。
第二种方法,降低单一信息量的处理深度。只做表层浏览,蜻蜓点水。大脑
把单一信息量的处理深度降到原来的十分之一,同等时间内就能把处理信息量提
高一个数量级。牺牲深度求广度,通过“浅”而达到“多”。这正是大脑主动降低CP
U配置的目的。
第三种方法,减少进入深度处理的信息量。把绝大部分信息都筛除出去,只
让极少数信息有机会进入深处理。大脑主动降低内存,大部分信息被快速忽略、快速遗忘,能进入深度处理的信息就降低了一个数量级。
第四种方法,增强浅度处理信息的效率。快速检索能力、快速鉴别能力、快
速筛选能力、快速忽略能力、快速遗忘能力,哪个不是为了提高浅度处理信息的
效率!
↘ 人脑之演化方向:全对!
见证奇迹的时刻。
面对突然爆炸的信息,人脑果断地摒弃了第一种方法,轻巧地运用了第二种
、第三种、第四种方法。四个选项,居然全部做出了最正确的选择。
数年间,移动互联网的信息成级数爆炸增长。奇迹般,人类大脑居然扛住了
这种级数爆炸增长的信息轰炸!
不如此,还有什么办法来处理手机里的超负荷信息?是不是很神奇?!信息演化:你不再是甲方
不仅人脑在演化,信息也在演化。
↘ 信息载体的演化:从昂贵到廉价
信息载体的演化简史:由龟壳、刻石、竹简、绢布,到纸,再到电子载体(
电影、电视、PC、平板电脑、手机等)。
在龟壳和竹简上刻字,完成每一个字所需要的物料和人工成本都极其高昂。
绢布和纸张也一度只有贵族才用得起。即使是现在,印书的成本也很高。
PC、互联网、智能手机的普及,让信息载体的成本不断地大幅下降。
移动互联网时代,手机虽然还并不完全免费,但均摊到每条信息上的成本已
低到可以忽略不计。
↘ 信息生产者的演化:从极少数人到所有人,再到机器人
信息生产者的演化简史:由特权、贵族、精英,到知识分子,再到专业媒体
,再到自媒体、普通人、所有人,再到机器人。
信息在历史上是属于特权阶级绝对垄断的资源。许多朝代都有因言获罪的“文
字狱”。互联网出现之前,信息生产基本上只属于秘书、作家、编辑、导演、广告
人等专业工作者的事。
互联网1.0时期,网络内容还是由各大网站的专业编辑来生产。
进入互联网2.0时期之后,情况发生了翻天覆地的变化。网络上的大部分内容
主要由用户来贡献。天涯BBS的文章,不是天涯的编辑写的,而是用户写的;淘
宝的商品图片,不是阿里巴巴的员工制作的,而是由每个网店自行设计生产;微
博、微信朋友圈的文字和图片,也不是新浪和微信的员工制作的,而是每个用户
自己拍摄和编写的。
每个人都是信息生产者,这还不是最可怕的。
更可怕的是机器人来批量贡献内容。这里且不说未来的人工智能的机器人写作。就说眼下正在发生的群控、云控技术。如今,大量营销公司已经在用数十台
电脑控制着几千台手机,用工业化手段正在批量模仿用户行为,并日夜不知疲倦
地生产各种营销内容。
↘ 信息量的演化:从稀缺到泛滥
信息载体的进步、信息生产者的解放、机器人介入,共同推动了信息量由稀
缺到充裕,再到泛滥。
据称早在2013年,互联网每天产生的信息量就可刻满1.88亿张DVD光盘。其
中一天上传的照片数量相当于柯达发明胶卷后拍摄的图片总和,而一秒所传视频
需要一个人花5年时间才能看完。
移动互联网时代,每个人每天接受的信息量已远远大于自己的消化能力。
↘ 价值的信息接受者的演化:从少数人到所有人
信息接受者的演化简史:由贵族、精英、知识分子到普通人、所有人。
古代只有少数人能识字,接受第一手的文字信息,其他绝大多数人都是文盲
,只能接受口口相传的二手,甚至第N手的信息。现在文盲率逐年降低(中国统
计局2011年公布的文盲率为4.08%,文盲率即15岁及以上不识字的人口占总人口
的比重),大部分人已有资格接受第一手的文字信息。
古代,有意义的信息接受者可能只包括识字之人;现代商业社会里,每个人
都有消费力、有可能买单,都是有意义的信息接受者,都有市场价值。
也就是说,每个人都可能是你的潜在客户。微商里有个专业术语曰“泛粉”,就是此意。
↘ 信息表现形式的演化:从抽象到具体,从浓缩到直白,从深刻到浅显
信息表现形式的演化简史:由图案到文字,再到图片、音频、视频。
信息载体的每一次进步,都会推动信息表现形式的创新。竹简刻字成本高,字字如金,上面也刻着同样字字如金的精辟文言文;纸张和印刷术普及之后,才
有白话小说的流行;电脑和互联网的出现,催生了更随意快速的网络文字;而智
能手机的普及,让照片、视频的生产也变得无比方便快捷。
信息表现形式总体的演化方向,是由抽象到具体,由浓缩到直白,由深刻到浅显。文言文精辟难懂;白话文就容易理解得多;图片和视频则更加直观。
越是浅显直白的信息,学习成本越低,越容易为用户接受。
↘ 信息接受者对待信息态度的演化:从严肃到随意
反复读一本书直至倒背如流,是古人最常见的读书方式。所谓“熟读唐诗三百
首,不会作诗也会吟”,学习是严肃认真的事情。做学问,就是要对经典的逐字、逐词、逐句考究,反复考究。“囫囵吞枣”、“不求甚解”,一直是用于批评学习不
认真的人的贬义词。
移动互联网时代,让用户认真对待一条信息变得非常难得。
信息量和信息提供者的爆炸,让信息接受者的可选择性大大增加,那种少数
权威占据所有人关注中心的日子一去不复返了。热点事件受关注的周期大大缩短
了。一个热点很快被另外一个热点所覆盖,然后很快就被遗忘了。
移动互联网时代,手机用户80%以上的时间在做浅阅读。“囫囵吞枣“、“不求
甚解”、“走马观花”,就是常态。
↘ 小结:以“信息生产者为中心”的旧世界结束了
我们先来汇总一下前面的分析结果。
● 信息载体:从昂贵到廉价。
● 信息生产者:从极少数人到所有人,再到机器人。
● 信息量:从稀缺到泛滥。
● 有价值的信息接受者:从少数人到所有人。
● 信息表现形式:从抽象到具体,从浓缩到直白,从深刻到浅显。
● 信息接受者对待信息的态度:从严肃到随意。
可以看出,随着人类社会的科技进步,信息一步步由垄断资源演化成泛滥资
源。受众眼球反而变成了香饽饽。“以信息生产者为中心”的旧世界结束了,“以信
息接受者为中心”新时代已经来临。信息生产者由甲方变成了乙方。
作为手机互联网的信息生产者,你务必要学会讨好信息接受者,讲他们听得
懂的语言,才能赢得市场。
如果你还固守着传统信息生产者的高傲态度,认为信息受众们会无条件地花时间端详你、品味你、赏析你,那么潜在客户们的手指会投票,而市场一定会让
你为此付出代价。
现在,相信你对手机用户的理解已和之前不太一样。建议你结合自身行业、产品、品牌,调用更多数据,从更多的维度(谁哪什么时候什么关系熟悉度是
否认真看多久多少次……)对用户进行更深入地分析。
想当然的正确,只不过是思维惯性的一个影子。认真分析过、调查过,才知
道事实如何。或许客户早已悄然发生了改变,不在那里了。而你还在原地。
下一章我们来重新认识你自己——移动互联网的信息生产者,看看你是否跟
上了时代变化。第3章
重新认识你自己 ——不称职的信息生产者时代变迁太快,我们严重水土不服
作为信息接收者,我们跟上了移动互联网的时代步伐,但是作为信息生产者
,我们严重水土不服。
↘ 突如其来的手机互联网时代
从2010年到2015年,大概五六年的时间,中国就走完了从功能手机到智能手
机的切换,同一时间也完成了由PC互联网到手机互联网的变迁。
我们来对比一下电脑和手机功能机的普及过程,就知道智能手机的变迁速度
有多快。事实上,这种变迁速度,在整个人类历史上也是相当罕见的。
从上世纪80年代中后期,才开始有486、586电脑,且一开始电脑还是属于高
级知识分子、精英阶层的奢侈品,而到2000年,中国大部分农村人还是不会使用
电脑。直到2010年,中国才差不多完成了宽带入户和电脑下乡的普及。整个过程
大概用了二十多年,差不多一代人的时间。
手机功能机则从90年代的“大哥大”开始,而且到了2000年时,拥有手机的人
还是挺有面子的。直到2010年,乡间老农也有拥有手机了。整个过程差不多也用
了二十年,一代人的时间。
而智能手机仅仅用五年时间,就完成了这一伟大变迁。2011年,大部分人还
没开始使用智能手机,那时候1999元的智能手机价格都足以被称之为“国民良心”
而横扫消费者。到了2015年,500元的智能手机已经比比皆是,此时智能手机已
基本完成“上至70岁老人、下至3岁娃娃”的全民覆盖。
数年间,智能手机蚕食了我们的所有时间空隙。大多数人每天睁开眼的第一
件事,就是看智能手机;每天晚上睡觉前的最后一分钟,也是看智能手机。人们
吃饭、搭车、走路、上厕所……甚至开车,都在看智能手机。
无时无地,每个人都在拿智能手机上网。智能手机挤走的,很大部分原来是
属于PC的时间。某天你会突然发现家里的电脑上次开机还是一个月之前的事。办公场合里的电脑虽然还在飞速运转,但用于生活的个人电脑早就被打入冷宫。PC
已经沦为和车床一样的工厂设备。
到了2017年11月,中国用户整体上已完成了从PC到智能手机的迁移。用户的
大部分时间消耗在智能手机上而不是PC上。
一句话:当下中国人的生活互联网≈智能手机互联网。
↘ 不称职的信息生产者
无论如何,手机互联网时代就这样突然驾到了。
普通用户作为信息接收者,时间和精力一步步地被智能手机吞噬,快速演化
出了足够强大的快速检索能力、快速鉴别能力、快速筛选能力、快速忽略能力、快速遗忘能力,迅速适应了移动互联网信息碎片化、泛滥化的特点。
而对手机互联网的从业者们(包括但不仅是电商人)而言,他们不仅是信息
接收者,同时还是信息生产者——每天工作就是往移动互联网输出各种形态的信
息和内容。
一个人积累完整知识结构所需的时间大约是10~15年,而由PC互联网到手机
互联网的变迁只花了5年左右,变迁周期远小于知识更新周期。也就是说,手机
互联网信息生产者的知识结构,大多还是在PC互联网时代所学习、构建而来,没
来得及更新换代。
从大处看,现在活跃在IT互联网第一线的成功企业家,包括马云、马化腾、李彦宏、雷军、丁磊、张朝阳、周鸿祎等在内,都是PC时代的IT英雄。他们的知
识体系、工作习惯和管理经验,都是在PC时代开始学习、积累、锻炼而来。面对
几乎是突然到来的移动互联网,所有人只能仓促应战。
“互联网思维”还在发挥余热,“手机互联网思维”尚未总结出来。PC互联网时
代的思维、经验和方法,正在手机互联网大行其道。
从小处看,我们作为移动电商从业者,自身公司内部的运营思路、文案写作
、设计技巧、数据分析、工作流甚至审美情趣,哪点不是原来PC时代学得的?
在这一轮大变迁中,信息接收者的进步很快跟上了时代,而信息生产者却几
乎还在沿用老战场的思路、经验、方法来仓促应对新时代的问题。信息生产者的进步和改变远落后于内容接收者。
这让信息生产者和信息接收者之间的沟通障碍越来越大。很多时候,信息生
产者还在纠结自己讲述得够不够详细、做得够不够漂亮,而信息接收者纠结的是
信息太多了,不知道什么信息才值得自己花时间去看。
让受众接受、理解自己的表达意图,是信息生产者而不是信息接收者的责任。一个合格的信息生产者,应该在制作内容之前就充分考虑到“99%的用户只会花
数十秒在自己的内容上,且并不会很认真地阅读”的大前提,再开始编写文案、选
取标题、摄影作图等。
如果内容做得文采斐然、漂亮优雅,但没能让用户简单清晰地明白你想表达
的意思,这说明你是手机互联网时代不称职的信息生产者。思维惯性:你明明知道却做不到的那些事
对当下的电商而言,手机端决定生死。手机端的重要性强调再多也不为过,我们应该把所有资源都向手机端倾斜。其实很多公司“决战无线端”的口号也喊了
好几年,只不过能真正落实到行动的没几家。大多数电商团队每天工作还是在围
绕PC端绕圈圈。
思维惯性让我们跟着熟悉的路径走,每天盲目地重复着许多看似安全却低效
的工作。即使是明明已经知道的道理,也会一而再、再而三地犯错。
↘ 思维惯性1:明明知道“80%销售业绩来自手机端”,但80%资源和精力还
是放在PC端。
既然80%的销售业绩已经转移到手机端,当然应该把80%的资源(可笼统地
认为包括资金、人力和时间)都投入到手机端。但是事实并非如此。大家可以花
时间大致计算一下,你们团队当前花在手机端上和PC端上的资源占比各是多少?
关键人、关键时间、关键资金,是用在手机端上吗?
● 每天工作是不是由PC开始也由PC结束?
● 招聘设计师、运营经理,考察最多的是不是其在PC端上的作品,或者其在
PC端上的分析能力?
● 公司最优秀的设计师,今天正在做的图片,是用于PC端还是手机端?
● 摄影师拍照时,是不是没考虑为手机端展示专门构图?
● 每张海报、推广图、广告词,都在手机上做过反复预览、仔细推敲了吗?
● 做招商文案时,是不是没在手机上预览阅读?
● 公司组织开会时,投影出来的是手机图还是PC图?
● 发微博配图时,有检查过手机端客户看到的是什么效果吗?
● 布置外包推广任务时,有专门提出手机端的要求吗?收稿时有专门审核手机端的展示效果吗?
认真思考以上问题,才会发现原来大多数工作还是按照PC电商的做法在运行
,发现问题、讨论问题、解决问题的战场还是在PC端。喊了好几年的“决战手机
端”,只是一句空口号。
这也很容易理解。我们从PC开始在网上学习做生意,选品、规划、拍照、设
计、运营、推广、上活动、引流、招商等所有本领,都是在PC面前学会的。因此
我们的思维和工作流严重依赖于PC。移动电商时代一下子就来了,我们已经形成
的思维定势却没有办法一下子调整过来。
于是,在贡献超过80%业绩的手机端战场上,我们只投入了20%的资源——
其他80%的资源,还深陷在PC战场上。PC思维惯性如此强劲,让我们违反了二八
法则。
↘ 思维惯性2:明明知道“大多数阅读用户来自手机端”,但大多数时候做的
是PC端用图。
绝大多数买单的顾客、需要争取的衣食父母是通过手机在看图购物,但是大
多数人,策划构思开始时,脑子里想着的还是PC屏构图,设计时做的还是给PC用
户看的图,最后展示给手机用户阅读的其实也只是略微优化过的PC端详情图。
PC电商时代,用户在PC上看图,设计师也在PC上作图,设计师工作场景和
用户阅读场景是一致的。设计师做得漂亮的图片,一般情况下,用户也会觉得漂
亮。
手机电商时代,设计师还是在PC上作图,但是用户已经换到手机上看图,此
时设计师的工作场景跟用户的阅读场景大不一样。设计师在PC屏上作图时觉得舒
服漂亮,到了用户通过手机屏阅读时,未必会觉得舒服漂亮。
我们提供的内容,当然要跟着用户走,跟着客户走。既然大多数用户是通过
手机阅读,图片就应该做成在手机上看得舒服漂亮的样子。自己在PC上看,觉得
再舒服漂亮,对手机用户又有什么意义呢?用户看得不舒服,手指一划就离开了
,才不会管你这图片设计水平有多高。
那么,为什么会期望通过优化PC端图,就能提升手机端的转化呢?还是思维惯性惹的祸。
↘ 思维惯性3:明明知道“手机屏和PC屏不同”,却没有专门为手机屏单独
作图。
每个人都知道,手机屏和PC屏有很大不同。但是,做手机端详情图时,还是
先按照PC屏审美标准设计一遍,然后再优化成手机端用图。这种图片肯定没有专
门为手机屏独立设计的图片效果好。道理显而易见。
但是,绝大多数人就是习惯于做好PC图之后,将之再稍微调成“在手机上还
能看的图”。很少人愿意单独针对手机屏独立设计图片。
大概是从我们第一天进入电商行业,第一次学习做产品描述图开始,就是这
样工作了。不仅公司内部,老板、运营经理、设计师觉得这样做天经地义,而且
全行业、包括那些成功大品牌们都觉得这样做天经地义。不仅是淘宝详情图是这
样做,那些高大上产品发布会后的微博、微信传播图也是这样做出来的。
为什么不单独针对手机屏作图呢?
因为“针对PC屏作图再优化成手机端用图”这个套路很熟悉、很舒服,而“单
独针对手机屏作图”就很陌生,简直不知该从何做起!又是思维惯性惹的祸。
↘ 思维惯性4:明明知道要做“大图大字”,但莫名其妙做成了小图小字。
有些事情我们明确知道要做成什么样子,但偏偏就是做不到。
比如手机屏上要做到“大图大字”。设计师在作图的时候,本来有意识想把图
片和文字都做得大一些,但是等完成整套图设计,发到手机端预览时,才发现刚
才PC屏上的大图大字,到手机上还是太小了。
这时整套图的构思已经完成,不太可能推倒重来,所以往往就会做些“尽量大
些”的微调工作后就正式上传使用了,最后提醒自己“下次一定要做大一点”。可惜
到了下次,大图大字还是会莫名其妙地变成了小图小字。不然,现在手机电商平
台里就不会充斥着如此普遍的“小图小字”详情图,文字甚至小到如果不放大就根
本看不见的地步。
出现这种几乎无法阅读内容的情形,对设计师朋友来说也是莫名其妙。因为
这本来就有悖于他们的设计素养,按说是完全过不得他们自己这关才对。可为什么会频频出现这样的漏网之鱼、这样的低级错误呢?
深究其原因,一方面是对手机屏不够尊重、不够重视、理解得不够深刻,思
想上太大意了,所以直接把PC屏上的设计经验和方法用于手机屏;另一方面是因
为作图过程中没有随时根据无线端显示效果来调整设计,缺乏好用的无线预览工
具。
如果思想、方法、工具、基准全都在沿袭PC时代的做法,那么想做出优秀的
手机端详情图就只不过是一厢情愿的美好憧憬。绝大多数淘宝手机端详情图在犯的7种错误
2016年3月,笔者在微博发起无线端详情图的诊断活动,陆续看过上千家淘
宝店铺的手机端详情图,发现绝大多数店铺(包括很多行业大佬)的手机端详情
图普遍存在一目了然、非常明显的问题。
笔者在微博上发起的无线端详情诊断活动
淘宝手机端详情图最常见的7种问题如下。
↘ 问题1:文字,能让用户很舒服地看得见吗?
文字太小。文字在PC上看得优雅舒服,就误以为在手机上也会优雅舒服。实
际上,很多文字在手机屏上小得根本看不见,或者勉强看得见但看着极不舒服。绝大多数手机用户不会进行放大操作后,再来认真阅读你的销售性文字。
这些用户看不见的小文字,传递给用户的信息量,约等于零。看不清的小文字,是无效表达
↘ 问题2:图像,够大够清晰吗?
图像太小。在PC屏上看着有感觉的图片,不等于在手机小屏上看也有同样效
果。小图顶多只能传递事物,传递不了修饰语。图像太小,无法引起用户共鸣
食品太小,刺激不了味蕾;细节太小,体现不了精细工艺;场景图太小,就
没有带入感;人物太小,模特就没有张力。
小图装载的信息被压缩在一起,丧失了视觉冲击力,无法引起用户的共鸣,甚至因为看起来太费劲,会被用户直接略过不读。
↘ 问题3:字数,普通人能读得完吗?
文字太多。文字数量在电脑上阅读还不觉得过量,在手机上可就根本读不完
,直接挑战了手机用户的耐心极限。手机用户很忙,没兴趣学习产品说明书,也
没雅兴读诗。手机用户没有耐心读完这么多文字
尝试在手机上,从头到尾把这一屏文字读完,看看需要多长时间?普通用户
会不会有那么长的耐心读完呢?
↘ 问题4:标题,是在号召用户买单吗?
标题不够醒目。没有标题或者标题不够显眼,或者文字用词太过于文艺晦涩
,大玩暧昧自嗨,就是舍不得说大白话。
有什么特点?号召什么样的人买你的产品?能带来什么好处和方便?等等。
有什么是必须让他知道的,就大张旗鼓、简单明了地写在标题上。吃瓜群众很忙
,没空和你捉迷藏。没有标题,表达意图不清晰
↘ 问题5:要点,用户能轻松理解吗?
要点太多。想表达的东西太多,巴不得把更多的图、文塞进一屏里——甚至
一屏出现5个以上的要点。手机用户才懒得动脑去区分、学习、记忆、理解这么
多陌生内容。
让手机用户动脑,就等于是赶Ta走。这么多要点,学习费劲
↘ 问题6:图上压字,读起来费劲不?
图片上压字,在PC上会显得图文并茂,有设计范,但是手机用户遇到图上压
字,首先遇到的问题就是需要把图片和文字分别还原出来,识别起来很费劲,可
能还没看明白,手指就已经划过去了。
然后,用户只记住了你的格调,而图片和文字内容本身都会被忽略了。文字和背景相互干扰,分辨吃力
↘ 问题7:没用竖屏构图,浪费了23的展示舞台
PC设计思维惯性太大,绝大多数图片还是横向构图,等于每个主题都只用1
3手机屏幕区做表达。舞台小了,所有东西都小了。主体就不够大、不够清晰、不够直观,用户看着吃力,信息传递和销售转化都吃亏。每个主题都是横屏构图,每个主题都表达不充分
当前绝大多数淘宝手机端详情图页,都犯有其中一条或者数条错误。特别是
大品牌、大卖家也一样犯错,小卖家们跟风模仿、日长月久,就会变得对错误习
以为常、视而不见,形成了真正的思维盲区。用户看不见,页面再漂亮也没有用
这里把上文提到的,绝大多数淘宝手机端详情图中常出现的7种问题归结为
一句话:用户看不见,页面再漂亮也没有用。
↘ 以前
在传统平面设计领域(户外广告、报纸杂志、电视广告等)和PC电商时代,“用户看不见”这个问题根本就不存在,或者这个问题并不严重。
首先,传统平面设计的媒介(包括PC屏幕)足够大,用户通过模糊聚焦,不
经意间也能看清信息。
其次,平面设计作品和用户的交互时间足够多,可确保绝大多数内容都能被
用户看见。
最后,即使出现“用户看不见”的特别小的图像和文字,在设计阶段就被设计
师及时处理掉了,根本就不会轮到让用户来发现。
所以,我们往往会从创意、美感、设计感角度来衡量一个平面广告作品是否
优秀,并不需要过多考虑“用户看不见”的问题。设计师的工作,就是要把商品详
情图做得高大上,介绍内容详细周全、面面俱到,从而推动用户买单。
↘ 现在
手机互联网时代不太一样。“看不见”的案例比比皆是。
首先,手机屏尺寸太小了,导致手机屏上面所有的元素尺寸都很小。用户必
须精准聚焦才可以进行有效阅读,这样需要频繁精准对焦的阅读方式很容易疲劳。而一旦用户放松聚焦,就马上会跌落到走马观花、视而不见的敷衍状态。
其次,信息和手机用户的交互时间非常短,每屏信息只有几秒钟的交流时间。几秒钟内不能完成信息交互,用户也没有耐心继续品味,直接选择离开了。
最后,设计师的工作场景(PC屏)比用户真实阅读场景(手机屏)大。在电
脑上觉得刚刚好的东西,到了手机屏上就一定偏小。在PC作图过程中,设计师并不容易发现最终在手机上会偏小的图像和文字。等到整个作品差不多完成,上传
到手机上做预览,此时即使发现问题也不太可能全部推倒重来。
于是,手机端详情图上出现“用户看不见”问题屡见不鲜。
毫不夸张地说,到本书出版时(2017年11月),在手机淘宝、京东或者其他
购物平台里,超过90%的手机端详情图都存在着不同程度的“用户看不见”的问题。大多数作品还是在不断追求极致“漂亮”,力求传递出内容丰富、画面有设计感
,但是恰恰忽略了内容本身“能否被轻松看见”。
因此,在考衡手机端广告作品的创意、美感、设计感之前,我们需要多衡量
一项:用户是否能轻松看得见?
用户看不见,页面再漂亮也没有用。无线详情一键生成:权宜之计竟然被长期执行
无线详情一键生成,是指把PC端详情图(可能通过某些固定的简单优化)一
键搬家到无线端,快速变成手机端详情图的方法和工具。
↘“无线详情一键生成”的历史使命
当初,手机互联网突然驾到,超过所有人的预期。包括淘宝在内的所有购物
平台,都还没做好准备,手机购物一下子就流行起来了。此时手机互联网上的商
业信息内容,远远无法满足暴涨的手机用户的购物需求。
大变迁之中没人敢倦怠。不管看没看清楚,都必须先行动,美其名曰“先开枪
再瞄准”,否则担心错过风口、无商可务。不仅电商,几乎所有产业都被逼着把原
来PC互联网的东西拼命往手机上放。
这种情况下,各种“无线详情一键生成”工具应运而生。好处是方便、快速,让手机用户马上就有内容可看了。
信息匮乏之时,优先保障信息数量。先让用户进来能有东西看是第一位的,体验嘛可以先将就一下,慢慢再优化不迟。
这是“无线详情一键生成”的历史使命。权宜之计,聊胜于无。
↘ 做法不合时宜,每天都在浪费钱
时至今日,手机互联网上的商品(商业)信息已泛滥成灾,“无线详情一键生
成”的历史使命早已完成,这种牺牲用户体验的野蛮做法早该被淘汰了。没想到习
惯成自然,权宜之计竟然被长期执行了下来。
一方面,是对熟悉事物的惯性、惰性所致。“无线详情一键生成”,先把PC端
详情图做好,再生成无线端内容,主要发力点在PC端详情图。对包括设计师在内
的整个电商从业者来说,都是在最熟悉的PC端继续创作。温水煮青蛙,舒服得很。
另一方面,相互效尤的结果。大公司、行业大佬们在行业通病面前也高明不了多少,也一样在PC端不停创作手机端作品。这样的作品却常被小公司借鉴抄袭。在内部扯皮会上还被拿出来做挡箭牌。“你看,某某大牌也是这样设计的嘛!”
简单地说,“无线详情一键生成”页面实际上还是PC端的作品,体现的是PC屏
上的和谐,本质上并不尊重手机屏的展示规律,也不重视手机用户的阅读习惯。“
无线详情一键生成”其实就是PC端详情图的搬运工,把PC屏上图文并茂、内容丰
富且有设计感的详情图,快速搬到手机上。
这样得到的详情图,很有可能在手机上看不见、看不清、看不懂、看不完,往往需要放大才能看得比较舒服,需要深入阅读、动脑才能理解其中的关键信息。
手机用户对信息已经完全没有了饥饿感,阅读体验稍微不爽,就会马上划屏
离去。用户也许还能感受到设计师的设计功底、满满的格调,却没看到你专门为
推动买单而精心准备的内容本身。销售转化当然大打折扣。
因此,现在还用“无线详情一键生成”的方法来制作手机端详情图,就是在浪
费设计师的劳动、在浪费流量广告费、在浪费钱。
每天都浪费。时时刻刻在浪费。你看到这行字的时候就在浪费。第4章
破局 ——摆脱PC思维惯性,豁然开朗别再做PC内容的搬运工
至此,你大概已明白,当前绝大多数手机端详情图,只不过是PC端详情图的
移植版、缩小版、优化版。
↘ PC屏上和谐≠手机屏上有效
PC给我们的烙印太深了。先有PC互联网、PC电商,然后才出现手机互联网
、手机电商;我们是先学会做PC端详情图,然后过了许多年之后又学会了上传手
机端详情图。整整一代人的思维、工作方法、设计美感乃至工作流,都有PC的影
子。
大部分公司的工作流程,仍是先出PC端详情图,然后修正优化成“手机上看
了也还凑合的图”。“接到任务,首先制成PC端详情图,然后再将之优化成手机端
详情图”,这样的工作流,竟然已成了下意识,到手机互联网时代还在不断延续。
因此,当前我们看到的大多数手机端详情图,更准确地说只是“优化过的PC
端详情图”而已。而所谓的优化,也是面对着PC屏,用PC端的审美标准和设计方
法,不断调整为手机上“可能”看起来舒服漂亮的样子。
之所以给“可能”加上双引号,是因为PC屏上的和谐并不能保证手机屏上有效。设想着把PC端详情图优化成在手机屏上看起来很清晰、很舒服、很漂亮、很正
确的样子,事实上真到了手机屏,有可能会看不见、看不清、看不舒服、理解费
劲,甚至被用户直接忽视不看。
在“电商≈手机电商”的今天,PC端的流量已经被彻底边缘化,设计手机端详
情图,为什么非得先设计一遍PC端详情图?必要性和逻辑在哪里?或者只是我们
的思维定势在作祟?
PC内容的搬运工,不是称职的手机互联网信息生产者。
↘ 转机乍现
前面章节在不厌其烦地重复一个主题:手机端和PC端不一样。这个主题包含以下几层意思。
● 手机屏幕和PC屏幕不一样。
● 手机用户和PC用户不一样。
● 手机端详情图和PC端详情图不一样。
● PC上习惯的做法,在手机上可能是错误的。
重复100遍,就是为了帮你彻底突破PC思维定势的禁锢,督促你下一个决心。
既然“手机端和PC端如此不同”,把PC端内容移植到手机端,并不会得到适合
手机用户阅读的内容。说不定,手机端详情图反而被PC端详情图带偏了。
不如,把工作流程“接到任务,首先制成PC端详情图,然后再将之优化成手
机端详情图”调整为“接到任务,直接制作手机端详情图”,一步到位,直接针对手
机屏、手机用户单独作图,专门制作手机端上传播的详情图。
不再考虑兼顾PC端和手机端了。
甚至干脆不理会PC端了,直接就做手机端。反正80%的生意都已经来自手机
端。
再次恭喜你。终于从PC思维惯性大坑里跳了出来。
竖屏思维“破”篇到此结束。手机互联网需要手机端原生内容
竖屏思维“立”篇从这里开始。
无破不立,破而后立。“破”的目的是“立”。摆脱PC设计思维惯性,目的是为
了制作真正的手机端详情图——手机端原生内容。
↘ 什么是手机端原生内容?
智能手机作为一个革命性媒介,有属于自己的信息内容形式。正如电影不同
于纸媒、电视不同于电影、电脑不同于电视,最后出现了独立于书本报纸的电影
片、电视连续剧、互联网网页。
手机端原生内容就是智能手机自己的信息内容形式,以让手机用户在手机屏
上阅读舒服、沟通顺畅为基本要求,从策划、构思、摄影、文案、设计等环节就
针对手机屏特点和手机用户特点专门为手机端制作,不是生硬照搬PC端内容,不
是PC端的移植版、缩小版、优化版。
针对电商领域手机端原生内容,笔者总结出四个原则:竖屏构图、大图大字
、少讲内容、浅显易懂。
↘ 手机端原生内容的第一个原则:竖屏构图
要牢记手机屏的形状是竖的长方形。
手机屏就是你的舞台、你的画布、你的战场,是你在移动互联网上所能用以
展示自我的空间。
正如你要上台表演之前,教练提醒你“今天的舞台是竖的长方形”。牢记舞台
位置,才能让你的舞步随心所欲、任意东西。
正如你要开始作画之前,师父提醒你“今天的画布是竖的长方形”。牢记画布
形状,才能让你的笔锋发挥到淋漓尽致。竖的长方形,移动互联网上的舞台形状
毕竟,你周围的大多数屏幕是横的长方形,包括你办公桌上的PC屏。这些横
屏会随时给你带来干扰,所以必须要时时提醒自己:竖屏!竖屏!竖屏!
↘ 手机端原生内容的第二个原则:大图大字
要牢记手机屏是一块小屏幕。
在PC屏上觉得大小刚好的图片或文字,到手机屏就会显小了,有可能完全看
不见,或者勉强看得见但看得特别费劲。任何需要用户做二次操作放大之后才能
看得见的内容,都约等于无效内容。够大,不需要聚焦也能轻松看见
你需要在大图大字的基础上选择创意。首先要保证手机屏上的主体要足够大。标题足够大、产品足够大、细节足够大、模特足够大、文案足够大……大到手
机用户完全不费劲,一眼就能看得见、看得清。否则,用户连你要表达的关键信
息都看不见,还谈什么高大上呢。先拥有“Bigger”,然后才能拥有格调。
↘ 手机端原生内容的第三个原则:少放内容
要牢记对手机用户少表达一点。
手机梦游人是单任务CPU,同一时间只处理一件事情;内存很低,能够记住
信息串的长度很少且留存时间很短;但是快速检索能力、快速鉴别能力、快速筛
选能力、快速忽略能力、快速遗忘能力很强。够少,轻易看完表达的全部
你跟他讲10个要点,他肯定1个都记不住,还不如挑3个要点跟他讲,他可能
记住2个。你也许有很多话要跟用户说,但是你要清楚认识到用户的耐心没多长
时间。在耐心极限之外的表达,都是不能传递给用户的废话。只有少讲,才会让
用户记住更多;多讲的,都是干扰。少才是多。
↘ 手机端原生内容的第四个原则:浅显易懂
要牢记对手机用户做浅度的表达。够浅,不需要动脑就懂了
你的潜在客户80%以上的时间在做浅度阅读。你传递的信息难度,尽可能地
做到浅显易懂好理解,千万别让用户动脑思考深度学习。Ta时刻处于在筛选信息
的逃离状态,遇到稍有理解难度的信息,就会马上划屏离开。
凡是需要深度动脑的内容,都会被排到最后一个优先级。事实上,绝大部分
是永远都不会再看了。而那些最简单易懂、显而易见的内容,会被优先阅读。
在Ta尚未决定要对你进行深了解之前,所有需要动脑的内容都不适合初次见
面的时候交流。不管你的产品包含多么高深的黑科技,都应该用最直白的方式,把你想告诉Ta的东西直接地告诉Ta。越简单、越清晰、越直白,效果越好。
还是那句老话:让手机用户动脑,就等于在赶Ta跑。
↘ 其他领域的手机端原生内容
手机互联网还在飞速发展,各种基于智能手机而诞生的应用场景和服务层出
不穷,包括微信这样的庞然大物,滴滴、摩拜单车等共享服务,Wish等专门居于
手机端的购物平台,一直播、映客等手机直播平台。内容形式会随着产品和服务
场景的变迁而不断变化。
个人经历和知识所限,笔者无法对智能手机的最终信息内容形式给出完整定
义。笔者对电商之外的领域涉猎尚浅。视频、文案、软件、游戏等每个领域都有
各自很强的专业性。因此,各细分领域里手机端原生内容的定义和特性,留待各
自领域里专业的朋友们来总结补充吧。
本书探讨的手机端内容,主要是指电商领域里通过手机卖货、传递商业信息
的图片,特别是手机端详情图。本书所提及的“手机端原生内容”,大多是指原生
于手机屏、针对手机用户而设计的“手机端详情图”。
竖屏构图、大图大字、少放内容、浅显易懂,是手机端原生内容的四大原则。那具体应该怎么做才能让详情图满足这些原则呢?
且看下章“柱子十刀”。第5章
刀法 ——柱子十刀,立竿见影柱子十刀第一刀:纵向构图
打开设计软件(如Photoshop)准备作图,你不假思索地选择横向构图——和
人类眼帘形状类似,也和PC屏幕形状类似的方式构图,视觉上很习惯、很舒服。
在制作PC端详情图时,我们一直都是从横向构图开始的。
但是,这次用户是在手机屏幕上阅读你的作品。思维调转一下,选用和用户
看到的屏幕相类似的形状构图——纵向构图吧。这样可以充分用完整个手机屏幕
,让设计主体足够大。横向构图与纵向构图
竖屏的重要性,在前面已多次强调。我们直接看案例呈现效果的对比。↘ 案例1:产品图,一个红色的钱包
常见的钱包介绍,横屏构图。左边是图片,右边是文案。信息主体(钱包)
大约只占了手机屏幕面积的六分之一。不管这张图片做得多漂亮,都只能通过这
16屏幕的面积来展示自己。留给文案的空间也很小,所以文字很小,基本上看不
见。
对大多数用户而言,“一个红色的钱包”,就是看到的全部内容。横屏构图的钱包
进行纵向构图改造之后呢?
这时,钱包占到了整个屏幕面积的23。由16到23,展示面积提升了整整四
倍。用户看到的不再是“一个红色钱包”那么简单的内容,而是这个钱包有大容量
卡位、能装很多纸钞、有金属的纽扣,甚至连卡片是哪家银行的都看得清楚。文
案表达空间变大了,能选择更大的字体,文案表达游刃有余。竖屏构图的钱包
用四倍空间去展示同样一个主体,它就变得有特点、丰富饱满、有修饰语。
↘ 案例2:模特图,一只抱着吉他的小猪
小猪是这套图的模特,正在讲述某个销售故事。你尝试花2秒钟仔细看一下
小猪的模样,默默记住接收到的信息。横向构图的小猪
然后翻页过去,看看纵向构图之后能接收到的信息有什么不同。
直入我们的眼帘的是:一只楚楚动人的小猪趴在吉他上,眼神、鼻子、耳朵
、蹄子甚至吉他的六根弦……纵向构图的小猪
上页横向构图中的小猪,留给我们的印象是笼统而模糊的。改为纵向构图,我们看到一只有故事、有表情、能传递情感的小猪,模特(小猪)的仪态和表情
都顺畅地传递了过来。这些特点也许正是你选择小猪这个模特时打算用来打动用
户、推动销售的因素。
这就是横向构图和纵向构图下,不一样的模特张力。
↘ 案例3:场景图,秋天的味道
红色枫树林小路。经典的摄影作品,非常漂亮的构图。
但是,“红色枫树林小路”,也差不多是这个图片传递给手机用户的全部信息
了。由于没有手机竖屏来构图,枫树林占据手机屏幕空间很小,而照片和读者之
间的距离又感觉比较遥远,视觉冲击力和场景带入感都大打折扣。横向构图的场景
如果在PC屏或者电影院宽屏上看到这样的景致,应该是美不胜收、摄人心魂
的。而在手机屏上,这种感觉我们没法直接感受得到了,只能靠想象。
转为纵向构图。
枫叶的红色占满整个屏幕。进入我们眼帘的,不仅有红色枫叶,还有秋雨之
后湿漉漉的道路,以及道路两旁空无一人的靠背椅子。距离被拉近许多,秋天的
味道一下子扑面而来,甚至含有几分潮湿。秋叶秋雨秋瑟瑟,我们马上被带进了
秋天。纵向构图的场景
这就是横向构图和纵向构图带给我们的不一样的场景带入感。
↘ 案例4:尺码表
服装的尺码表,本来可以设计成横向,也可以设计成纵向,用户看起来舒服
就好。PC屏横宽竖窄,尺码表适合设计成横方形;手机屏横窄竖宽,尺码表就应
该按竖方形设计才便于阅读。
横向构图的惯性太强大了。有些设计师也觉得尺码表里的数字太小,但是空
间所限,要装的列数又多,感觉无法调大了,于是在手机屏上留下了很多看不清
楚数字的尺码表。横向构图的尺码表
思维转过来,做多行、少列的纵向布局,尺码表就很容易排布了,每个数字
都足够大、看得很清楚。纵向构图的尺码表
↘ 第一刀剖析:构图方向错了,后面再想改对可就难了
纵向构图之后,同样的一个主体,得以用3~4倍面积去表达,更能引起用户
注意,信息更丰富、细节更清晰。而且用户看大图时,不需要精准聚焦就能看清
楚,降低了阅读疲劳度,不经意间延长了阅读时间。对提升转化率当然有帮助。构思、策划、摄影、设计,都需要转变构图方向
需要特别提醒的是,纵向构图并不仅仅是Photoshop设计环节的要求,而要从
构思、策划、摄影环节就开始考虑。构图方向错了,后面所有努力都只能在13舞
台上用功。事倍功半,很难再改对了。
这就是柱子十刀第一刀,纵向构图。
↘ 问题:手机淘宝上的一屏用什么尺寸?
当前绝大多数手机竖屏的满屏是9:16,所以微博、微信的配图,可以直接
用9:16竖屏图做满屏展示。
而商城类App(比如淘宝、京东、唯品会等)带有标题栏和购买栏,用9:16
竖图就会导致出现一屏展示不全一张图的情况。
笔者建议商城类App一屏尺寸用9:12竖屏,这样可保证绝大多数手机屏显示
出一整屏的图片,避免出现一张图需要跨屏展示的情况发生。
那宽度取多少像素合适?像素太大就会影响速度,太小会影响清晰度。这个
平衡取舍,取平台方(如淘宝、京东、唯品会等)的推荐值就好。他们是受影响
最大的利益体,综合权衡全国用户流量和带宽现状才给出的推荐值。2017年11月
本书出版时,淘宝服务中心对“手机端详情图的尺寸要求是什么”的回复如下:“48
0像素≤宽度≤1242像素,高度≤1546像素;建议手机端图片宽度750图片上传会较
好。”来源:https:helpcenter.taobao.comlearnknowledge?id=13047423
细心朋友也许已经发现,在不同尺寸、不同分辨率的手机屏幕下,手淘中间
的展示窗口的竖屏比例也不尽相同(在9:12~9:14之间)。像素越高的手机屏
幕,标题栏和购买栏所占的屏幕比例越小,留给展示窗口的空间越大。
其实并不需要太纠结这个问题。大约9:12比例的竖方形就好。首先,并不
存在一个绝对尺寸,可让所有人的手机的手淘都刚好是一屏;其次,选择9:12
或者9:14,图片的呈现区别不大,普通用户不会纠结到这么细的问题,是我们
自己在纠结而已。建议手机淘宝详情图的一屏尺寸
所以,笔者建议手淘一屏尺寸为宽750像素×高1000像素,9:12竖屏比例;
天猫店铺也可以取宽790像素×高1053像素,也是9:12竖屏比例。柱子十刀第二刀:砍掉左右留白
为什么会有左右留白?
因为人类眼帘是横的长方形,PC屏也是横的长方形。当我们面对横的长方形
屏幕时,自然就会想到左右留白。让设计主体居中;让用户注意力往中间正方形
聚焦;画面整体平衡。
左右留白几乎是天生的和谐,也是天经地义的排版设计手法。
但是,当我们面对的手机屏不再是横方形,而是竖方形时,有没有想过:左
右留白可能是不合理的、不正确的?左右留白可能会浪费手机屏的展示空间?
↘ 案例1:戴口罩的女孩
这是一个中规中矩的平面设计作品。左右留白主体居中,帮助用户视觉聚焦
,画面平衡和谐。左右留白的口罩女孩
由于左右留白已占去屏幕宽度的23,模特也只能占到屏幕宽度的13——相
当于手机屏幕面积的19。画面传递给用户的是“一个戴着口罩的女孩”,此外似乎
就没能传递出其他有效信息了。
试试砍掉左右留白。此时,女孩的展示面积马上占到整个屏幕的三分之二,我们马上看清楚了她的眉毛、眼神、佩戴的黑色挂绳、上衣的花纹等。模特张力
和产品细节都得到了自然展现,信息丰富多了。
这些信息在砍掉左右留白之前,莫名其妙地被淹没了。砍掉左右留白之后的口罩女孩
两张图一对比,就很容易看出区别。手机竖屏上,左右留白占据原本属于画
面主体的展示空间,让主体变小,淹没了许多关键内容。砍掉左右留白之后,主
体展示面积变大,画面信息就立刻变得丰富起来。
↘ 案例2:鳄鱼皮手机壳
注意,左右留白泛指的是主体之外的空白,不一定是白色。
此例中,手机壳主体居中,深邃颜色的背景一直延伸到两边,体现其奢华内
涵。画面的平衡感没有问题,手机壳约占屏幕的16。左右留白的鳄鱼皮手机壳
这是一款鳄鱼皮手机壳,网上售价1000多元。但用户一瞥之下,看不出它和
九块九包邮的产品有什么区别。看不清楚手机壳的更多细节和质感,如何体现出
其与众不同的价值呢?
把左右留白砍掉之后,此时手机壳能占到屏幕的23。手机壳突然拉近到用户
的眼皮底下,毫不费劲地,我们就可以看清这个手机壳的鳄鱼皮质感。手机壳的
奢华格调传递过来了。砍掉左右留白之后的鳄鱼皮手机壳
没有足够大面积的展示空间,再好的产品、再好的摄影也白搭。砍掉左右留
白,马上让产品主体变得更大,让用户看得更真切。
↘ 案例3:一只可爱的小狗
朋友圈里的一只可爱的小狗,背景是美丽的栅栏和蝴蝶兰。漂亮的构图。左右留白的可爱小狗
但是如果想要看清小狗的面容,就需要进行放大图片的操作。
如果你的用户很懒、很忙,对绝大多数内容都是一划而过,那么Ta对整个图
片的理解就只有“有一只小狗站在栅栏前”、“照片拍得不错”,仅此而已。
把左右留白砍掉。
用户只要一点开这张图片,小狗楚楚可怜的眼神就直接传递过来。照片透出
的温情,甚至能勾起人们的怜悯之心。砍掉左右留白之后的可爱小狗
砍掉左右留白,整体构图也许没原来那么漂亮,但是画面的主体在第一时间
就开始表达他们的诉求,和走过路过的手机用户直接交流情感。
↘ 第二刀剖析:保证主体够大,比画面和谐更重要
左右留白,是横方形屏幕上的和谐排版法则。在横方形屏幕上左右留白,从
而使主体居中,构图舒服而且主体也不会太小。而手机屏幕是竖方形,横边本来
就短。在短边上再留白,所剩下的主体宽度值就非常小。
追求和谐的习惯,迷惑了我们的眼睛,让我们一不小心就走偏。在手机屏上
左右留白,占据了宝贵的宽度方向展示空间,从而让许多信息淹没在小图中,根
本就没能传递给用户。舍弃清晰展示主体信息而追求画面和谐感,得不偿失。砍掉左右留白的好处
大胆砍掉左右留白,画面主体至少能放大3~4倍,信息展示得更充分、更轻
松。用户非常舒服地看到产品的细节、质感,甚至情感,接收到了更丰富的信息。这对提升转化率怎能没帮助呢?
这就是柱子十刀第二刀:砍掉左右留白。柱子十刀第三刀:一屏一主题
“一屏一主题”的刀法,源自“一屏就是最小的信息单元”的手机屏特点。
一屏只有一个主题,就是把每屏要表达的信息量切割成用户容易接受的范围
之内。这样用户的阅读压力最小,即使快速浏览也能理解并留下印象。
一屏有多个主题,阅读和理解起来就费劲多了。过大的信息量,让大脑早早
进入偷懒状态,马上调用起快速筛选能力、快速忽略能力,把多个主题合并为一
个可快速处理的信息单元,敷衍处理,手指一划就进入下一屏了。屏幕上的每一
个主题要表达的内容本身,其实并没能让用户真正阅读到。
我们还是直接从案例开始。
↘ 案例1:一副眼镜的三个特点
这一屏里展示了一副眼镜的三个特点。这是经典的平面设计作品,有图片有
标题有文案,图文编排错落有致。一屏讲述眼镜的三个特点
现在你尝试回答一下:画面上眼镜的三个特点分别是什么?你能否记住哪怕
是其中一个?
也许你突然意识到,刚才仅仅是留意到了“这个眼镜有三个特点”,而根本没
有留意“每个特点的内容是什么”。当面对一屏多个主题的时候,我们都这样被自
己眼睛“眼睁睁”地敷衍了过去。再来看看一屏一主题的表达。一屏只讲述眼镜的一个特点
现在问你同样的问题:画面上在讲述眼镜有什么特点?相信大多数人都能回
答上来,在讲“眼镜的铰链很牛”啊。
你现在可以回头看看上页一屏三特点的图片。“眼镜的铰链很牛”是不是也在
图里?但是,我们刚才就是没看见,视而不见,无意识间就忽略掉了。
↘ 案例2:一款内容丰富的加湿机
该案例关于一款加湿机。上半部分讲述产品的几个卖点,下半部分是产品规
格。设计风格挺温暖。这是比较经典的平面设计作品,在纸质产品手册、彩页单
张和PC端详情图里都比较常见。一屏讲述加湿机的几个卖点
我们大致会知道,这画面讲了加湿机的好几个功能点。很难说出这些功能点
是什么。要看清、看完、鉴别、理解这些功能点,就需要认真聚焦去阅读,还是
挺费劲的。如果砍成一屏一主题呢?
一目了然。所有人都看到了“双重加湿速度”。
其实“双重加湿速度”也在上一张图里,只不过淹没在一堆主题当中,没被我
们发现。如果告诉用户“这款产品有双重加湿速度”是推动部分用户购买的关键因
素,那么上页的表达方式就会错失这部分用户的转化机会。一屏只讲述加湿机的一个卖点
对我们自己来说耳熟能详的产品卖点,对普通消费者来说就是难以理解、难
以记住的“生僻知识点”。如果生僻知识点不止一个,这种困难就触碰了用户的耐
烦极限,人的下意识就会选择敷衍、逃跑。
↘ 案例3:五张扑克牌VS一张扑克牌
如果用户面对的不是“生僻知识点”,而是通俗熟悉的内容,结果又如何呢?
我们进一步降低难度做测试。这一屏有5张扑克牌。这有五张扑克牌
用心看2秒钟,尽量记住这5张牌。然后看下一页。
现在请先别回看上页内容。用脑回想一下,刚才牌面上有几个黑桃、几个红
桃?4是什么花色的?大部分人都已经不记得了。
扑克牌并不是“生僻知识点”,但我们依旧难于回忆出刚看完的5张牌。当5张
牌不是对子、不是同花顺、相互间没有明显规律时,记住5张牌的难度就已经超
出了大脑2秒钟的运算极限。平时你要表达的产品信息,比扑克牌更容易理解吗?
舒服的做法,还是手机屏上只放一张牌。这样,哪怕这一屏信息只在眼前闪
过0.5秒,我们都能清楚地明白“这是一张红桃K”,并且在较长的时间内能保持印
象。这是一张红桃K
↘ 第三刀剖析:把信息展开好之后,再传递给用户
为什么手机端上用“一屏一主题”会比“一屏多主题”的表达效果更好?
“一屏多主题”其实是包含了两层信息。第一层意思“这里要讲述几个主题”,是信息的概括。第二层意思“主题A是……主题B是……主题C是……”,是信息的
展开。
在信息匮乏时代,用户有足够多的时间和耐心来完成这两个步骤,慢慢消化
完这两层意思。先接受概括信息,再逐步展开信息逐个主题去学习。
在信息泛滥的手机时代,用户不再有时间和耐心完成两层信息的消化。用户
处理完第一层“这里要讲述几个主题”意思之后,没太多兴趣处理第二层信息“主题
A是……主题B是……主题C是……”了,只求敷衍了事。
“一屏一主题”,等于把信息展开好了,直接把第二层信息“主题A是……”传
递给用户,让用户在耐心最好的时候看最重要的内容。
而且,“一屏一主题”让主题的表达主体展示面积增大、信息更饱满、更有视
觉冲击力、用户容易聚焦。因此,“一屏一主题”能把“主题A是……”本身信息传
递更为清晰高效。在快阅读、浅阅读的手机用户面前,直击用户痛点的,正是“主
题A是……”“主题B是……”这样的卖点信息本身。
一屏一主题,就是让直击用户痛点的信息清晰地传递给用户,从而提升销售
转化。
这就是柱子十刀第三刀:一屏一主题。柱子十刀第四刀:左右分栏变上下分栏
为什么会左右分栏?
人类眼睛横着,长视野也是横的长方形。PC显示屏也是横的长方形,把横方
形的长边切成左右两半,是一种自然平衡。
左右分栏是大多数设计师作图时的习惯性表达。横方形屏幕天生适合左右分
栏,把屏幕切成左右两个区域,更便于阅读。
但是,手机用户面对竖屏时,还适应左右分栏吗?
↘ 案例1:产品规格书
左边是产品,右边是文字介绍。这是再普通不过的表达形式。左右分栏的产品规格书
我们接收到的信息是:这是某个产品的规格书。
至于“图片本身在表达的是什么”、“文字在表述的主要关键词是什么”,我们
并没有看清楚。由于图片和文字都比较小,屏幕中的图片和文字本身被我们直接
忽略了。这就是千千万万手机用户每天都在做的事情。
调整为上下分栏之后的效果如图。一眼就看到,介绍的是旅行收纳袋。调整为上下分栏的产品规格书
左右分栏时,总觉得位置不够,图片和文字无法调更大了,最终产品图片和
文字很难做到让用户轻松就看清楚。
调整为上下分栏,空间变大了好多,排版就变得轻松多了。
↘ 案例2:场景图
一款耳机产品的使用场景图。左右分栏,左边产品右边文字。左右分栏的使用场景图
一个男人落寞的背影,还有一堆密密麻麻的文字,我们感受到了设计感,但
是如果不特别提醒,也许你并不会从图上看到耳机,更看不清上边的文字介绍。
设计感被传递了过来,但是图片和文字本身的内容被隐匿了。
如果把排版改为上下分栏呢?场景把整个手机屏幕占据,感觉镜头被拉近了
许多,场景更加具象化。
毫无压力地,我们看到这是无线耳机的使用场景。一个年轻人头戴耳机,站
在窗台外;窗外更远处有楼宇;窗内有台灯灯罩;桌面上是叠起来的书。而“给你
无线自由”的文案够大够清晰。调整为上下分栏的使用场景图
左右分栏时,可利用的空间实在太小,许多元素无法清晰表达出来,因而被
一瞥而过的用户忽略了。同样的风景,不同的分栏方向,就会带来不同的感受。
↘ 案例3:美食图
左右分栏时,晒美食也平淡无奇。左右分栏,平淡无奇的美食
我们看到的是:一只砂锅里有一只鸡。其他信息呢?
不太清楚。锅里炖着鸡,但是太小了,只占到屏幕的16,未能调动用户的下
意识。文字则小得需要费劲去阅读,很多用户还没来得及认真去看,手指已经想
划过去了。
上下分栏就大不一样。
用整个屏幕的二分之一来表达炖熟的鸡,连锅里的辣椒都看得清清楚楚。图
片够大、够清晰,视觉冲击甚至刺激到了用户的味蕾,引发共鸣。文案也很大很
清晰,用户用余光瞄一下也能读懂其中的意思。上下分栏,成就能刺激味蕾的美食
从用户的阅读感受来看,上下分栏之后,手机竖屏的布局空间变开阔了,表
达的主体(图片和文字)变大了,阅读起来显然轻松多了。
↘ 第四刀剖析:不要在竖方形屏幕的短板上再做切分
竖屏是竖方形,短板在宽度边。左右分栏,是对竖屏的短板进行再切分,让
短板更短。切开之后每一栏的宽度只能占到屏幕宽度的一半。小空间里塞进照片
,主体被缩小得不成样子,太浪费摄影师的才华了。同样,文字区域也很小,文
案很难处理。巧妇难为无米之炊,表达空间捉襟见肘,天才设计师也无计可施。
小图小字也许能传递整体设计感,但传递不到内容本身。
上下分栏是对竖屏的长边(高度边)做切分。图片和文字区域都可以布满手
机屏幕全宽度,最大化地应用了屏幕空间,很容易就实现了大图、大字,手机用
户不需要定焦阅读,信息传递得舒服、顺畅。上下分栏的好处
看到这里,请马上检查一下自家店铺的详情图,或者今天的微博、微信配图。是否有习惯性的左右分栏表达?如果有的话,请马上调整为上下分栏对比一下
效果。这就是柱子十刀第四刀。是不是很简单?柱子十刀第五刀:标题文字大小≥110屏宽
这一刀砍向标题的文字。
前面说过,用户主要是看标题,标题传递信息非常重要。常有朋友问笔者:
标题文字应该用几号字、多大像素?
竖屏思维不以字号、像素为单位来衡量文字大小。因为一提到字号,我们脑
子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小
相去甚远,反而会误导到我们做正确的设计。
不以字号、像素来衡量,那以什么为单位衡量呢?
笔者引入“屏宽”这个参照物来做文字大小的衡量单位。建议大胆使用110屏
宽甚至更大的文字来做手机端标题。
你没看错,是“110屏宽”。如果设定满屏的图片宽度为750像素,那么标题文
字的大小至少应该采用75像素;如满屏宽度为1000像素,那么标题文字的大小就
应取到100像素以上。
换句话说,标题的一行文字应该少于10个字。
我们先来看案例。
↘ 案例1:PC上优雅的标题
在电脑上做设计时,用小字做标题会显得优雅、有设计感。但是这样的标题
文字进入手机之后就太小了,无法一下子抓住用户的注意力。想要看清这样的标
题,需要用户特别地集中注意力,聚焦、再聚焦,才能看真切。PC上优雅的标题,到手机上就看不见了
在做快速浏览的用户,不愿意在任意一个点上太聚焦。因此,用户还没读到
标题里的文案内容时,手指一划,就已进入了下一屏。
文字太小,标题的作用完全没能体现出来。
↘ 案例2:家纺标题
以110屏宽的大字做标题。大标题的效果,文字直接飘入眼帘
即使在1秒钟的快读阅读中,标题文字也能直接飘入眼帘。不需要聚焦、费
神,就能看清楚。
↘ 案例3:女装标题
用户的主要注意力首先被照片所吸引。但是大标题的好处,能让用户在看到
照片的同时,用余光顺便就把标题看完,根本不需要专门聚焦去阅读文字。大标题,用余光就能读完
注意体会,用余光阅读标题文字的感觉。
↘ 案例4:茶叶标题
大标题和图片同时到达,几乎感受不到“先看到图片,后看到文字”。大标题,文字和图片同时到达
↘ 案例5:大至15屏宽的标题
手机上的标题文字可以做得比110屏宽更大——即使大至15宽,手机用户匆
匆一瞥间,也不会觉得有突兀感。15屏宽的大字标题,也不会觉得突兀
在走马观花、囫囵吞枣、漫不经心、不求甚解的手机梦游人面前,大字大标
题更能吸引他们的注意力,直接冲进眼帘、飘进脑海。
↘ 第五刀剖析:标题是你和用户之间最基础的销售对话
看完案例,相信你现在对“标题文字大小≥110屏宽”所能达到的信息畅通感有
了直观认识。大字标题,就要让用户在漫不经心地瞄读、瞟读时,也能轻易看得
清;要让用户不需要聚焦,用余光也能看完;最后能让标题文字和图片主体同时
(不分先后)进入用户眼帘和大脑。
为什么要取“屏宽”而不是像素作为衡量手机端文字大小的单位呢?
首先,手机屏的像素密度是PC屏的3~4倍。电脑屏上的正方块进入手机屏,边长会缩小3~4倍、面积更会缩小一个数量级。拿PC屏的像素印象,去衡量手机
端像素的实际大小,会判断失误。前面讲手机屏的特点时,有讲过这个问题。
其次,图片在手机屏上显示时,以手机屏的屏宽为基准做了等比缩放。在图
片宽度分别为750像素和1300像素时,假设都设置文字大小为75像素,当图片进
入手机屏时,文字实际显示的大小其实完全不一样!同样75像素文字,在宽度分别为750像素和1300像素图片中的显示效果完全不同
看懂上面这两张图,你就明白手机上为什么不能单纯用字号或像素来衡量文
字大小,因为还必须得考虑图片本身的宽度值。手机屏上显示的文字大小,跟手
机屏幕大小成正比,却跟你预设的图片宽度成反比。
千万不要把PC屏上觉得舒服的标题文字,直接用于手机屏。
如果你现在拿不准标题文字要取多大,那么就先听笔者的建议:“标题字高≥
110屏宽”,这是个可直接使用的经验值。“110屏宽”大小文字组成的标题,能“H
old”得住一屏画面,也不至于特别突兀。在前期设计中,大家直接使用即可。慢慢地,当你逐渐跳出了PC屏和手机屏显示偏差对你的干扰,重新建立起基于手机
屏的字体大小标准体系。那时,就不必再拘泥于“110”了。
详情图标题是产品销售思想的精华,对推动销售转化有至关重要的作用。退
一万步讲,哪怕你的详情图上其他信息都很模糊,但是标题信息是清晰的,也能
推动用户买单,顺利卖货。
因此,保证标题够大,其实是保证你和用户进行最基本地、直接地、清晰地
、有效地销售对话,对提升转化率帮助非常大。
这就是柱子十刀第五刀:标题文字大小≥110屏宽。柱子十刀第六刀:一屏文案字数<3行30字
手机端详情图上,一屏之内的文案用多少字为好呢?
用户停留在每一屏的时间只有几秒钟,文字的阅读任务如果太繁重,就触碰
到了用户的耐心极限,用户心生厌烦,就直接放弃不读了。
两三眼就能看完,就是大多数人的耐心极限。
因此,文字阅读量(包括标题和正文)最好控制在普通用户者看两三眼就能
看完的范围,也就是两三行、二三十个字以内。
先看案例。
↘ 案例1:密集轰炸型文案
淘宝电商早期,狂轰滥炸型文案曾立下汗马功劳。据说还有数据证明“美国亚
马逊用户喜欢清爽的页面,而中国淘宝用户就是喜欢杂乱页面”。如果这个调查是
真的,也是因为那些年信息比较匮乏,通过粗暴的狂轰滥炸还能奏效。密集轰炸型文案
当今信息泛滥成灾,用户耐心所剩无几,几乎没有人能把这些字从头到尾读
完。99%的人看到这样画面的第一反应,就是赶紧划屏翻过去,所以上面的文字
内容并没有被用户真正阅读,而是被直接忽略了。
当整屏画面上只剩下两行字,世界顿时清静了下来。
需要阅读的文字量很少。扫一眼,就已读完画面上的文字,马上明白文字的
意思。只有两行字的轻爽文案
文字“少”一些,是不是比“多”更好?
↘ 案例2:培训教材型文案
五六个标题、上百个文字、晦涩的专业知识,甚至还有科普截面图。这样的
页面,适合有老师在旁边详细讲解的课堂教学上用。让手机用户阅读这样的页面
,就等于指望让Ta自学成才了。培训教材型文案
极少人能把这些信息看完,且不说看懂了。需要处理的信息量大大超出了普
通人的心理耐烦极限,于是Ta赶紧手指一划,逃之夭夭。
将之改成一整屏画面只有20个字左右的文案,这个表达负担就轻松多了。关键词式文案
是不是在2秒钟内,就能明白了画面想表达的含义?文字量少了,理解起来
反而更容易更轻松。
↘ 案例3:用大篇文字去诠释标题
有时会遇到用一大段文字去诠释标题的情况。一方面是我们认为这样“显得更
专业”;另一方面则是我们潜意识里总想讲多点,认为这样用户会能理解多一点。
但事实上除了同行和自己,还会有多少手机用户会去读这些文字呢?用大篇文字去诠释标题
这些大篇幅的小字,不仅没人阅读,还给阅读和理解标题内容造成干扰,加
速了用户的划屏翻页速度。得不偿失。
对于用户不能轻松读懂的文字,能删则删,只留两行简单扼要的概述。把诠释性文字全部删掉
诠释性文字就像无关紧要但是喧嚣吵闹的群众演员,分散了主角的受关注度。冗余信息不仅对强化主题无益,反倒造成干扰。
不如把干扰因素撤走,把用户所有的注意力都引向主角,这样就确保了关键
信息被畅通无阻地传递给用户。
↘ 案例4:极致优化尝试,一行字比两行字更好
这是一个比较清爽的画面。大标题下边是两行小标题,三行字一共28字。两行字的副标题
有时我们会被形式所迷惑,以为这样对称的文字形式很简单,所以被用户读
取也会很容易。而实际上Ta要读完这三行文字并理解到其中的含义,仍颇费心思。
我们现在来做一次极致优化的对比测试。
砍掉一行文字。用两秒钟或者更少的时间来快速阅读这两屏内容。尽量快、尽量不聚焦、尽量漫不经心。细细品味、对比一下,2秒钟之内对两张图中文字
信息的阅读和吸收的顺畅度。一行字的副标题
你会惊奇地发现:读完28字,大脑是有阅读压力的,所以在阅读第二行小标
题时非常马虎,跳读得非常厉害,其实是没读完那12个字;而且由于第二行小标
题的存在,导致我们阅读第一行小标题时也想跳读!
而如果只面对一大一小两个标题时,用户大脑处理起来就很轻松,反而轻易
地就把第二行12个字完全看完、看懂了、理解了。
↘ 第六刀剖析:多余文字的作用,干扰大于诠释
手机互联网时代,人脑其实并不喜欢读文字,所以文字出现的时候,尽量简
装上阵,不要带来新麻烦。
一屏的文字字数,最好控制在两三行、二三十个字以内。而且能用一行表达
,就不用两行;能用十个字,就坚决不用二十个字。让手机用户处理更少的文字
量,反而能传递到更明确、更清晰的信息。
用更多文字去解释关键文字,并非会让关键文字信息更饱满、更详细、更清
楚。新增的文字,更大可能是带来更多干扰,反而减少了用户阅读和吸收关键文
字信息的时间。“少”才是“多”。
这就是柱子十刀第六刀:一屏文案字数<3行30字。柱子十刀第七刀:长文案整版只用文字
第六刀讲到一屏文字要控制在30字以内,相信会有读者有疑问:我家产品比
较特别,用图片说不清楚(比如功能、历史、技术、工艺、专利等信息),必须
用大量文字做解释,30个字根本不够。怎么办?
的确会有许多知识性内容,必须要用长文案来介绍。当文字承载了信息沟通
最重要作用时,怎么做才能让手机用户愿意静下心来阅读更多文字呢?
柱子十刀第七刀,就砍向长文案。
还是先看案例。
↘ 案例1:图文穿插式长文案
三个闪亮的大手表,穿插三大段文字。这是经典的平面设计作品。长文案和多个图片混排
我们90%的注意力会被耀眼的手表图片所吸引,剩下的零星注意力只够用余
光去扫一眼标题。至于三大段长文案,也许写得很好,但绝大多数用户根本不会
去阅读,手指一划,就进入下一屏了。
图文穿插型长文案,虽然图片并茂,形式很生动,但是文字本身能获得的关
注度却是最低的。
↘ 案例2:上下分离式长文案
这个案例是上边长文案,下边配图。图片没那么夺目,文字受到的关注多了
一些。长文案和图片同屏,彻底分离
但即使是CPU这样简单的图案,也对我们耐心阅读长文案产生了巨大干扰。
静心回味一下。在看到这张图的一霎那,是否有一半的注意力会被图片所吸
引,只剩下一小部分精力在浏览文字?态度上,我们还是优先读图、敷衍文字。
如果把画面上所有的图片都砍掉,整版只剩下文字呢?
↘ 案例3:整版文字长文案
当整个屏幕上没有任何图像,世界顿时安静了下来。
我们的大脑马上切换到纯文字阅读模式,就像看纸质书一样——100%的注意
力都在文字上,看到、理解更多文字传递过来的信息。我们终于进入了文字阅读
状态——对文字信息来说时最好的吸取状态。整版都是文案,没有图片
但这还不够好。这么一长段文字,用户一口气根本读不完,于是心生怯意。
↘ 案例4:整版文字+切割成小段落
把文字切割成用户一口气能读完的小段落(最多四行一段),并加上小标题。把整版文案切割成若干个段落
把大面包切成了小面包块,能一口一块轻松吃掉,就没有心理压力。长文案
的处理方式也一样。三四行文字一小段,正好在普通用户的轻松阅读范围之内。
压迫感消失了。用户终于得以在放松的心情下阅读你的文字了。
如果中间有一部分文字的确特别重要,必须让更多用户花更多的时间阅读,那还可以选择更好的表达方式。
↘ 案例5:整版文字+小段落大标题+一半空白
我们把长文案的两个段落砍掉其中一个,并且留出大片的空白位置。屏幕的一半是文字,另一半是空白
由于屏幕上有大片不需要任何处理的留白,硬生生地把用户的注意力引向剩
下的文字段落。这部分文字就自然得到了更多的关注和阅读时间。
这样,文字传递信息的效果,是不是更好?
↘ 第七刀剖析:把所有图片藏起来,让用户静静地阅读文字
人类有一双好色的眼睛。
人眼注意力的优先级排序:视频>图片>标题>文字>空白。首先喜欢看视
频;其次是图片;再次是标题;然后是文字;最后是空白。
我们平时说“一图胜千文”,就是因为图片引起注意的优先级远大于文字。当
一屏里面有图片有文字时,几乎80%以上的注意力都被图片吸走,留给文字的只
有可怜的一点点余光。长文案的处理方法
总会有些时候,有些内容无法用图片来表达清楚,而是必须用文字来阐述,这时就应该尽可能强化文字的受重视程度。所有对阅读文字可能产生干扰的元素
,都应该靠边站。如果这出戏你必须让天生安静的文案来当主角,就别让喧嚣的
图片出现来抢戏。这就是一整屏都要用文字、不能出现图片的原因。
空白的优先级比文字低,因此空白能当文字的绿叶,衬托文字的重要性。当
版面上出现大片空白,所剩下的少量文字区域就会获得最高的优先级,吸引到用
户更多的注意、更长的停留时间,此时文字推动销售的力量最强大。所以,越重
要的文案,就要用越多的空白。
总结一下,手机屏上应该以如下方式处理重要的长文案。
首先,把所有图片都砍掉,整版只用文字。想让用户聚焦于文字,就让用户
进入到安静的文本阅读模式。
其次,把长文案切割成小段落(最多四行一段),可加上小标题,便于用户
在轻松的心境下阅读。
最后,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空。
用空白来衬托文字的重要。
这就是柱子十刀第七刀。柱子十刀第八刀:背景图上莫压字
这一刀砍向背景图。
手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳。当疲劳到达耐烦极限
,人的下意识就会指挥手指一划,结束本屏的阅读。
所以对背景图的第一个要求,色彩不能太复杂。减少对眼睛的刺激,客观上
延长了用户的耐心,也就是延长了对本屏信息的阅读时间。这一点比较容易理解。
第二个要求,背景图上不要压字,否则文字和图像传递的信息都会受到削弱。这一点和传统设计相悖,不太容易理解。
我们还是先看案例吧。
↘ 案例1:背景图上压长文案
在这个案例中,“竹林上有一段竹纤维的文字介绍”,就是我们接收到的信息
的全部。至于“竹纤维是什么”,还没来得及看,手指已经划过去了。长文案和竹林图片都看不清楚
背景图和文字内容都被削弱得厉害。文字需要从竹林中鉴别出来,读起来太
辛苦,一般人根本不会读下去。一整屏竹林原本会有不错的视觉冲击力,但是受
到了压在上面文字的干扰,视觉冲击力也丧失了。
↘ 案例2:多个产品图上压多个卖点文字
设计师有时会在多个产品图上压多个卖点文字。PC上这样表达没有太大问题。图片整体够大,文字所占面积的比例不大,而且用了半透,对图片视觉影响不
大。文字和图像相互干扰
但到手机上,文字和图片相互干扰得比较严重。图上压字、一屏多主题,让
没耐心的用户加快了走马观花的速度,既没认真看图,也不认真看字。不信,尝
试回答一下:图上在表达的三个卖点是什么?用户感受到的是设计精美、内容丰
富,但根本没接收到食品图片的清晰细节和文字本身的内容。
↘ 案例3:在图片半透明区域上压字
图片上划出一块半透明的文本框,插入文案。画面唯美,有文艺范。画面唯美,但文字和图像内容都被削弱
虽然文本框用了半透明处理,但图片的很大部分被挡住,完整性被破坏了。
背景图的主体都因为文字的干扰而变得不重要,而文本框里的文字又因为背景图
片抢光而得不到真正重视。
我们又一次被眼睛糊弄了,只感受到了格调,但是忽略了图片和文字本身。
↘ 案例4:两种压字方式的对比
我们一眼就能看到右上角的红底文字“WHY”,但很少人愿意去辨认下方压在
图上的三个文字要点。只有纯色背景下的文字能看得清
纯色背景下的文字内容,对付起来很轻松,所以用户一秒之间就能读完;而
压在图片上的文字,有比较大的阅读障碍,绝大部分用户下意识会跳过不读。对
于三个要点文字下面的位置上,图片在表述什么内容,如果不专门提醒,几乎没
人会留意。
↘ 案例5:文字和图片彻底分开
文字是文字,图片是图片。就一目了然。给文字加底色加边框,和图片彻底分开
不用再费劲把文字和图片分离,而是直接进入图片和文字内容的接收,大脑
一下就轻松了。我们瞬间看完、看懂图片和文字。
↘ 案例6:文字并非需要独立底色
文字并不一定需要独立底色或加框。文字无底色无边框,和图片彻底分开
只要文字和图片明显地分开,用户就不需用脑分辨图片和文字。好的图文结
合,就是最能做到让用户一眼看到图片的同时,余光把文字尽收眼底快速读完。
↘ 案例7:背景并非一定要用纯色
背景并非一定要用纯色。文字无底色,和图片彻底分开
文字和图像主体必须鲜明分开,手机用户阅读起来就舒服。背景别选择太绚
烂刺眼的色彩,以免增加眼睛的负担。
↘ 第八刀剖析:用户已经够忙了,别给他增加鉴别工作
在复杂的背景图上压上注释文字,是PC端常用的表达方式。背景图布满整个
屏幕,可以产生较强的场景带入感;而漂浮在背景图上面的文字,可以起到旁白
或总结的作用。
为什么图上压字的做法在手机端不灵了呢?原因有二。
一是手机屏幕很小。在图片上压大字,文字区域面积占据版面的比例比较大
,常常会占到图片面积的13以上。文字和图片都是主角,信息会相互干扰。而电
脑屏幕比较大,文字区域占比基本上在15以下,主次分明,阅读时层次分明。
二是手机用户的大脑是单任务CPU,不擅长同时处理多线程运算。图上加字
,客观上给用户增加了把文字和图片鉴别、区分的工作量,从而减少了用于阅读
理解的精力,加快了用户不耐烦的节奏。
说到底,手机用户太懒惰了,只喜欢简单、易懂的内容形式。当Ta遇到复杂
、麻烦、需动脑的超负荷运算任务时,就会下意识选择敷衍了事,乃至放弃和划
屏逃跑。
所以,背景图尽量简单,和文字完全分离。这就是柱子十刀第八刀。柱子十刀第九刀:大胆使用近焦局部图
之所以要加上“大胆”两个字,是因为“近焦”、“局部图”太普通了,人人都自
认为会用。而正是因为人人自认为会用,反倒容易掉以轻心,运用得不充分。
笔者在第1章重新认识手机屏时提到,手机屏非常擅长表达近焦、微距、高
清特写、局部细节。把手机屏的这个特点用好,就能产生视觉震撼和场景带入感。
还是从案例说起。
↘ 案例1:鼻尖下的棉絮
在服饰行业里,这样表达用料的图片很常见,重点想突出棉花的真实、纯净。传统思维的局部图:追求场景完整
该图已经用了“近焦局部”,但是还不够大胆。PC思维定势让我们总想保证场
景完整,从而导致想重点突出的棉花,视觉冲击力不够强。
把图放大,对比一下效果。
直接放大原图变成“更大胆”的近焦局部图,视觉冲击力就完全不一样。棉絮
扑面而来。丝丝缕缕,一清二楚。拉到鼻尖之下的棉花
棉絮宛如就在我们鼻尖之下,亲临其境。这就是强烈的场景带入感。相比之
下,原来的表达太平淡,没有感染力。
如果能重新构图,拍摄出能表现棉花品质的微距高清图,效果更不得了。
↘ 案例2:用半碗粉来刺激味蕾
一屏只展示半碗粉就是大胆使用局部的做法,这样让整只碗的尺寸就比屏幕
面积还要大。碗里的米粉,甚至辣椒油和香菜都得到清晰展现,透过手机屏刺激
到了用户的味蕾。半碗粉比一碗粉更有表现力
如果按照常规做法,会把整只碗、筷子,甚至桌子都拉入画面框,虽然照顾
了画面的完整性,但美食本身得到的展示空间很小,就没有视觉冲击力了。半碗
粉,比一碗粉更有表现力。
↘ 案例3:细节图体现细腻工艺
通过高清局部图,就把产品的工艺水平和设计格调表达出来。眼镜细节体现工艺水平
只展示眼镜的一部分,就突出设计理念、模具水平、工匠精神、古典美。通
过高清地展示一个点,聚集用户的注意力,拉近了和用户之间的心理距离,比整
体图的泛泛表达更能引起用户共鸣。
↘ 案例4:半把茶壶的魅力
只展示半把茶壶,让茶壶得到更大的展示面积和更清晰的画面。该图非常饱
满地表达了产品的材质、光感和古朴韵味。半把茶壶体现材质光感
半把茶壶的妙处,再次证明了在细节上,用局部比整体更有表现力。
↘ 案例5:高清图传递触觉
直接让用户看到竹席的局部细节,配合大字标题,把“光滑、不扎肉”的触感
,轻松传递过来。竹席细节传递触感
↘ 案例6:局部图传递情感
这是萌娃生动清晰的局部面容图。虽然看不到婴儿的完整身体,但直接呈现
了人的表情和眼神,模特张力发挥到极致,宝妈们的母性马上被调动起来。婴儿面容调动宝妈母性
↘ 第九刀剖析:需要狠狠地表达细节时,别想着兼顾场景的完整性
追求内容全面、构图平衡,是我们长期以来养成的设计思维习惯。即使表达
细节也念念不舍兼顾场景完整性。在手机屏上需要突破这个禁锢。手机屏幕太小
了,一旦兼顾场景的完整性,必然导致主体在手机屏幕上的展示面积非常小,无
法承载主体本身的信息沟通任务。
前文介绍手机屏特点的时候提到,手机小屏幕不擅长表达远景、广角、大场
面,擅长表达的是近焦、微距、高清特写、局部细节。人脑有自动补图的功能,因此不必担心用户因为看到的是局部图就不能理解整体。把局部细节处理好,人
类大脑会自动还原出完整的场景。
突破PC设计思维惯性之后,结合你原本的设计功底,局部图不仅可以表达细
节、工艺,还可以表达情感、味觉、触觉……甚至表达纵深辽阔的空间。
这里需要提醒大家谨防“盲人摸象”。“盲人摸象”之所以成为笑话,是因为盲
人从来没见过大象,大脑里没有大象的全貌图,只感知局部就无法还原出整体形
象来。因此,在使用近焦局部图之前一定要先展示过整体图,把产品的整体形象
先输入用户大脑。
在手机上用近焦局部图有三大好处:一是能产生视觉冲击;二是能产生场景
带入感;三是能缩短产品和用户的心灵距离。近焦局部图是手机端表达直接冲击
用户眼球和心灵的利器。
大胆、再大胆些,去使用使近焦局部图。这就是柱子十刀第九刀。柱子十刀第十刀:加大主题之间的空白
柱子十刀最后一刀,砍向空白。
空白是手机端详情图的指挥棒,无声地指引用户阅读、聚焦、翻页、停顿……
空白控制不好,手机端详情图就像一篇标点错误、段落不清的文章。用户无
法感受到主题间的区隔,造成断句不明晰、阅读费劲、有压迫感甚至喘不过气来
的毛病。而一旦感觉到不舒服,用户就会加快手指的划动速度,许多内容直接进
入了被忽视的序列。
而用好空白,能引导用户安静地看完你在讲述的销售故事,在平和的环境中
接受你的销售信息。
空白是主题间的区隔;空白是短暂的休息;空白是节奏;空白还可以营造宁
静。
我们还是从案例说起。
↘ 案例1:空白不足,标题归属不清
标题和上下图关系一样暧昧,导致文字的归属关系不清。标题是属于上面图片、还是下面图片的呢
“经典圆领”四字,是属于上图还是下图的标题呢?用户犹豫了两秒钟还是没
弄清楚,决定放弃不读,手指一划翻过去了。
↘ 案例2:空白不足,阅读压力过大
图文并茂,排版密不透风,用户阅读就有压力。内容连续出击,让人难于招架
喋喋不休,咄咄逼人。用户瞄了几眼,感觉难于理解你所表达的内容,却到
达了耐心极限,眉头一皱手指一划,就离开了。
↘ 案例3:空白不足,缺乏喘气空间
多图多字,见缝插针,重山叠嶂。见缝插针的密集图文
用户屏住呼吸阅读了一阵,也没能理出头绪,却已透不过气来,手指一划逃
跑了。
↘ 案例4:加大空白,豁然开朗
加大空白后,压迫感消失了。条理明晰,豁然开朗。空白减少压迫感
手指自然滑落到能展现完整一屏处停顿,快速轻松看完一屏内容。手指一划进入下一屏。
↘ 案例5:加大空白,传递自信
空白不仅起到间隔主题的作用,还能让用户的阅读心境变得平静、不焦躁。空白传递从容自信
用好空白的作品,能传递设计师的从容和自信。信息沟通更轻松高效。↘ 案例6:尝试把空白拉大、再拉大
尝试把主题和主题之间的空白距离拉大、再拉大。把空白拉大,节奏更明朗
主题和主题中间拥有更宽松的停顿和喘息,阅读起来更舒服顺畅了。有没有给长文加上段落换行的感觉?
↘ 案例7:空白也是内容的一种
并非一定要给屏幕塞满文字和图片,空白也是内容的一种。空白让信息沟通更舒服
空白的存在,图片和文字能得到更清晰地凸显和传递。↘ 第十刀总结:张弛有道,空即是色
现在想必你已经从前面的案例看到了空白的重要性。
乐曲需要用休止符来换气。长文需要用标点符号来断句,用段落换行来体现
文章层次。空白就是详情长图的休止符、标点符号和分段换行。
由于手机屏比较小,设计手机端详情图时往往会觉得空间不够用。图片和文
字都放不下,哪有多余空间留出来给空白呢?因此我们见到的大部分手机端详情
图,都是琳琅满目的填鸭式叙述,密不透风,空白缺失。
其实不然。试试加大主题之间的空白,你会有豁然开朗的感觉。
为什么加大空白就能提升信息沟通效率?
首先,加大空白会让主题间隔明显,使用户省去分辨内容主题的脑力运算,直接进入阅读、接收信息的环节。
其次,加大空白为用户提供了短暂休息机会,缓解阅读疲劳,加长页面停留
时间。
再次,加大空白能使作品显得节奏明朗、表达从容不迫、自信心十足。
最后,加大空白为用户营造了一种平静的阅读环境,延长了对整套图片的阅
读时间。
这也是“张弛有道”、“空即是色”的一种理解吧。
加大手机端详情图主题间的空白。这就是柱子十刀的最后一刀。用常识解构柱子十刀
十刀出完,收刀入鞘。现在来温习一遍,每一刀用一两句话讲清楚。
↘ 温习柱子十刀
第一刀,纵向构图。根据手机竖方形的形状来构图,合理利用屏幕空间,能
使主体布满整个屏幕,展示面积变大3~4倍。构图方向错了,舞台就小了。
第二刀,砍掉左右留白。在手机屏的短边上留白,就让主体宽度变窄了。砍
掉左右留白,主体的横向尺寸变宽,展示面积变大3~4倍。
第三刀,一屏一主题。一屏多主题,传递的是“有多个主题”。一屏一主题,传递的是该主题内容本身,同时主体更大、更清晰,用户更容易聚焦、接收、理
解。
第四刀,左右分栏变上下分栏。左右分栏是对竖方形屏幕的短板再做切分。
转为上下分栏,充分利用了手机屏的长边(高度边),展示面积变大3~4倍。
第五刀,标题字高≥110屏宽。标题文字大小,以屏宽而不是像素为参考单
位。110屏宽的文字大小,能保证让用户用余光就能轻松看到。
第六刀,一屏文案字数<3行30字。一屏文案字数,取决于用户两、三眼能
读完的能力,也就是两三行、二三十个字。过多文字量,对关键信息干扰大于诠
释。
第七刀,长文案整版只用文字。只有整屏都是文字没有图片时,用户才能集
中注意力于文字。三四行做一小段落,加小标题;文案越重要,就应留有越多的
空白。
第八刀,背景图上莫压字。背景太复杂,会加速人眼的疲劳;图上压字,会
让用户既忽略文字又忽略了图片。图片和文字彻底分开,用户阅读最舒服。
第九刀,大胆使用近焦局部图。不用考虑兼顾场景的完整性,人脑看到局部
会自动补图。局部图、近焦图可轻松实现场景带入和视觉冲击,拉近心理距离。第十刀,加大主题之间的空白。空白就是手机端详情图的休止符、标点、段
落,拉大主题间的空白,区隔清晰、节奏明朗、缓解情绪、营造宁静环境,延长
阅读时间。柱子十刀刀法目录
↘ 解构柱子十刀
柱子十刀是根据手机屏幕、手机用户特点的变化而做出相应的调整,出招逻
辑完全可以用常识来理解,并不需要什么高深的理论支持。
针对手机“竖屏”出招:提高手机屏幕空间利用率,实现大图、大字。比如纵
向构图、砍掉左右留白、上下分栏。
针对手机“小屏”出招:让内容主体在小屏幕上得到有效展示。比如标题字高
、近焦局部图、一屏一主题等。
针对用户“瞄读”出招:让用户一瞄之间就能轻松看到你所表达的内容。比如
背景图上莫压字、一屏一主题、标题字高等。
针对用户“少耐心”出招:尽量让用户平静,别触发Ta的耐烦崩溃点。比如长
文案只用文字、一屏一主题、一屏文案字数、加大主题间的空白等。
从某个角度看,柱子十刀就是针对手机端的场景思维、用户思维、实用思维
、产品思维。第6章
精进 ——师父领进门,修行在个人功力:对自己做减法最难
↘ 问题:一屏一主题,讲不完了怎么办
不少电商人看完柱子十刀之后,有这样的疑惑:目前手淘最多只能放20张图
片,如果按照一屏一个卖点的话,商品详情就讲不完了。另外,即使平台没限制
,一个商品详情图的屏数太多也不好吧。该怎么办?
这个问题表面上是担心用户没看够,实质却是自己没讲爽——信息输出者的
表达欲没得到充分满足。
卖家总想把自己的所有卖点全都讲出来,期望买家对自己了解多一点,但是
大部分时候事与愿违,并没有多少用户真正看完你的这些表述。
↘ 沟通的有效信息量,不以表达输出端为准
有个简单逻辑被你强烈的销售意愿掩盖了:你和用户之间有效的沟通信息量
,并不取决于你表达了多少,而是取决于用户看到多少、接收到多少、理解了多
少。
这个道理和用电一样。用电量是以我们消费端用掉多少为准,而不是以生产
端发电厂输出多少为准。生产出来但我们没使用的那部分电,只能白白浪费掉,并不需要缴纳电费。
如果你在详情图里表达了100个图1000个字50个内容点,而用户只看到5张图
20个字1个内容点的话,那么你们之间沟通的有效信息就只有5张图20个字1个内
容点。其他的都是无效内容,严格地说这部分内容还会起到干扰作用——让有效
信息被淹没在无效信息中,增大了用户的筛选工作,让用户更早进入厌倦期。
如果把内容删掉一大半,只讲10张图200个字20个内容点,或许用户能看到1
0张图50个字5个内容点。有效沟通的信息反而增加了。
↘ 让用户轻松接收到的,才是有效沟通信息
做天猫、淘宝的朋友,可以从官方数据工具“生意参谋”上看一个指标:商品的“平均停留时长”——绝大多数手机用户在一个宝贝上的停留时间,小于一分钟。实际上,即使没有直接数据后台,注意观察一下身边朋友的浏览习惯,也能得
出类似的结论。
一个陌生访客进入你的地盘,Ta在一分钟内能理解、消化的信息量,就是你
能传递的有效信息量。而对于每一屏而言,这个时间值就变成更为残酷的几秒钟。你觉得,一个路过的陌生人在一分钟之内能接收多少信息?在几秒钟之内又能
接收多少信息?
其实,如果做到让用户每次划屏能轻松看懂你产品的一个购买理由,几十秒
钟翻完一整套详情图就能接收到你产品的十多个购买理由,那么你的销售转化率
就已相当不错了!
↘ 思维拐弯
回到问题本身,其实纠结的是“详情讲不完了”,纠结的是在“讲”的人、是信
息输出者。用户从来不会纠结这个问题。耐心耗尽之后Ta就会离开,才不会管你
有没有讲完。
因此,作为移动互联网的信息生产者,自身思维要拐弯,从用户角度看问题
:
第一,是要从用户能接受的角度而不是自己说完的角度,来衡量信息量。少
就是多,多反而是干扰。
第二,手机端详情图上不必追求面面俱到,没人看、看不清楚、讲不明白的
东西都是流量垃圾,不如删掉。
必须对内容做大减法。
柱子十刀就是号召大家做减法。一刀一刀砍过去,用户接收到的信息越来越
少,却越来越清晰。销售转化就这样一点点提升起来。
↘ 功力:对自己做减法
信息匮乏时代,讲述详细的内容,哪怕是有点啰唆,效果往往会更好,因为
那时候用户没东西看,所以大部分内容都被用户看完了。进入信息过剩时代,用
户的时间不够用了,大部分内容注定得不到用户的认真对待,一点一划、匆匆一瞥就已完结。
每个卖点、每个创意、每张图片、每句文案,都是你们团队前期呕心沥血想
出来、做出来的。但是,你现在必须得砍掉其中的一大半。
砍。砍。再砍。直到只剩下那些必须要让用户了解的东西。那些可讲可不讲
的内容,更大可能是减分项,因为对关键内容造成干扰。
对自己做减法是个痛苦过程,但是真正做到了,就是升华。每一个合格的移
动互联网信息生产者,都必须经历一次对自己做减法的洗礼。
如果“柱子十刀”是刀法,那么“对自己做减法”就是功力。手机端转化率的提
升,就是用减法砍出来的。
甚至可以说,手机互联网时代,擅做减法者得天下。心法:“一眼见、秒懂”五个字
这一篇,我们来对柱子十刀做减法。让我们从闪闪刀光中穿出来,把所有招
式都忘掉。只需要坚守住五个字:“一眼见、秒懂”。
↘ 一眼见
只有一眼就能看得见的内容(包括文字、图片),才是有效内容。
手机用户很忙。走马观花、一瞄到底就是Ta的常态。一眼看不见的内容,就
会被跳过去了,很难有机会被看第二眼。每个人每天都要面对同质化很严重的海
量信息,没人有耐心去仔细端详偶然路过的你。
因此,面对手机屏做的设计作品不能太小、太多、太杂、太难分辨。要做到
让用户一眼瞄过去就能看得见;要做到不用专门聚焦、用余光就能看得见;要做
到在敷衍马虎的状态下也能看得见。总之,尽量做到让用户毫不费劲就能看见才
好。
所有针对手机用户表达的美感、格调、情怀、和谐、视觉冲击、高科技等,首先也要满足“一眼见”的要求,否则效果就大打折扣,甚至完全无效。
如一眼不能看见,就永远无缘再见。
↘ 秒懂
不仅要让用户一眼看得见,而且让Ta马上能懂。在看见内容(包括文字、图
片)的瞬间,就能理解你想表达的大致意思。
手机用户当下能理解的才是有效内容。当下未能理解的,需要反复琢磨、端
详、品味的才能理解的东西,绝大多数都会被打入冷宫永不召见,属于无效沟通。
手机用户很懒,没在深阅读状态。当Ta遇到稍微需要动脑的内容就嫌累,下
意识想做的,就是手指一划逃之夭夭。
所以,你讲的东西不能太深奥、太抽象、太含蓄、太晦涩,要直接把显性意思直白地表达出来,要让用户不假思索就能明白,越浅显直白越好。
所有针对手机用户的创意和设计,都应该满足“秒懂”原则。手机互联网时代
,正在排队等待用户处理的信息太多了,而且还在不断地涌来。用户只好把需要
动脑的内容放到最后处理,事实上是永远不处理了。新信息看不完,哪有机会回
顾以前留下的旧信息。
所以,不能当下读懂的,也基本上就没机会翻出来再读。用户一思考,商机
就过去了。
↘ 一眼见秒懂,通行于设计、创意、摄影、文案、选品所有环节
手机互联网上绝大多数的营销机会,就在一瞥之间。一面之缘,可能就是你
和这个访客之间的全部故事,所以决定胜负的时间,只在这一两秒钟。
你需要掌握一剑封喉的本领。
不管是手淘的直通车,还是微信公众号派单,流量成本只会越来越贵。好不
容易引来的用户,Ta居然还没看清楚你在说什么,就已经划屏离去。画面做得再
漂亮又有什么用!
大家可以尝试用“一眼见、秒懂”来检查手机端详情图是否合格。随便在手机
淘宝、京东或其他商城,打开任意一款产品的手机端详情图,停留在某一屏,测
试下这一屏的商业信息是否能做到“一眼见、秒懂”?
用“一眼见、秒懂”作为设计、创意、摄影、文案的判断标准。产品详情图也
好,发微博也好,微信朋友圈也好,凡是不能“一眼见、秒懂”的内容、表达、创
意和设计,就说明不符合手机用户的阅读习惯,还有改善空间。
用“一眼见、秒懂”来帮助选品。天生好卖的产品,对消费者带来的好处简单
鲜明,用一句大白话就能让用户明白。如果一个产品购买理由,不能做到“一眼见
、秒懂”的话,其市场教育成本、传播成本、成交成本都会成级数上升,事倍功半
,很难成功。
别再指望手机用户琢磨你、品味你。他们是懒惰、没耐心的手机梦游人,自
己都不清楚自己整天在看什么。他们对你没那么感兴趣。
自嗨无用,还是换一个能让他们不经意间就能读懂你的展示姿势吧。↘ 五字心法:一眼见、秒懂
手机端原生内容四原则(竖、大、少、浅)的宗旨是“一眼见、秒懂”。柱子
十刀围绕的是“一眼见、秒懂”。对自己做减法,也是为了“一眼见、秒懂”。而那
张扑克牌,正是“一眼见、秒懂”的生动写照。
“一眼见、秒懂”五个字,就是竖屏思维的心法。
现在就来体会一下心法。
默念“一眼见、秒懂”,用手机打开淘宝、京东、唯品会、微博、微信朋友圈
随处逛,直接去你所在行业内的一线大牌的旗舰店,或者平台最火的活动,看看
他们今天正在手机端上传播的商品详情图、微博活动海报、发布会宣传图等。
如果你能一眼看出他们的详情页的存在问题和优化空间,那么又要恭喜你了。恭喜你已拥有了竖屏思维的眼睛。逻辑:手机端转化率为什么会飙升
自2015年12月竖屏思维发布以来,已经有数万家店铺通过学习竖屏思维而把
手机端转化率提升20%、50%,甚至一倍以上。竖屏思维真能提升手机端转化率
吗?真有那么好的效果吗?逻辑是什么?
一切没有逻辑的理论,都是耍流氓。没有逻辑支撑,竖屏思维只不过是个哗
众取宠的噱头。
↘ 一个简单的公式
电商人都知道一个公式:“销量=流量×转化率”。但是,转化率等于什么呢?
竖屏思维提出一个简单的公式:
设计师和文案师90%以上的辛苦工作,包括提炼卖点、创意、摄影、设计、文案等,都属于“内容质量”范畴。挖空心思、精心设计、反复锤炼,就是想让产
品详情图显得“更全面、更准确、更漂亮、更高大上”,不就是为了提升“内容质量”吗?
信息送达率考虑的是另外一个维度。挑选出来的信息点,手机用户最后能接
收到了多少?看懂多少?用什么形态去表达,用户看起来是否会更省力气?用户
漫不经心而不是认真阅读时能看明白吗?标题够不够醒目,文字是不是不够大?
文案字数能不能再减少一些?换个角度拍摄产品在手机屏上是否会大一点?模特
张力在手机屏上能体现出来吗?细节图再拉近一些是否会更有视觉冲击力?如何
让用户远离耐烦极限点?等等。
↘ 信息送达率,一个被忽略的维度
极少人在做策划、设计时,会专门考虑“信息送达率”的问题。在信息匮乏的年代,信息送达率几乎就是100%。花一块钱在报刊亭买一份报
纸,用户连中缝的幽默故事和广告都不会轻易放过。那时候信息值钱,时间不值
钱(本书分享更多索搜@雅书)。
今天信息太泛滥了,没有人能看完自己手机里的信息,所以用户时间变得很
值钱。绝大多数信息对用户都是免费的,甚至得花钱让用户来阅读。内容送到了
用户面前,但是许多你想表达的信息并没有被顺利地传达给用户。
在电商行业,绝大部分商品的手机端详情图里面的信息,就是没能被顺畅地
传递给用户。信息送而不达,被送丢了。
很多在PC上看起来气势宏博或者精致优雅的图片文字,到了手机屏上则变得
小到根本看不见或者阅读起来吃力。漫不经心的用户完全无视、无感、边看边忘。这些文字要传递的信息,被送丢了。
图片的文字,需要用户放大之后才看得清,结果大部分用户并不进行放大操
作。这些图片要传递的信息,被送丢了。
一张图上讲了三个卖点,如果用户花十几秒钟认真阅读的话确实也能读懂,结果大部分用户的耐心只能支撑两秒,那么这三个卖点也被送丢了。
太多内容是基于用户用心阅读而设计,可惜绝大部分用户绝大部分时候根本
就不用心。那么这些内容也被送丢了。
拿发快递做比喻。作为信息生产者的我们,给用户发出去了100个包裹,日
夜奋战就是为了包裹里的东西做得精美、漂亮、高大上。却不曾想到大部分包裹
,用户根本就没收到,或者收到了其中一些(比如10个包裹)却从未打开。
被送丢了的信息的那部分内容,对设计师而言就是浪费设计才情和辛苦劳动
,对用户而言浪费了流量和时间。商家花钱制作内容,又花钱购买流量请用户来
阅读,其中却有一大半内容是无效沟通,有辱使命。大量设计费、推广费就这样
打了水漂。
↘ 让手机端转化率飙升的秘密
加入“信息送达率”这一维度,从此你不仅要把内容做漂亮,还要做到“让人很
舒服就看懂你想表达的东西”。你想表达的内容,不管是品牌、实力、流行时尚、文化、产地、选材、门店
、工艺、包装、代言人、模特张力、独特性、视觉震撼、感动、唤醒、情感互动
等,都有必要让用户很舒服地看到、看懂。
用户是否会被这些信息所触动并最终买单,考验的是产品、设计和消费心理
等功夫,这当然是学问。而用户是否收到这些信息,考验的就是信息送达率的功
夫,这也是学问。
当前全行业的信息送达率都太低了。毫不客气地说,就在本书出版的2017年
11月,手机互联网里超过80%的商品详情图,都存在明显的“把关键信息送丢了”
的问题。手机用户看着这样图小、字小、内容多、要动脑的内容,极不舒服。许
多自认为做得很漂亮、很有格调、很全面、很完备的内容,其实只有自己、同行
和极少数铁粉会看完、看懂。广大吃瓜群众,则对这些自我感觉良好的内容视而
不见,表示根本没收到。
这些详情图的“信息送达率”维度,有显而易见的改善空间。
回到“转化率=内容质量×信息送达率”这个公式。如果保持内容质量不变,把
信息送达率提升20%,那转化率就会提升20%;如果你把信息送达率提升一倍,那转化率就可以提升一倍。以前对手机用户阅读感受考虑得越少、忽略得越多、信息送达率越差,现在能提升的空间就越大。按照柱子十刀的要求,把原有内容
换一个适合手机用户阅读的姿势重新表达,信息送达率就会得到明显的提升。
这并不是要你改变设计水平从而让作品显得更高大上,或者重新提炼销售文
案使之更符合消费心理。你需要做的,是给团队注入“信息送达率”这个新维度。
在创意、文案、摄影、设计等环节中,考虑让内容易于阅读。把那些需要用户认
真端详、琢磨的内容形态,调整为让用户能够一眼见秒懂的姿势——改善手机端
详情图的信息送达率。
这就是竖屏思维让手机端转化率飙升的秘密。工具:把设计师从重复动作中解放出来
前面讲了刀法、心法、功力、逻辑,这篇专门探讨工具。传统平面设计师要
转为移动设计师的第一步,就是要以手机用户的视角去看图和作图。
↘ 手机互联网 ......
作者:陈柱子
出版社:电子工业出版社
出版时间:2018年1月
ISBN:9787121328053
本书由电子工业出版社有限公司授权得到APP电子版制作与发行
版权所有·侵权必究开卷之前
↘ 本书目标:帮你把现有手机端转化率提升50%
第一次看到这个目标,也许你内心充满怀疑,觉得不可思议。希望读完本书
之后,你觉得这个目标完全可以实现,并没有什么了不起。
↘ 本书特点:不讲平台运营、不讲内容构成、不讲设计美学
竖屏思维从信息传播的角度探讨电商手机端转化率,关注点不是设计美学、营销心理学、平台运营技巧等。书中案例的目的,是为了帮助读者理解信息沟通
难易度和信息传播效果,这些案例不是内容范例,也不是设计范例。阅读时请留
心体会此点。
↘ 本书适合对象:通过图片在手机上卖货、传递商业信息的电商、微商、新媒体人
不限平台:适合淘宝、天猫、京东、唯品会、跨境电商、海淘、自营B2C、APP商城、微博、微信朋友圈、公众号、头条号、QQ空间等平台。
不限类目:适合化妆品、食品、家电、数码、男女装、鞋靴、童装、箱包、家具、日用品、灯饰、厨具、玩具、卫浴、情趣用品、运动户外、宠物用品、车
载、工业品等各类商品。
不限职位:适合老板、运营经理、设计师、文案师、摄影师、产品经理等人
群阅读。
↘ 温馨提示
竖屏思维因电商而起,因此本书主要围绕电商来组织语言。书中探讨的手机
端内容,多指电商行业里的“手机端详情图”。如果你从事的是微商、新媒体、短
视频、营销策划等行业,请用你们行业具体的手机端名称(比如微博配图、朋友
圈配图、活动海报等)替换文中“手机端详情图”,然后阅读和思考。Ta(target audiences,目标受众)同时也是汉语“他她”的拼音,在本文中使
用“Ta”是一语双关。
截至本书完成的2017年11月,绝大多数智能手机配置的仍是9∶16竖屏。因
为iPhone X刚刚上市,9∶18竖屏尚处于推广初期,市场份额还可以忽略不计。至
于9∶18竖屏将来能否取代9∶16竖屏成为市场主流,还有待时间的考验。本书从
满足主流用户使用体验的角度出发,暂以9∶16竖屏作为智能手机的典型屏幕进
行阐述。注意,无论屏幕比例是9∶16还是9∶18,竖屏思维的基本逻辑和改善方
法是一样的。引言
↘ 电商≈手机电商
2017年11月11日,天猫双11全球狂欢节,总成交金额达到1682亿元,其中无
线端成交占比90%。
我们再往前看更早几年天猫双11的购物数据:
● 2016年1207亿元,无线端成交占比82%;
● 2015年912亿元,无线端成交占比69%;
● 2014年571亿元,无线端成交占比43%;
● 2013年350亿元,无线端成交占比15%;
● 2012年191亿元,无线端占比数据未见公开。
短短六年时间,天猫双11就完成了从PC端到无线端的转移,而且无线端成交
占比达到了90%。
天猫双11购物节是中国电商的风向标。可以认为,当前中国绝大部分类目、绝大部分商品的电商交易已由PC端转移到无线端。只有少数公司采购品(针对B
端),或者需要家庭共同决策的大物件,在PC端还能保持相对较高的比例,但是
这种情况下的交易量也在逐年萎缩。
“无线端”、“移动端”是相对于“电脑端”而言的概念,本来包括手机、平板电
脑和PDA(掌上电脑)等便携式无线设备。时至今日,PDA几乎退出了历史舞台。而据第三方数据统计机构IDC公布的数据,2016年全球智能手机出货量为14.7
亿部,同期的平板电脑出货量为1.748亿台——平板电脑的出货量已经比智能手机
少一个数量级。智能手机因为迅猛发展、极大普及而占据了压倒性优势地位,已
成为泛指无线端的代名词。
因此,当今电商领域里提及“无线端”、“移动端”,一般都意指“手机端”;提及“无线端成交”、“移动端成交”通常就是指“来自手机端的成交”。
特别说明一下,本书中的“无线端”、“移动端”、“手机端”是同义词,“移动电
商”、“无线电商”、“手机电商”也是同义词。
↘ 手机端转化率
做电商的朋友都知道一个公式:
手机互联网时代这个公式依旧适用。
这些年来,电商的流量成本节节攀升。比如淘宝直通车的点击单价(用户每
点击一次,商家需交付给淘宝的广告费用)节节拉高,从前几年的几毛钱,涨到
现在的几块、几十块,甚至上百块钱都很常见。毫不夸张地说,许多品类的流量
成本已超过物料成本和运营成本,成为整个电商运营中的最主要成本。本书不探
讨电商流量的话题,故不再赘述。
转化率的情况又如何呢?手机端购物刚刚兴起时,几乎所有人都认为:手机
用户的转化率一定会大于PC端。因为用户在手机上做购物决策比在PC上简单直接
多了,比价又不方便,故销售转化率理应更高。
但事实让我们大失所望。许多电商卖家发现手机电商时代的转化率比PC电商
时代要低得多,甚至只有之前的一半。也就是说,假如以前PC端的转化率是1%
(即平均1000个PC端浏览用户能成交10笔)的话,现在手机端的转化率只有0.5%
(即平均1000个手机端浏览用户只能成交5笔)了。
这并不是因为商家运营能力不济。很多在圈子里纵横了三年五年的电商老手
,甚至一些电商代运营公司(淘拍档)也面临类似情况。事实上,除了少数品类
(比如充值、点卡、优惠券、电影票、彩票等)之外,手机端转化率总体上是比
PC端要低的。这是整个行业的通病,而非孤立个案。
流量成本节节攀升,转化率不升反降。这就是移动电商时代摆在所有电商卖
家面前的双重压力。↘ 新刻舟求剑
也许,你已看到了手机端转化率存在问题,正努力寻求提升手机端转化率的
良策。而你常见的做法有以下这些。
● 把图片做得更漂亮、更有格调、更有设计感;
● 把文案修改得更加符合消费者的消费心理;
● 增加更多卖点;
● 增加更多消费场景;
● 增加更多的买家秀、消费者口碑;
● 增加更多工艺细节图;
● 把产品介绍得更周全;
● 增加和同行的对比;
● 等等。
这些做法貌似都有理。
然而,尽管内容做得越来越周全,讲解越来越详尽,场景越来越全面,图片
越来越有调性,文案越来越有文采,手机端转化率却并不见提升多少,收效甚微。仔细琢磨一下,你就会发现这些方法在PC电商时代都曾经使用过,并不是手机
电商时代才提出来的。
面对手机端出现的问题,我们下意识地就把PC端的成功经验拿出来应对。
但是PC端上有效的方法,在手机上依旧有效吗?用A战场的成功打法去解决
B战场上发生的问题,这不是刻舟求剑吗?
手机端转化率,应该从手机端(而不是PC端)出发来解决问题才对。是时候
总结一下针对手机屏幕、手机用户、手机端信息的新打法了。
这正是竖屏思维的起点。
让我们暂且先忘掉A战场的PC电商、PC屏、PC用户。直接去B战场,重新审
视一下手机屏、手机用户、手机端详情图、手机电商,看看是否能发现真正的问
题和解决之道。
让我们从移动互联网的主战场——手机屏开始。也许你觉得手机屏每天陪伴你身边十几个小时,你已经对它足够熟悉了。但
是笔者敢说你并没有真正了解它,而且正因为不够了解,所以才在手机端内容的
设计过程中犯下许多不必要的低级错误。第1章
重新认识手机屏 ——移动互联网的主战场大像素小屏幕:不同像素密度引发了沟通障碍
所有人都知道,跟PC屏相比,手机屏是一块小屏幕。但是很少人会留意到高
清的手机屏是一块大像素密度屏。也就是说,手机屏的像素密度(PPI)比PC屏
要大得多。
所谓的像素密度(PPI),指的是1英寸屏幕之中含多少个像素点。每英寸里
面像素点越多,像素密度越大,图像会更清晰。
↘ 智能手机的像素密度是PC的3~4倍
以苹果公司的几款经典产品为例,说明PC和智能手机之间的像素密度差别。
苹果公司不同产品的屏幕尺寸、分辨率和像素密度对比
可以看到,在iMac电脑屏幕上,1英寸长度能容纳103个像素点;而iPhone 66
s78手机屏上像素密度是326,iPhone 6 Plus6s Plus7 Plus8 Plus的像素密度是401
,iPhone X的像素密度则高达458。
智能手机的像素密度是PC的3~4倍,所以在手机屏上看东西会觉得更加清晰。这一点和我们的常识相一致,比较容易理解。
↘ 相同像素在手机屏上的展示长度只有PC的14~13
我们换个角度,对比一下100个像素在PC屏和手机上的绝对长度。100像素直线,在苹果公司不同产品屏幕上的绝对长度
100个像素点,在iMac电脑屏幕上长2.47cm;在iPhone 66s78手机屏上是0.7
7cm,是iMac上长度的0.312倍(约13);在iPhone 6 Plus6s Plus7 Plus8 Plus上是
0.63cm,只有iMac上长度的0.255倍(约14);而在iPhone X上是0.55cm,只有iM
ac上长度的0.225倍(小于14)。
也就是说,同样数量像素点在手机屏上的展示长度大约只有PC的14~13。
↘ 相同像素在手机屏上的展示面积比PC缩小了一个数量级
我们再深入一点。对比一下100×100像素的正方块,在PC屏和手机屏上的展
示面积。
100×100像素方块,在苹果公司不同产品屏幕上的绝对面积对比
100像素见方的方块,在iMac电脑屏幕上占面积6.10cm 2;而在iPhone 66s7
8手机屏上是0.59cm 2,是iMac上面积的0.097倍(约110);而在iPhone 6 Plus6s
Plus7 Plus8 Plus上是0.40cm 2,只有iMac上面积的0.066倍(约115);在iPhone
X上更小,只有0.31cm 2,只有iMac上面积的0.050倍(约120)。
也就是说,同样100×100像素的正方块,在手机屏上占据的面积要比PC屏上
小一个数量级!这样,问题就来了。↘ 在电脑上看觉得刚刚好时,手机上看就一定小了
我们在PC屏幕上调整图片大小或选择标题字号,有没有想过:假如不经过任
何算法调整,这幅图片或者文字进入手机屏时,大小会下降一个数量级?
图片从PC上传到手机屏会变小,大家对此早有预期。但是如果说会被缩小一
个数量级,这个比例还是超过了绝大多数人的想象。在PC屏上看觉得大小刚好,在手机屏上看一定小了我们大脑里对像素大小的印象,大多是PC屏幕上所习惯的显示大小,而不是
手机屏幕看到的像素大小。比如,当提起18像素、30像素、100像素时,熟练从
业者们的脑海里自然浮现出来的是这些像素在PC屏上的大致大小。
但是,18像素、30像素、100像素在手机屏上占据的绝对尺寸会是多少?我
们自认为胸有成竹,但是大脑里对手机屏上像素大小的印象,基本上都是错误的
——知道会变小,但是没想到会变得这么小——在长度上有数倍的差别,面积上
的差别则达到10~20倍。
相同像素的元素从PC屏进入手机屏,展示面积被缩小了10多倍,用户看起来
当然吃力了。但是,在面对着PC屏做设计时,谁会任性地把一个元素调大10倍?
所以,尽管经过设计师多次调大,最后手机端上的图片和文字还是显小了。
这是因为对“被缩小了10~20倍”严重预判不足而出现设计偏差。
这就是不同像素密度引发的沟通障碍。不重视、不正视、不尊重它,我们依
照PC惯性思维和设计美感做出的图片,到了手机上就会看不见、看不清,或者是
勉强看得见但是看着非常不舒服。
既然如此,从现在开始,我们暂且先把像素忘掉吧。屏宽比人类双目距离小:我们都是斗鸡眼
手机屏第二个不为人所注意的特点,源自屏幕宽度和人类双目距离的对比。
有没有注意过,手机的屏幕宽度比我们两只眼睛之间的距离小?
人类双目之间的距离约为8cm。PC屏幕宽度比这个距离大,而手机屏幕宽度
比这个距离小!喜欢本书吗?更多免费书下载请***:YabookA,或搜索“雅书” 。
↘ 在PC屏面前,人眼视线外放
PC屏幕宽度几乎都在30cm以上。比如iMac(21.5寸)的屏幕宽度约48cm,即使是14寸笔记本屏幕宽度也有32cm。而许多设计师的电脑是27寸甚至更大,屏
幕宽度在60cm以上。
因为PC屏宽比人类双目距离大,所以在PC屏面前人眼视线有以下特点。
● 看PC屏幕时双目视线外放。
● 模糊聚焦就可捕捉到主体(图像或文字),不需精准定位。
● 模糊聚焦的好处,是能很轻松随意地进行大范围视线移动。
人类眼帘,天生是一个视线外放型的大屏幕。
在电脑发明之前,人们读书、看报、看电影、户外广告、宣传栏,或者看大
多数的平面媒体时,视线也是外放的。
我们在PC屏面前做阅读时,双目视线基本上都具有外放型的特点。
↘ 在手机屏面前,人眼视线内收
手机屏幕完全不一样。
由于需要保证大多数人较舒服的单手握感,智能手机的屏幕宽度都小于8cm
,比如iPhone 6 Plus7 Plus(5.5寸)屏宽约7cm、iPhone 67(4.7寸)屏宽约6cm
,这个宽度小于人类双目距离。
一个形象的比喻是,在手机屏面前我们都是斗鸡眼——必须“盯”着屏幕看内容,使用定焦阅读移动视线时也是“盯着屏幕移动”。在手机屏面前我们都是斗鸡眼
因为手机屏宽比人类双目距离小,所以在手机屏面前人眼视线有以下特点。
● 看手机屏幕时双目视线内收。
● 在手机屏幕上追随主体(某图像或文字),必须保持精准聚焦。
● 精准聚焦的弊端,是在屏幕上移动视线时很费劲、很容易疲劳。
斗鸡眼式阅读,特别容易疲劳。相应地,耐心就会大大减少。在耐心耗尽的
那一刹那,本能地手指一划,换屏,可以让眼睛和心理得到一瞬间的休息——哪
怕只有0.01秒。这是合理的生理学解释。
我们在制作手机端内容时,如能针对视线特点做些调整,让斗鸡眼们尽量少
地做定焦阅读,减缓阅读疲劳,增加阅读时间,那样和用户直接的信息传递效果
会更好。一屏就是最小的信息单元
手机屏幕的最小信息单元和PC屏幕也不一样。
↘ PC屏幕上的信息单元是“区”(栏、块)
在PC大屏幕前,人的视线很方便在屏幕上进行大范围地移动,由A区到B区
,目光一晃就过去了。事实上,大屏幕的信息是由一个个“区”组建成的。
比如,熟悉的淘宝购物页面,就是由一个个“区”组成。顶部是店铺招牌区;
左边是产品主图区;中间又分为3个区(标题区、颜色区、购买按键区);右边
是关联销售区……
PC屏幕上,信息被自然切分成“区”(块、栏)我们在电脑前浏览页面时,并不需要谁来刻意引导,“逐区域阅读内容”就这
么自然而然地发生了。
↘ 手机屏上的信息单元是“屏”
当同样的页面进入到手机屏时,六个区合为一体了。手机屏幕上的信息单元是“屏”,无需再分
整个屏幕只传递过来一个信息:“一个手机皮套的商品页面”。页面中的每个
区域分别在表达什么内容?绝大部分人不愿再去仔细分辨、深入了解。
在PC屏幕上自然而然的“逐区域阅读内容”的习惯,在手机屏幕上不复存在。
手机用户下意识把一整屏信息归纳为一个信息单元,快速接收并结束了这一
屏内容,然后手指一划,开始下一屏信息的获取。
几乎是不经意间,手机用户就完成了这个过程。
手机屏上信息的基本单元,不再是“区”、“栏”、“块”,而是“屏”。一屏,就
是最小的信息单元,无需再分。
↘ 一屏一个主题VS一屏多个主题
一屏就是一个信息单元。
因此,手机上一屏最好只有一个焦点、一个主题、一个要理解的内容点。此
时这个主题的内容,用户接受得最全面、最完整、最具体。
如果一屏之中有多个焦点、多个主题、多个内容点,我们下意识也会把所有
信息简单合并为一个整体信息来处理。除非遇到极其感兴趣或者不得不处理的内
容,否则绝大多数人不会对其中的某一个区域再做深入阅读。
我们来看一个简单案例。
手机屏上有只猫咪。这是“一屏只有一个主题”的典型表达。一屏只有一个主题
画面传递的信息是:“一只猫咪,两只绿色的大眼睛,长长的胡须。”
停留数秒后,手机用户手指一划,进入下一屏。
如果是“一屏多个主题”。我们大脑会快速地把整屏多个主题合并为一个信息
单元来处理:“这有4只动物:猫、狗、兔子和老虎。”一屏有多个主题
看上张图时很清晰的“一只猫咪,两只绿色的大眼睛,长长的胡须”的信息,这次并未出现在我们脑里。
虽然还是同样的一张猫咪图片!
而且,在看到这行字之前,你几乎不会注意到:狗的耳朵是竖起来的吗?兔
子是蹲在草地还是沙地上?老虎尾巴出现在图像中吗?等等。
所有的定语和修饰词都消失殆尽,我们大脑满足于“这有4只动物:猫、狗、兔子和老虎”这一整体信息,觉得已完成对这一屏信息的吸收,大功告成,便手指
一划,准备进入下一屏了。
是不是很神奇?!
所以,在手机上一屏就是最小的信息单元。小面积的移动靶
用户在互联网世界游逛时,搜寻感兴趣的内容、筛选、认真阅读。这个过程
就像持枪打猎的射击手:寻找猎物、瞄准、开枪。如果把用户比喻成游戏中的射
击手,那么我们制作阅读内容的过程,就像在布置靶场和设计目标靶。这个游戏
的获胜目标,是让目标靶能尽可能简单地引起用户注意,并且让用户轻易射中。
↘ PC用户面对的是大面积的固定靶
PC屏是固定靶场。用户在PC上打开一个页面,就像进入了一个大面积的固定
靶场,上面有若干个静止的大靶。Ta的目标靶就在其中。
PC屏是大面积的固定靶场用户在PC屏幕上找到感兴趣的内容然后认真阅读,就类似于射击手在屏幕的
一堆靶中找到目标靶然后开枪射击。
PC用户会在一屏内容上大约停留数十秒——甚至超过1分钟,搜寻、筛选到
感兴趣的内容后,认真阅读!喜欢本书吗?更多免费书下载请***:YabookA
,或搜索“雅书” 。
↘ 手机用户面对的是小面积的移动靶
手机屏是小面积的移动靶场。手机用户在每一屏内容上的停留时间只有几秒
钟。阅读过程中,他们的手指在不停划屏、不停换靶。手机屏是小面积的移动靶场
眼睛紧随着手指的动作,大脑快速运算并决策:这里有什么好看的吗?是否
需要仔细看一下?是否是目标靶?不开枪的话要不就过了,看下一个?
手机用户正是这样一个疲于奔命的移动靶射击手。
那你有没有想过,最适合移动靶射击手的目标靶应该设计成什么样?
没错,让目标靶布满整个靶场(手机屏)的优势最大。首先,靶的面积最大
,容易吸引用户注意;其次,用户随便瞄一眼就能鉴别这个是否目标靶;最后,用户不需要瞄准,随意开枪就能射中7环以上。一张扑克牌的启示
现在回想一下手机用户的使用情景:Ta正在搭地铁、走路、吃饭、看电视、闲聊等动作时,突然打开手机,瞄一眼,划……瞄一眼,划……瞄一眼,划……
如此三番,最后关上了手机屏幕。
这种情况下,什么内容形式能让用户瞄一眼就能读懂?答案是:一张扑克牌。一张扑克牌,是手机屏上最舒服的信息形态
用户不需特别聚焦,也不需动脑,瞬间就明白一整屏信息在表达什么。即使
在“不断划屏、瞄一眼、然后关掉手机屏幕”的极限阅读条件下,也无碍于对“这是
一张梅花K”的阅读、接受和理解。
如此轻松地做到“瞄一眼就能马上读懂”,实在是用户在手机屏上读取信息时
,最舒服、最自然、最喜欢的信息形态了。
而这张扑克牌,印证了“一屏就是最小的信息单元”原则。这一屏传递的信息
就是“梅花K”三个字。
我们还可以继续做更深入探究。99%的人对这个牌面信息都截取到“梅花K”这
个信息单元为止,几乎没有人会去关注牌面上的更多局部细节。不信,我们可以
来简单做个测试。
别回头看上页的扑克牌,看你是否能回答以下问题。
在“梅花K”上国王戴的是什么样的皇冠、手持什么样的宝剑、穿着什么衣服?甚至——这个国王是否有胡子?
大脑里突然空空如也。几乎没人能回答上来。
下意识里,我们把一整屏信息当作一个信息单元早已处理完毕,而其他更具
体的信息则被统统折叠起来。事实上,接受完“这是一张梅花K”之后,我们早就
停止探索,选择性不读,看不见其他信息了。
对每个人都非常熟悉的扑克牌尚且如此,更别说对用户来说无关痛痒甚至天
生有抗拒感的商业信息了。竖屏!竖屏!竖屏!
什么是竖屏?得先从横屏说起。
横屏,即屏幕形状是扁的长方形,其高度小于宽度,也可称之为“横方形屏幕”。与横屏相对应的就是竖屏,屏幕形状是高的长方形,其高度大于宽度,也可称
之为“竖方形屏幕”。
↘ 人眼看到的世界,原本是横的
人类的双眼是横着排列的,因而人类天生拥有的是横方形眼帘,即“视野的左
右宽度>上下高度”。所以,人类天生看到的就是横方形的世界。
而人造的各种演出舞台、格斗场、足球场、篮球场等,似乎自古以来就是横
的长方形,以便观众观看得最舒服。
工业社会以来,人类发明的绝大部分屏幕(电影屏幕、电视机屏幕、电脑屏
幕等),突破技术瓶颈之后全部是扁的横方形。电影屏幕还在不断地加宽,越是
商业大片的屏幕越宽。
拿起照相机(包括智能手机相机)拍照,人们通常下意识横屏取景,偶尔遇
到特别高的事物,才会把镜头竖起来。
层出不穷的新产品发布会,演讲者后面的LED屏,都是横的长方形。
连最新流行的虚拟现实3D眼镜,戴上眼镜后看到的视野,也是横的长方形。
这并非偶然。横方形的舞台或者屏幕形状,和人类的眼帘形状相似,符合人
眼的视觉习惯,看着更舒服。这是朴素的仿生学结果。
直到人类进入智能手机时代。
↘ 竖着拿手机,是用户选择的结果
作为一个小巧的便携设备,手机屏本无所谓横竖。
横着拿手机就是横屏,竖着拿手机就成了竖屏。我们说“手机屏是竖屏”,更
准确地说,应该是“用户竖着拿手机进行阅读”。竖着拿手机进行阅读,会产生“眼帘形状不匹配”的不舒适感,而且许多横着
拍摄的图片和影片会变小。为此,绝大部分智能手机提供了“自动横屏”功能——
即当手机横过来时,屏幕上的内容会自动按照横屏的形状来重新排列。
但请留意观察一下,大多数人在大多数时候,仍然是在“竖着拿手机进行阅读”。这是为什么?
首先,单手持机是手机用户必须要满足的功能性需求。只有单手持机,才可
以解放出一只手来同时做其他事情。
其次,单手横着拿手机,手腕不舒服,很容易疲劳,无法长时间坚持。而对
大多数人来说,智能手机的陪伴时间超过12小时。稍微的不舒服,经过长时间的
累积就会成为很大的不爽。
最后,人性本懒。在懒惰至死的人性面前,“自动横屏”也很繁琐。人们宁可
忍受图片和影片没那么好看,也懒得把手转过来一下。
起初,竖屏阅读的确会产生“眼帘形状不匹配”的不适,但全世界人民更加无
法接受的是,“单手横着拿手机”所带来的不爽。
就这样,在更懒惰的手面前,眼睛妥协了。除了看电影和打游戏,我们很少
看到有人把手机横过来拿,“自动横屏”功能也经常被默认关闭了。拥有横方形眼
帘的人眼,选择了竖着拿手机进行阅读。
很快,人类就被竖屏驯化了。如果不是特别提醒,绝大多数人已经觉察不到
竖屏阅读会带来“眼帘形状不匹配”的不舒适(本书分享更多索搜@雅书)。
↘ 人类第一次通过竖屏来大规模获取信息
随着智能手机的飞速普及,智能手机占用人类的时间越来越多,整个世界的
信息都通过手机竖屏传递过来。智能手机:人类第一次通过竖屏来大规模获取信息
这是人类第一次通过竖屏来大规模获取信息、看世界,这是信息传播媒介的一次大变革。
竖屏!竖屏!竖屏!不懂竖屏,你的舞台被切掉了23
竖屏突然驾到。很少人意识到,以横屏为前提的传统设计思维会遇到大挑战。
↘ 不懂竖屏,猛虎变病猫
从PC屏到手机屏,大多数人只留意屏幕大小的简单变化,把手机屏内容当作
PC端内容的缩小版来看待。由于惯性,大多数人还按照过往的思维和方法在找创
意、构图、摄影、设计。
比如,我们喜欢用横方形的图片,占满整个PC屏幕,最具视觉冲击力。
PC屏上的满屏图片不仅是PC,其实在包括舞台、广告牌、大屏幕PPT等所有的类横屏上,我们
都非常习惯于横方形构图。因为横方形构图也和“眼帘形状”相匹配,人眼天生会
觉得舒适。
但有没有想过,横方形图片进入了竖方形手机屏,竟然只能占手机屏幕的三
分之一!由于只用了三分之一的屏幕面积来展示同一个主体,视觉冲击力、场景
带入感、情感诉求等都大打折扣。猛虎变成了病猫。不懂竖屏,猛虎变病猫
大家熟知的猛虎尚且如此。你的商品详情图会比猛虎更吸引眼球、更容易理
解、更有视觉震撼吗?
那么,在手机屏幕上应该如何构图,才能够恢复猛虎的原貌?
↘ 竖方形——适配竖屏的正确构图形状
用竖方形的图片进入竖屏。这时老虎把整个屏幕占满,霸气和威慑力通过屏
幕自然传递了过来。猛虎回来了。用适应于竖屏的竖方形图,猛虎回来了
↘ 屏幕被切掉了23的魔术揭秘:不同基准的等比缩放
为什么在PC上满屏的图片,到了手机上只能占据13屏幕呢?
PC屏上的16:9横方形满屏图片,在9:16手机屏上变成了一个更小的16:9
横方形图片。这中间做的是以手机屏的屏宽为基准的等比缩放。简单推导一下:
手机上的这个横方形小图片,只占了手机屏的(916)2 =0.316(约13)大
小!其他23屏幕处于黑屏空白状态,白白浪费了。PC满屏图片进入手机屏,只能占据13屏幕
在9:16竖方形的手机屏上,如果想重新让图片刚好占满整个手机屏幕获得
最大化的视觉冲击效果,必须用同样的9:16竖方形图片。
当然,我们也可以反向做一个尝试:让9:16竖方形手机屏的满屏图片,进
入16:9横方形PC屏幕看看。此时,图片做了以PC屏的屏高为基准进行等比缩放
,也只能占据约13的屏幕面积,同样有23的屏幕面积被浪费了。手机满屏图片进入PC屏,也只能占据13屏幕
这就是不同基准的等比缩放魔术。在不同形状的屏幕,以不同的基准做等比
缩放,会得出天壤之别的结果。屏幕形状改变了,构图形状也应该随之改变,否
则就会浪费屏幕空间、降低图片视觉冲击力、减少内容的传递信息量。
↘ 启动竖屏思维开关
检查一下,你的手机端图片设计用的是竖方形还是横方形图片?
当前在手机屏上的竖方形图片很少。大部分是本来适配于PC屏设计的横方形
图片。
表面原因是设计师在PC横屏前工作,不由自主地受到了PC屏幕形状的影响。
更深层的原因,是长期的传统平面设计思维根深蒂固。策划师、摄影师、设计师
潜意识里的绝大多数美术作品,都是习惯性横方形构图。
用心看懂本节的五张图,在手机屏上你就比其他设计师多出了两倍展示舞台。
到此,也恭喜你启动了竖屏思维的开关。小屏幕装下大世界
最后,我们来看一看手机屏最基础的特点:小。
对于手机屏的“小”也至少有三层理解。
↘ 第一层理解:手机屏上的东西被缩小了
屏幕小,所以里面的图片和文字都被压缩得非常小。因此手机端设计的主体
,应该力求图大、字大,否则吸引不到手机用户的注意,或者用户会因为看起来
太费劲而放弃阅读。
这是对小屏幕的第一层理解。小屏幕里,只有大元素才能得到关注,道理很
显而易见,非常好理解。
↘ 第二层理解:手机屏的擅长和不擅长
小屏幕不擅长表达远景、广角、大场面。
你到了海边、草原、沙漠、戈壁滩旅游时,视野非常开阔,心情一下子开朗
起来。赶紧用手机拍照发到朋友圈里。手机屏上很难表达出场面的辽阔
风景很漂亮,构图也很好,但用户在手机上只看到蓝色湖泊,却感受不到你
所身处的大视野、广袤场面和开朗心情。手机屏上的广角图,远不如PC大屏幕展
示得直观、有气势、有现场感。
就像用手机看电影大片一样,用手机看广角只能接收到简单的故事情节,感
受不到场面的恢宏。这的确不是手机屏所擅长表达的。
手机屏擅长表达的是“一叶知秋”。只需要给一片落叶一个特写,浓浓秋意就
扑面而来,场景带入感也出来了。一叶秋意浓
近焦、微距、高清特写、局部细节,都是手机屏的特长。
微距近焦还有一个好处是心理距离。在PC屏前看图,图片主体和用户之间是
有距离感的。而在手机屏上阅读,图片就如同放在眼前鼻尖下一般,心理距离瞬
间被拉近了。
一只蜻蜓的局部细节高清表达到极致,给手机用户强烈的视觉冲击。在手机
屏上看这样的大特写,并不会觉得突兀。鼻尖下的蜻蜓
就先举这两个例子略作说明。后面还有专门篇幅讲述近焦局部图如何产生视
觉震撼和场景带入感。
↘ 第三层理解:手机屏面前,一孔亦可窥豹
“管中窥豹”、“一孔之见”,在汉语中都是贬义词,比喻只见到事物的一小部
分,指所见不全面或略有所得。
手机屏幕很小,外面的世界很大。当通过手机小屏幕了解外面诺大世界的时
候,每个人都是“管中窥豹”、“一孔之见”。但是,我们并没有感觉到自己对世界
的理解只是局部、了解不到全貌。为什么呢?还拿之前的老虎做例子。只看到老虎的局部,大脑自动补图还原整只老虎
手机屏上并没有显示老虎的全貌,但我们都觉得看到了一只完整的很有威严
的老虎,甚至老虎所在的场景。是我们大脑自动把这些信息补全了!
原来,人类大脑早就进化出自动补图的功能。我们在手机屏面前看到一部分
信息,大脑会就自动补出的其他信息,然后把这两部分信息无缝整合在一起,还
原出整体形象。所有这些动作,都在大脑内部悄悄地完成了。
前面我们看到“一叶”能“知秋”,看到蜻蜓局部细节能想起整只蜻蜓,都得益
于大脑的这种神奇的自动补图功能。
故此,在手机屏面前,一孔亦可窥豹。
现在,你是否还觉得,对手机屏幕已经熟悉得不能再熟悉了呢?
建议你和团队对手机屏专门做一次头脑风暴。结合自己所在行业和平台特点
,针对电商平台的每一个流量入口和展示页面做认真讨论,深入挖掘,把视觉盲
点暴露出来。
不要想当然,不要认为自己什么都已经知道了。你们会得出更多、更细腻的
认识和理解。你会发现,很多重要的展示空间居然从来不曾注意过,而有些投入
很多时间精雕细琢的地方,在手机屏上根本无足轻重。
下一章,我们要去重新认识手机用户——你的潜在客户,看看他们在移动互
联网时代有什么特点。第2章
重新认识手机用户 ——你的潜在客户浅阅读就是常态:跳读、挑读、瞄读、瞟读
信息稀缺的时代,传统教育把阅读方式分为三种:跳读、泛读、精读。由于
阅读到经典文章的机会还是比较多的,所以用户阅读时通常也比较认真。泛读、精读是从书本获取知识常用的阅读方式;跳读并不是那么频繁,至少不算是绝对
主流。
然而现在,信息已经多到实在看不完了,怎么办?
只能跳着看、挑着看。Ta隔三差五地挑些看一看,或者有好看的就看看,不
好看的赶紧跳过。总之不再是从头看到尾的深阅读了。
只有这样的极致浅阅读,才可以让用户做到极致地快速浏览、快速筛选、快
速遗忘,留出更多的大脑空间来浏览更多的信息。而泛读、精读反而成为非常奢
侈的事情,或许只存于1%的人群的1%的时间里。
跳读、跳读、瞄读、瞟读,这是人类为适应在嘈杂的阅读环境下阅读海量信
息做出的最好选择。走马观花、囫囵吞枣、不求甚解,是手机用户浅阅读状态的
写照。
观察手机屏上用户的基本动作,是他们在不停发现、挑选、过滤,在垃圾中
寻宝。大部分时间并不是被用于阅读,而是被用于发现信息、寻找信息、过滤信
息、筛选信息。
换个说法,绝大部分信息其实从未进入用户的阅读序列,只在用户做“信息筛
选”的过程中被快速“瞄读”了一遍。就是这样一次快速“瞄读”,可能就是这条信息
和这个用户之间的全部交集。
信息泛滥成灾,时间成为最稀缺资源。浅阅读就是常态,跳读就是主流。吃
瓜群众很忙,看不完的雷同信息又那么多,这种情况下,谁会把谁当回事?寄希
望用户会慢下来端详你、品味你,是一种单相思的奢望。标题党是这么炼成的:用户基本上只看标题
实现跳读最常用的方法,就是读标题。
用户很忙很缺乏耐心,没几个人喜欢在手机上阅读没有标题的长文字,因为
在手机上看长篇文字太容易疲劳了。除非被图片吸引,Ta才会下意识寻找小标题
优先阅读。久而久之,用户就养成了基本上只看标题、不爱看长文案的习惯。
标题党就是这么被逼出来的。
↘ 列表页标题:决定用户是否进入
淘宝搜索结果页、公众号文章订阅页、百度搜索结果页等,都是列表页。列
表页里会有多条内容同时呈现给用户。
大部分人下意识里就是根据标题来决定是否要点击进入阅读文章。每天收到
那么多的推送信息、订阅文章、商品列表,除了扫一眼标题之外,还有什么更好
的办法做快读信息筛选呢?
做过直通车、SEO,或者运营过微信公众号的朋友知道,列表页标题和图片
决定了点击率。
↘ 内容页标题:让用户阅读快速掌握文章内容
现在用户点击列表页标题,进入了你的地盘,开始阅读你的文章或者商品详
情。
指望用户在手机上看长文案是不现实的。除非是情节引人优胜的小说,否则
阅读通篇文字会让人痛苦不堪,只想快速离开。在文章长文字中间加入鲜明标题
,不仅可以帮助引导用户快速把握文章内容,而且提供了间隙休息的机会,让用
户有耐心吸收更多的内容。
而商品详情图里的文案标题,就像路标一样,指引用户一路往下,聆听商品
故事。有时候,我们以为摄影照片很漂亮、设计处理得很干净,不想加标题了,但事实上,用户未必会按着我们的想法走。我们来看一张没标题的图片。由于每个人关注的焦点不一样,面对同一张照
片,100个人可能会产生几十种不同的反馈结果。图片没标题,每个人看到的结果大不一样
有人看到脸蛋,有人看到皮肤,有人看到头发,有人看到慵懒表情,有人看
到泥巴地,有人看到衣服……每个人看到的结果相差甚远。
如果给照片加个标题,就可以避免这样的结果。图片加上标题,大家看到一样的主题
所有人的注意力都会受到标题文字的指引,寻找“凉鞋”去了。
可能会有人觉得“这凉鞋很普通啊”、“这样拍照表现凉鞋有问题啊”、“这标题
太生硬了”。但是,这不正说明你已经在看凉鞋了吗?
即使标题是临时生硬地加上来,和图片并不十分贴切,标题文字对用户也有
强大的引导力量。
↘ 视频标题:快速导读
手机互联网正涌现越来越多的视频内容。视频内容更直观,而且可承载更丰
富的内容,构造消费场景和带入感。
视频还有个杀手级特点:对时间是独占的。在看视频的时间段(哪怕是10秒)之内,用户不能同时处理其他事情。用户更集中精神了,因而对信息的接收效
果会更好。
但是,用户依靠什么来决定是否要点击观看这个视频呢?目前看来,似乎还
只能依靠视频截图和文字标题。暂时还没有更好的视频快速导读、预读的方法。
视频时代也离不开标题党。
总而言之,简短有力的标题,对信息引导和销售推动,起到至关重要的作用。无论是列表页,还是文章、图片、视频,都一样。
手机用户基本上只看标题,且大部分时间都是在看标题。很多时候我们来不及思考:只剩下下意识
从行为学上看,手机端用户的阅读行为,只不过是眼睛指挥着手指在不断追
随下意识的感官刺激。
↘ 用户在手机屏面前丧失了深度思考能力、记忆、分辨
绝大部分时候,用户都是在进行下意识阅读,并没有进入深层思考。一旦遇
到需要深入思考的内容,Ta就会把这些内容自动降低优先级,放到最后再处理,或者收藏起来,等以后有空再看。而所谓的“等以后有空再看”,事实上就是打入
冷宫,永远都不会再看了。
前面说过,手机用户的大多数时间花在“发现信息”、“寻找信息”、“过滤信息”上。这些动作已经消耗了用户大部分的脑力(有如电脑的CPU运算能力),以至
于留给“理解信息”的运算能力不足。
↘ 让手机用户动脑,就等于在赶Ta跑
有朋友认为,自家的详情图做得还是很专业的,无论是叙事逻辑还是设计美
学都中规中矩、可圈可点,只是用户不认真阅读罢了。
别把顺序搞反了,走马观花就是手机用户的常态。在确定要和你发生比较深
入的关系(比如购买)之前,手机用户并不会对你特别在意,不会多花脑力来理
解你、端详你、品味你。如果你的商品详情是需要用户停下来、深入思考才能理
解的话,那么你将很难推动用户做出购买决定。
无论你的图片拍摄多么专业、文案措辞多么考究、逻辑是多么严谨,此时企
图让手机用户动脑,就等于在赶Ta跑。
↘ 不再是“介绍得越多,销售得也就越多”
有时候我们觉得自己的产品很牛,就希望把几十个优点全部展现给用户,但
是这么做的结果也是吃力不讨好。用户并没打算在你这里逗留,没有兴趣消化那
么多陌生信息。这一点和传统广告理念有很大的不同。奥格威在《一个广告人的自白》中说
,“应该把每一则广告写得很完整,设想这是你把你的产品推销给读者的唯一机会”,“你介绍得越详细,销售得也就越多”。
这结论没错,但是前提是你能占用顾客足够多的时间。以前用户会花半个小
时看完一份报纸,在飞机上看一本杂志也得花上十几分钟。电梯广告虽然貌似只
有不到一分钟时间,却可以日复一日地多频次展现,反复教育用户。
手机上就不同了,99%的情况下,“能占用顾客足够多的时间”这个前提无法
达成。绝大多数信息和手机用户之间,就是数秒钟的一面之缘,下次见面则遥遥
无期。
永远有更好玩、更有趣的信息在前面等着用户去探索。Ta的手指处于待命状
态随时准备进入下一屏。内容做得再好,对Ta而言也不过是万花丛中一点红。Ta
压根就没打算进行深度阅读,更何况深度思考。
介绍得越详尽,对Ta而言只是越多的学习负担。一旦触碰Ta的“超负荷不耐
烦”的开关,Ta下意识里唯一会做的,是手指一划逃之夭夭。
↘ 手机梦游人
手机用户不管在吃、喝、拉、撒、睡、走路、搭车、乘地铁、坐电梯、看电
视、聊天……经常机不离手、人机一体、日理万“机”。
Ta从清晨起床开始,跟随声色感官刺激,日览页面百万。一直到深夜,Ta纵
然疲惫万分,还是忍不住携机上床继续猎奇。
第二天清晨起床。Ta的大脑像重启动过了一般,对于绝大多数昨天看过的内
容都已遗忘得一干二净,眼睛和手指又开始了新一轮的声色刺激追随之旅。
笔者想用一个词语概括他们:手机梦游人。
君不见,满街都是低头手机梦游人。
↘ 题外话:竖屏思维的尴尬
碎片化时代人人喜欢猎奇,动脑思考已是一件奢侈的事情。从这一点来说,针对于手机端转化的“竖屏思维”,本身并不适合在手机上传播。因为竖屏思维太需要动脑了。
碎片化学习是一个比较不靠谱的提法。笔者在微博、微信、派代网上连载了
竖屏思维专题文章,累计也有上千万的阅读量了。但笔者知道绝大多数读者正面
对着手机屏在跳读、挑读、瞄读、瞟读,一边阅读一边忘记,很难达成真正的改
变。
而每次竖屏思维授课,笔者都必须用三个多小时的时间进行狂轰滥炸,才能
帮助大家从原有思维定势中摆脱出来。
读纸质书,也是静心深入学习的方式。从这一点来说,正在通过书本来学习
竖屏思维的你,是幸运的。几秒钟的残酷战争:
完成从信息筛选、决断到跳离
手机用户花在每一屏内容上的时间只有几秒钟。
注意留意一下周围朋友、大街上的低头族或地铁上的某个人,Ta的手指在手
机屏幕上滑动的间歇时间是多久。是不是几秒钟之内,就完成了寻找、筛选、过
滤、决断全过程,然后手指一划,进入下一屏?
↘ 几秒钟,就是一屏内容的销售时间总和
几秒钟之内,要么抓住顾客进行深入营销,要么这个顾客就和你说拜拜了。
传统经济说二八法则,20%的人占据80%的生意;互联网效率提升,10%的
人就能占据90%的生意;而手机互联网上的马太效应更甚,恐怕5%甚至更少比例
的人就要占去95%以上的生意。
移动互联网时代,销售页面需要几秒钟之内就要抓住用户的兴趣,展现产品
优势,将几秒钟的交锋转变为销售业绩。没有一剑封喉的能力,大量到访流量就
真的只是路过流量,匆匆而来又匆匆而去,迟早会被淘汰。
一屏内容对用户的销售时间总和,一共就只有这几秒钟。
↘ 几秒钟,决定一屏的信息容量和理解难度
做一下逆向思考。
几秒钟的停留时间,其实决定了制作手机端内容时的表达信息量、理解难度
和展现形式。超出几秒钟的部分,用户就看不到了,属于无效表达。
现在,在手机上打开尝试阅读你们今天制作的图片(包括手淘商品详情、微
博微信配图等),随意停留在任何一屏。有没有发现一些文字或者图片内容,是
需要驻目定焦甚至二次操作进行放大才能看得见、看得清的?凡是需要认真端详
超过5秒钟才能明白的内容,很有可能都是被用户忽略掉了。白白浪费了辛劳的
设计。几秒钟的残酷战争。每一屏,都是极速战。
↘ 只有三种人愿意花1分钟看你的详情图
设计师的天职,似乎就是把商品详情图做得高大上,介绍内容详细周全、面
面俱到,从而推动用户买单。但事实上,手机屏上只有三种人愿意花超过1分钟
来看你精心准备的商品详情图。
第一种人,你的铁粉。所谓铁粉,用更通俗的说法,就是已经认可了你的人。就电商而言,是之前买过你的产品,或者已经决定未来要购买你产品的人。购
买产品,本身就是满足某种需求的过程。反复看商品详情图,其实就是在反刍购
物乐趣所带来的满足感。
第二种人,是你的同行、友商。他们在认真学习你的产品结构,借鉴你的表
达技巧和销售逻辑。你在研究友商,友商也在研究你。大家花在对手上的时间都
很多。
第三种人,是你们自己。愿意花最多时间去琢磨你们手机端详情图的人,正
是你们自己。你永远都会觉得自己还没有讲够、没有讲完、没有讲透、没有讲爽
,还有很多重要的信息没讲呢。你会花大量时间反复推敲,这个图如何才能更加
唯美、那个字体如何才能更协调、那句文案如何才能更有概括性。甚至大部分时
候你对自己的详情页进入了吹毛求疵的境地,以“像素眼”为傲。
可惜,这三种人只占极少数比例(可能远低于总用户数的5%),并不是你制
作商品详情图所要针对的主要对象。
第一种人(铁粉),是之前的营销活动的工作成果了;第二种人(同行),是不可能有销售转化的;第三种人(自己),仅仅是在自嗨。
商品详情图的目的就是销售,就是要争取新顾客、新订单、开辟新市场,那
么你重点针对的是那些有潜在消费需求的陌生客户。通过详情图的信息传输,吸
引他们注意,并说服他们最终做出购买决定。
↘ 重新审视“有潜在需求的陌生客户”的阅读行为
Ta偶然进入你的地盘,快速往下划屏,扫一眼图片、瞄一瞄标题。绝大多数
情况下,萍水相逢的这个顾客瞄几眼手指一划就离开了。少数情况下,Ta被你内容中的某些点所打动,进入了更深入的阅读和沟通,最后就有可能形成销售转化。
全过程在1分钟之内。事实上,在2017年11月本书出版时,大部分商品的手
机端详情图的阅读时长值在30秒以内。做天猫、淘宝的朋友可看看“生意参谋”的
后台数据,你的主打商品在无线端的“平均停留时长”是多少。
不仅商品详情,微博、朋友圈、公众号文章也与此类似。翻完一条朋友圈9
宫格的图片,远远不会用到1分钟。绝大多数人并不会深入品味你。因此,你的
任务应该是讲述用户在1分钟之内能听懂的话,而不是总想着要对自己做全面的
、详尽的展示。
这里也许有一点点讽刺。一个熟练设计师,花上一整天,甚至一个星期、一
个月做出的作品,用户居然只是马马虎虎地瞄一下,不到一分钟就离开了。人脑配置之演化
如果人脑也像电脑那样有配置,那么在智能手机时代人类的大脑配置发生了
什么变化?
↘ 单任务CPU
同一时间我们几乎只能处理一件事情。
我们能在PC浏览器上打开数十个页面浏览内容,然后同时对比着看,但是到
了手机上,就只能一个页面接着一个页面去看。进入新页面的同时,就退出了老
页面。
所以,在PC上购物时,在不同卖家之间比价很简单,而到手机上就变得困难
多了。
↘ 内存变低
我们能够记住信息串的长度变短了,可留存的时间也变短了。有一种流行的
说法“鱼的记忆只有7秒”,事实上人在智能手机面前,记忆还没有7秒。
PC屏上,一屏之中就分为好多栏,每栏上又有好多个内容点。我们尚能轻松
对付。而一个手机商品详情页,从头翻到尾,看到最后一屏时,我们十有八九已
忘记了第一屏的内容,更别说上一个详情图的内容了。每一屏里如果出现五六个
卖点,又马上会觉得“头大”,无法记住那么多信息,只想趁早划屏离开。
↘ 单点运算能力变弱
如果留心体会,你会发现手机用户大脑的综合运算能力下降得实在厉害。
需要分辨识别的内容多一点、需要动用逻辑思维多一点、需要空间想象多一
点、任务稍微繁琐一点、需要深入动脑多一点,都会达到心理耐烦疲劳极限,马
上触发大脑放弃运算的动作——手指一划,进入下一屏。
↘ 暴涨了哪些能力
单任务CPU、内存变低、单点运算能力变弱,人脑是全面退化了吗?其实不然。人类大脑在主动求变。
为了适应汹涌而至的海量信息环境,人脑的快速检索能力、快速鉴别能力、快速筛选能力、快速忽略能力、快速遗忘能力都在暴涨。而这些能力,正是移动
互联网新时代所必需的。
↘ 面对海量信息的应对方法剖析
人的精力和时间是有限的。当要处理的信息量成爆炸增长,远超过自身的承
受能力时,往往有以下四种应对方法。
第一种方法,增加工作时间或者优化效率。在信息缓慢增加,或者信息总体
增量不大的情况下,增加工作时间或者优化效率是有效的。但时间或效率的改善
都非常有限,杯水车薪,不足以应对手机信息这种突然成级数爆炸。不可取。
第二种方法,降低单一信息量的处理深度。只做表层浏览,蜻蜓点水。大脑
把单一信息量的处理深度降到原来的十分之一,同等时间内就能把处理信息量提
高一个数量级。牺牲深度求广度,通过“浅”而达到“多”。这正是大脑主动降低CP
U配置的目的。
第三种方法,减少进入深度处理的信息量。把绝大部分信息都筛除出去,只
让极少数信息有机会进入深处理。大脑主动降低内存,大部分信息被快速忽略、快速遗忘,能进入深度处理的信息就降低了一个数量级。
第四种方法,增强浅度处理信息的效率。快速检索能力、快速鉴别能力、快
速筛选能力、快速忽略能力、快速遗忘能力,哪个不是为了提高浅度处理信息的
效率!
↘ 人脑之演化方向:全对!
见证奇迹的时刻。
面对突然爆炸的信息,人脑果断地摒弃了第一种方法,轻巧地运用了第二种
、第三种、第四种方法。四个选项,居然全部做出了最正确的选择。
数年间,移动互联网的信息成级数爆炸增长。奇迹般,人类大脑居然扛住了
这种级数爆炸增长的信息轰炸!
不如此,还有什么办法来处理手机里的超负荷信息?是不是很神奇?!信息演化:你不再是甲方
不仅人脑在演化,信息也在演化。
↘ 信息载体的演化:从昂贵到廉价
信息载体的演化简史:由龟壳、刻石、竹简、绢布,到纸,再到电子载体(
电影、电视、PC、平板电脑、手机等)。
在龟壳和竹简上刻字,完成每一个字所需要的物料和人工成本都极其高昂。
绢布和纸张也一度只有贵族才用得起。即使是现在,印书的成本也很高。
PC、互联网、智能手机的普及,让信息载体的成本不断地大幅下降。
移动互联网时代,手机虽然还并不完全免费,但均摊到每条信息上的成本已
低到可以忽略不计。
↘ 信息生产者的演化:从极少数人到所有人,再到机器人
信息生产者的演化简史:由特权、贵族、精英,到知识分子,再到专业媒体
,再到自媒体、普通人、所有人,再到机器人。
信息在历史上是属于特权阶级绝对垄断的资源。许多朝代都有因言获罪的“文
字狱”。互联网出现之前,信息生产基本上只属于秘书、作家、编辑、导演、广告
人等专业工作者的事。
互联网1.0时期,网络内容还是由各大网站的专业编辑来生产。
进入互联网2.0时期之后,情况发生了翻天覆地的变化。网络上的大部分内容
主要由用户来贡献。天涯BBS的文章,不是天涯的编辑写的,而是用户写的;淘
宝的商品图片,不是阿里巴巴的员工制作的,而是由每个网店自行设计生产;微
博、微信朋友圈的文字和图片,也不是新浪和微信的员工制作的,而是每个用户
自己拍摄和编写的。
每个人都是信息生产者,这还不是最可怕的。
更可怕的是机器人来批量贡献内容。这里且不说未来的人工智能的机器人写作。就说眼下正在发生的群控、云控技术。如今,大量营销公司已经在用数十台
电脑控制着几千台手机,用工业化手段正在批量模仿用户行为,并日夜不知疲倦
地生产各种营销内容。
↘ 信息量的演化:从稀缺到泛滥
信息载体的进步、信息生产者的解放、机器人介入,共同推动了信息量由稀
缺到充裕,再到泛滥。
据称早在2013年,互联网每天产生的信息量就可刻满1.88亿张DVD光盘。其
中一天上传的照片数量相当于柯达发明胶卷后拍摄的图片总和,而一秒所传视频
需要一个人花5年时间才能看完。
移动互联网时代,每个人每天接受的信息量已远远大于自己的消化能力。
↘ 价值的信息接受者的演化:从少数人到所有人
信息接受者的演化简史:由贵族、精英、知识分子到普通人、所有人。
古代只有少数人能识字,接受第一手的文字信息,其他绝大多数人都是文盲
,只能接受口口相传的二手,甚至第N手的信息。现在文盲率逐年降低(中国统
计局2011年公布的文盲率为4.08%,文盲率即15岁及以上不识字的人口占总人口
的比重),大部分人已有资格接受第一手的文字信息。
古代,有意义的信息接受者可能只包括识字之人;现代商业社会里,每个人
都有消费力、有可能买单,都是有意义的信息接受者,都有市场价值。
也就是说,每个人都可能是你的潜在客户。微商里有个专业术语曰“泛粉”,就是此意。
↘ 信息表现形式的演化:从抽象到具体,从浓缩到直白,从深刻到浅显
信息表现形式的演化简史:由图案到文字,再到图片、音频、视频。
信息载体的每一次进步,都会推动信息表现形式的创新。竹简刻字成本高,字字如金,上面也刻着同样字字如金的精辟文言文;纸张和印刷术普及之后,才
有白话小说的流行;电脑和互联网的出现,催生了更随意快速的网络文字;而智
能手机的普及,让照片、视频的生产也变得无比方便快捷。
信息表现形式总体的演化方向,是由抽象到具体,由浓缩到直白,由深刻到浅显。文言文精辟难懂;白话文就容易理解得多;图片和视频则更加直观。
越是浅显直白的信息,学习成本越低,越容易为用户接受。
↘ 信息接受者对待信息态度的演化:从严肃到随意
反复读一本书直至倒背如流,是古人最常见的读书方式。所谓“熟读唐诗三百
首,不会作诗也会吟”,学习是严肃认真的事情。做学问,就是要对经典的逐字、逐词、逐句考究,反复考究。“囫囵吞枣”、“不求甚解”,一直是用于批评学习不
认真的人的贬义词。
移动互联网时代,让用户认真对待一条信息变得非常难得。
信息量和信息提供者的爆炸,让信息接受者的可选择性大大增加,那种少数
权威占据所有人关注中心的日子一去不复返了。热点事件受关注的周期大大缩短
了。一个热点很快被另外一个热点所覆盖,然后很快就被遗忘了。
移动互联网时代,手机用户80%以上的时间在做浅阅读。“囫囵吞枣“、“不求
甚解”、“走马观花”,就是常态。
↘ 小结:以“信息生产者为中心”的旧世界结束了
我们先来汇总一下前面的分析结果。
● 信息载体:从昂贵到廉价。
● 信息生产者:从极少数人到所有人,再到机器人。
● 信息量:从稀缺到泛滥。
● 有价值的信息接受者:从少数人到所有人。
● 信息表现形式:从抽象到具体,从浓缩到直白,从深刻到浅显。
● 信息接受者对待信息的态度:从严肃到随意。
可以看出,随着人类社会的科技进步,信息一步步由垄断资源演化成泛滥资
源。受众眼球反而变成了香饽饽。“以信息生产者为中心”的旧世界结束了,“以信
息接受者为中心”新时代已经来临。信息生产者由甲方变成了乙方。
作为手机互联网的信息生产者,你务必要学会讨好信息接受者,讲他们听得
懂的语言,才能赢得市场。
如果你还固守着传统信息生产者的高傲态度,认为信息受众们会无条件地花时间端详你、品味你、赏析你,那么潜在客户们的手指会投票,而市场一定会让
你为此付出代价。
现在,相信你对手机用户的理解已和之前不太一样。建议你结合自身行业、产品、品牌,调用更多数据,从更多的维度(谁哪什么时候什么关系熟悉度是
否认真看多久多少次……)对用户进行更深入地分析。
想当然的正确,只不过是思维惯性的一个影子。认真分析过、调查过,才知
道事实如何。或许客户早已悄然发生了改变,不在那里了。而你还在原地。
下一章我们来重新认识你自己——移动互联网的信息生产者,看看你是否跟
上了时代变化。第3章
重新认识你自己 ——不称职的信息生产者时代变迁太快,我们严重水土不服
作为信息接收者,我们跟上了移动互联网的时代步伐,但是作为信息生产者
,我们严重水土不服。
↘ 突如其来的手机互联网时代
从2010年到2015年,大概五六年的时间,中国就走完了从功能手机到智能手
机的切换,同一时间也完成了由PC互联网到手机互联网的变迁。
我们来对比一下电脑和手机功能机的普及过程,就知道智能手机的变迁速度
有多快。事实上,这种变迁速度,在整个人类历史上也是相当罕见的。
从上世纪80年代中后期,才开始有486、586电脑,且一开始电脑还是属于高
级知识分子、精英阶层的奢侈品,而到2000年,中国大部分农村人还是不会使用
电脑。直到2010年,中国才差不多完成了宽带入户和电脑下乡的普及。整个过程
大概用了二十多年,差不多一代人的时间。
手机功能机则从90年代的“大哥大”开始,而且到了2000年时,拥有手机的人
还是挺有面子的。直到2010年,乡间老农也有拥有手机了。整个过程差不多也用
了二十年,一代人的时间。
而智能手机仅仅用五年时间,就完成了这一伟大变迁。2011年,大部分人还
没开始使用智能手机,那时候1999元的智能手机价格都足以被称之为“国民良心”
而横扫消费者。到了2015年,500元的智能手机已经比比皆是,此时智能手机已
基本完成“上至70岁老人、下至3岁娃娃”的全民覆盖。
数年间,智能手机蚕食了我们的所有时间空隙。大多数人每天睁开眼的第一
件事,就是看智能手机;每天晚上睡觉前的最后一分钟,也是看智能手机。人们
吃饭、搭车、走路、上厕所……甚至开车,都在看智能手机。
无时无地,每个人都在拿智能手机上网。智能手机挤走的,很大部分原来是
属于PC的时间。某天你会突然发现家里的电脑上次开机还是一个月之前的事。办公场合里的电脑虽然还在飞速运转,但用于生活的个人电脑早就被打入冷宫。PC
已经沦为和车床一样的工厂设备。
到了2017年11月,中国用户整体上已完成了从PC到智能手机的迁移。用户的
大部分时间消耗在智能手机上而不是PC上。
一句话:当下中国人的生活互联网≈智能手机互联网。
↘ 不称职的信息生产者
无论如何,手机互联网时代就这样突然驾到了。
普通用户作为信息接收者,时间和精力一步步地被智能手机吞噬,快速演化
出了足够强大的快速检索能力、快速鉴别能力、快速筛选能力、快速忽略能力、快速遗忘能力,迅速适应了移动互联网信息碎片化、泛滥化的特点。
而对手机互联网的从业者们(包括但不仅是电商人)而言,他们不仅是信息
接收者,同时还是信息生产者——每天工作就是往移动互联网输出各种形态的信
息和内容。
一个人积累完整知识结构所需的时间大约是10~15年,而由PC互联网到手机
互联网的变迁只花了5年左右,变迁周期远小于知识更新周期。也就是说,手机
互联网信息生产者的知识结构,大多还是在PC互联网时代所学习、构建而来,没
来得及更新换代。
从大处看,现在活跃在IT互联网第一线的成功企业家,包括马云、马化腾、李彦宏、雷军、丁磊、张朝阳、周鸿祎等在内,都是PC时代的IT英雄。他们的知
识体系、工作习惯和管理经验,都是在PC时代开始学习、积累、锻炼而来。面对
几乎是突然到来的移动互联网,所有人只能仓促应战。
“互联网思维”还在发挥余热,“手机互联网思维”尚未总结出来。PC互联网时
代的思维、经验和方法,正在手机互联网大行其道。
从小处看,我们作为移动电商从业者,自身公司内部的运营思路、文案写作
、设计技巧、数据分析、工作流甚至审美情趣,哪点不是原来PC时代学得的?
在这一轮大变迁中,信息接收者的进步很快跟上了时代,而信息生产者却几
乎还在沿用老战场的思路、经验、方法来仓促应对新时代的问题。信息生产者的进步和改变远落后于内容接收者。
这让信息生产者和信息接收者之间的沟通障碍越来越大。很多时候,信息生
产者还在纠结自己讲述得够不够详细、做得够不够漂亮,而信息接收者纠结的是
信息太多了,不知道什么信息才值得自己花时间去看。
让受众接受、理解自己的表达意图,是信息生产者而不是信息接收者的责任。一个合格的信息生产者,应该在制作内容之前就充分考虑到“99%的用户只会花
数十秒在自己的内容上,且并不会很认真地阅读”的大前提,再开始编写文案、选
取标题、摄影作图等。
如果内容做得文采斐然、漂亮优雅,但没能让用户简单清晰地明白你想表达
的意思,这说明你是手机互联网时代不称职的信息生产者。思维惯性:你明明知道却做不到的那些事
对当下的电商而言,手机端决定生死。手机端的重要性强调再多也不为过,我们应该把所有资源都向手机端倾斜。其实很多公司“决战无线端”的口号也喊了
好几年,只不过能真正落实到行动的没几家。大多数电商团队每天工作还是在围
绕PC端绕圈圈。
思维惯性让我们跟着熟悉的路径走,每天盲目地重复着许多看似安全却低效
的工作。即使是明明已经知道的道理,也会一而再、再而三地犯错。
↘ 思维惯性1:明明知道“80%销售业绩来自手机端”,但80%资源和精力还
是放在PC端。
既然80%的销售业绩已经转移到手机端,当然应该把80%的资源(可笼统地
认为包括资金、人力和时间)都投入到手机端。但是事实并非如此。大家可以花
时间大致计算一下,你们团队当前花在手机端上和PC端上的资源占比各是多少?
关键人、关键时间、关键资金,是用在手机端上吗?
● 每天工作是不是由PC开始也由PC结束?
● 招聘设计师、运营经理,考察最多的是不是其在PC端上的作品,或者其在
PC端上的分析能力?
● 公司最优秀的设计师,今天正在做的图片,是用于PC端还是手机端?
● 摄影师拍照时,是不是没考虑为手机端展示专门构图?
● 每张海报、推广图、广告词,都在手机上做过反复预览、仔细推敲了吗?
● 做招商文案时,是不是没在手机上预览阅读?
● 公司组织开会时,投影出来的是手机图还是PC图?
● 发微博配图时,有检查过手机端客户看到的是什么效果吗?
● 布置外包推广任务时,有专门提出手机端的要求吗?收稿时有专门审核手机端的展示效果吗?
认真思考以上问题,才会发现原来大多数工作还是按照PC电商的做法在运行
,发现问题、讨论问题、解决问题的战场还是在PC端。喊了好几年的“决战手机
端”,只是一句空口号。
这也很容易理解。我们从PC开始在网上学习做生意,选品、规划、拍照、设
计、运营、推广、上活动、引流、招商等所有本领,都是在PC面前学会的。因此
我们的思维和工作流严重依赖于PC。移动电商时代一下子就来了,我们已经形成
的思维定势却没有办法一下子调整过来。
于是,在贡献超过80%业绩的手机端战场上,我们只投入了20%的资源——
其他80%的资源,还深陷在PC战场上。PC思维惯性如此强劲,让我们违反了二八
法则。
↘ 思维惯性2:明明知道“大多数阅读用户来自手机端”,但大多数时候做的
是PC端用图。
绝大多数买单的顾客、需要争取的衣食父母是通过手机在看图购物,但是大
多数人,策划构思开始时,脑子里想着的还是PC屏构图,设计时做的还是给PC用
户看的图,最后展示给手机用户阅读的其实也只是略微优化过的PC端详情图。
PC电商时代,用户在PC上看图,设计师也在PC上作图,设计师工作场景和
用户阅读场景是一致的。设计师做得漂亮的图片,一般情况下,用户也会觉得漂
亮。
手机电商时代,设计师还是在PC上作图,但是用户已经换到手机上看图,此
时设计师的工作场景跟用户的阅读场景大不一样。设计师在PC屏上作图时觉得舒
服漂亮,到了用户通过手机屏阅读时,未必会觉得舒服漂亮。
我们提供的内容,当然要跟着用户走,跟着客户走。既然大多数用户是通过
手机阅读,图片就应该做成在手机上看得舒服漂亮的样子。自己在PC上看,觉得
再舒服漂亮,对手机用户又有什么意义呢?用户看得不舒服,手指一划就离开了
,才不会管你这图片设计水平有多高。
那么,为什么会期望通过优化PC端图,就能提升手机端的转化呢?还是思维惯性惹的祸。
↘ 思维惯性3:明明知道“手机屏和PC屏不同”,却没有专门为手机屏单独
作图。
每个人都知道,手机屏和PC屏有很大不同。但是,做手机端详情图时,还是
先按照PC屏审美标准设计一遍,然后再优化成手机端用图。这种图片肯定没有专
门为手机屏独立设计的图片效果好。道理显而易见。
但是,绝大多数人就是习惯于做好PC图之后,将之再稍微调成“在手机上还
能看的图”。很少人愿意单独针对手机屏独立设计图片。
大概是从我们第一天进入电商行业,第一次学习做产品描述图开始,就是这
样工作了。不仅公司内部,老板、运营经理、设计师觉得这样做天经地义,而且
全行业、包括那些成功大品牌们都觉得这样做天经地义。不仅是淘宝详情图是这
样做,那些高大上产品发布会后的微博、微信传播图也是这样做出来的。
为什么不单独针对手机屏作图呢?
因为“针对PC屏作图再优化成手机端用图”这个套路很熟悉、很舒服,而“单
独针对手机屏作图”就很陌生,简直不知该从何做起!又是思维惯性惹的祸。
↘ 思维惯性4:明明知道要做“大图大字”,但莫名其妙做成了小图小字。
有些事情我们明确知道要做成什么样子,但偏偏就是做不到。
比如手机屏上要做到“大图大字”。设计师在作图的时候,本来有意识想把图
片和文字都做得大一些,但是等完成整套图设计,发到手机端预览时,才发现刚
才PC屏上的大图大字,到手机上还是太小了。
这时整套图的构思已经完成,不太可能推倒重来,所以往往就会做些“尽量大
些”的微调工作后就正式上传使用了,最后提醒自己“下次一定要做大一点”。可惜
到了下次,大图大字还是会莫名其妙地变成了小图小字。不然,现在手机电商平
台里就不会充斥着如此普遍的“小图小字”详情图,文字甚至小到如果不放大就根
本看不见的地步。
出现这种几乎无法阅读内容的情形,对设计师朋友来说也是莫名其妙。因为
这本来就有悖于他们的设计素养,按说是完全过不得他们自己这关才对。可为什么会频频出现这样的漏网之鱼、这样的低级错误呢?
深究其原因,一方面是对手机屏不够尊重、不够重视、理解得不够深刻,思
想上太大意了,所以直接把PC屏上的设计经验和方法用于手机屏;另一方面是因
为作图过程中没有随时根据无线端显示效果来调整设计,缺乏好用的无线预览工
具。
如果思想、方法、工具、基准全都在沿袭PC时代的做法,那么想做出优秀的
手机端详情图就只不过是一厢情愿的美好憧憬。绝大多数淘宝手机端详情图在犯的7种错误
2016年3月,笔者在微博发起无线端详情图的诊断活动,陆续看过上千家淘
宝店铺的手机端详情图,发现绝大多数店铺(包括很多行业大佬)的手机端详情
图普遍存在一目了然、非常明显的问题。
笔者在微博上发起的无线端详情诊断活动
淘宝手机端详情图最常见的7种问题如下。
↘ 问题1:文字,能让用户很舒服地看得见吗?
文字太小。文字在PC上看得优雅舒服,就误以为在手机上也会优雅舒服。实
际上,很多文字在手机屏上小得根本看不见,或者勉强看得见但看着极不舒服。绝大多数手机用户不会进行放大操作后,再来认真阅读你的销售性文字。
这些用户看不见的小文字,传递给用户的信息量,约等于零。看不清的小文字,是无效表达
↘ 问题2:图像,够大够清晰吗?
图像太小。在PC屏上看着有感觉的图片,不等于在手机小屏上看也有同样效
果。小图顶多只能传递事物,传递不了修饰语。图像太小,无法引起用户共鸣
食品太小,刺激不了味蕾;细节太小,体现不了精细工艺;场景图太小,就
没有带入感;人物太小,模特就没有张力。
小图装载的信息被压缩在一起,丧失了视觉冲击力,无法引起用户的共鸣,甚至因为看起来太费劲,会被用户直接略过不读。
↘ 问题3:字数,普通人能读得完吗?
文字太多。文字数量在电脑上阅读还不觉得过量,在手机上可就根本读不完
,直接挑战了手机用户的耐心极限。手机用户很忙,没兴趣学习产品说明书,也
没雅兴读诗。手机用户没有耐心读完这么多文字
尝试在手机上,从头到尾把这一屏文字读完,看看需要多长时间?普通用户
会不会有那么长的耐心读完呢?
↘ 问题4:标题,是在号召用户买单吗?
标题不够醒目。没有标题或者标题不够显眼,或者文字用词太过于文艺晦涩
,大玩暧昧自嗨,就是舍不得说大白话。
有什么特点?号召什么样的人买你的产品?能带来什么好处和方便?等等。
有什么是必须让他知道的,就大张旗鼓、简单明了地写在标题上。吃瓜群众很忙
,没空和你捉迷藏。没有标题,表达意图不清晰
↘ 问题5:要点,用户能轻松理解吗?
要点太多。想表达的东西太多,巴不得把更多的图、文塞进一屏里——甚至
一屏出现5个以上的要点。手机用户才懒得动脑去区分、学习、记忆、理解这么
多陌生内容。
让手机用户动脑,就等于是赶Ta走。这么多要点,学习费劲
↘ 问题6:图上压字,读起来费劲不?
图片上压字,在PC上会显得图文并茂,有设计范,但是手机用户遇到图上压
字,首先遇到的问题就是需要把图片和文字分别还原出来,识别起来很费劲,可
能还没看明白,手指就已经划过去了。
然后,用户只记住了你的格调,而图片和文字内容本身都会被忽略了。文字和背景相互干扰,分辨吃力
↘ 问题7:没用竖屏构图,浪费了23的展示舞台
PC设计思维惯性太大,绝大多数图片还是横向构图,等于每个主题都只用1
3手机屏幕区做表达。舞台小了,所有东西都小了。主体就不够大、不够清晰、不够直观,用户看着吃力,信息传递和销售转化都吃亏。每个主题都是横屏构图,每个主题都表达不充分
当前绝大多数淘宝手机端详情图页,都犯有其中一条或者数条错误。特别是
大品牌、大卖家也一样犯错,小卖家们跟风模仿、日长月久,就会变得对错误习
以为常、视而不见,形成了真正的思维盲区。用户看不见,页面再漂亮也没有用
这里把上文提到的,绝大多数淘宝手机端详情图中常出现的7种问题归结为
一句话:用户看不见,页面再漂亮也没有用。
↘ 以前
在传统平面设计领域(户外广告、报纸杂志、电视广告等)和PC电商时代,“用户看不见”这个问题根本就不存在,或者这个问题并不严重。
首先,传统平面设计的媒介(包括PC屏幕)足够大,用户通过模糊聚焦,不
经意间也能看清信息。
其次,平面设计作品和用户的交互时间足够多,可确保绝大多数内容都能被
用户看见。
最后,即使出现“用户看不见”的特别小的图像和文字,在设计阶段就被设计
师及时处理掉了,根本就不会轮到让用户来发现。
所以,我们往往会从创意、美感、设计感角度来衡量一个平面广告作品是否
优秀,并不需要过多考虑“用户看不见”的问题。设计师的工作,就是要把商品详
情图做得高大上,介绍内容详细周全、面面俱到,从而推动用户买单。
↘ 现在
手机互联网时代不太一样。“看不见”的案例比比皆是。
首先,手机屏尺寸太小了,导致手机屏上面所有的元素尺寸都很小。用户必
须精准聚焦才可以进行有效阅读,这样需要频繁精准对焦的阅读方式很容易疲劳。而一旦用户放松聚焦,就马上会跌落到走马观花、视而不见的敷衍状态。
其次,信息和手机用户的交互时间非常短,每屏信息只有几秒钟的交流时间。几秒钟内不能完成信息交互,用户也没有耐心继续品味,直接选择离开了。
最后,设计师的工作场景(PC屏)比用户真实阅读场景(手机屏)大。在电
脑上觉得刚刚好的东西,到了手机屏上就一定偏小。在PC作图过程中,设计师并不容易发现最终在手机上会偏小的图像和文字。等到整个作品差不多完成,上传
到手机上做预览,此时即使发现问题也不太可能全部推倒重来。
于是,手机端详情图上出现“用户看不见”问题屡见不鲜。
毫不夸张地说,到本书出版时(2017年11月),在手机淘宝、京东或者其他
购物平台里,超过90%的手机端详情图都存在着不同程度的“用户看不见”的问题。大多数作品还是在不断追求极致“漂亮”,力求传递出内容丰富、画面有设计感
,但是恰恰忽略了内容本身“能否被轻松看见”。
因此,在考衡手机端广告作品的创意、美感、设计感之前,我们需要多衡量
一项:用户是否能轻松看得见?
用户看不见,页面再漂亮也没有用。无线详情一键生成:权宜之计竟然被长期执行
无线详情一键生成,是指把PC端详情图(可能通过某些固定的简单优化)一
键搬家到无线端,快速变成手机端详情图的方法和工具。
↘“无线详情一键生成”的历史使命
当初,手机互联网突然驾到,超过所有人的预期。包括淘宝在内的所有购物
平台,都还没做好准备,手机购物一下子就流行起来了。此时手机互联网上的商
业信息内容,远远无法满足暴涨的手机用户的购物需求。
大变迁之中没人敢倦怠。不管看没看清楚,都必须先行动,美其名曰“先开枪
再瞄准”,否则担心错过风口、无商可务。不仅电商,几乎所有产业都被逼着把原
来PC互联网的东西拼命往手机上放。
这种情况下,各种“无线详情一键生成”工具应运而生。好处是方便、快速,让手机用户马上就有内容可看了。
信息匮乏之时,优先保障信息数量。先让用户进来能有东西看是第一位的,体验嘛可以先将就一下,慢慢再优化不迟。
这是“无线详情一键生成”的历史使命。权宜之计,聊胜于无。
↘ 做法不合时宜,每天都在浪费钱
时至今日,手机互联网上的商品(商业)信息已泛滥成灾,“无线详情一键生
成”的历史使命早已完成,这种牺牲用户体验的野蛮做法早该被淘汰了。没想到习
惯成自然,权宜之计竟然被长期执行了下来。
一方面,是对熟悉事物的惯性、惰性所致。“无线详情一键生成”,先把PC端
详情图做好,再生成无线端内容,主要发力点在PC端详情图。对包括设计师在内
的整个电商从业者来说,都是在最熟悉的PC端继续创作。温水煮青蛙,舒服得很。
另一方面,相互效尤的结果。大公司、行业大佬们在行业通病面前也高明不了多少,也一样在PC端不停创作手机端作品。这样的作品却常被小公司借鉴抄袭。在内部扯皮会上还被拿出来做挡箭牌。“你看,某某大牌也是这样设计的嘛!”
简单地说,“无线详情一键生成”页面实际上还是PC端的作品,体现的是PC屏
上的和谐,本质上并不尊重手机屏的展示规律,也不重视手机用户的阅读习惯。“
无线详情一键生成”其实就是PC端详情图的搬运工,把PC屏上图文并茂、内容丰
富且有设计感的详情图,快速搬到手机上。
这样得到的详情图,很有可能在手机上看不见、看不清、看不懂、看不完,往往需要放大才能看得比较舒服,需要深入阅读、动脑才能理解其中的关键信息。
手机用户对信息已经完全没有了饥饿感,阅读体验稍微不爽,就会马上划屏
离去。用户也许还能感受到设计师的设计功底、满满的格调,却没看到你专门为
推动买单而精心准备的内容本身。销售转化当然大打折扣。
因此,现在还用“无线详情一键生成”的方法来制作手机端详情图,就是在浪
费设计师的劳动、在浪费流量广告费、在浪费钱。
每天都浪费。时时刻刻在浪费。你看到这行字的时候就在浪费。第4章
破局 ——摆脱PC思维惯性,豁然开朗别再做PC内容的搬运工
至此,你大概已明白,当前绝大多数手机端详情图,只不过是PC端详情图的
移植版、缩小版、优化版。
↘ PC屏上和谐≠手机屏上有效
PC给我们的烙印太深了。先有PC互联网、PC电商,然后才出现手机互联网
、手机电商;我们是先学会做PC端详情图,然后过了许多年之后又学会了上传手
机端详情图。整整一代人的思维、工作方法、设计美感乃至工作流,都有PC的影
子。
大部分公司的工作流程,仍是先出PC端详情图,然后修正优化成“手机上看
了也还凑合的图”。“接到任务,首先制成PC端详情图,然后再将之优化成手机端
详情图”,这样的工作流,竟然已成了下意识,到手机互联网时代还在不断延续。
因此,当前我们看到的大多数手机端详情图,更准确地说只是“优化过的PC
端详情图”而已。而所谓的优化,也是面对着PC屏,用PC端的审美标准和设计方
法,不断调整为手机上“可能”看起来舒服漂亮的样子。
之所以给“可能”加上双引号,是因为PC屏上的和谐并不能保证手机屏上有效。设想着把PC端详情图优化成在手机屏上看起来很清晰、很舒服、很漂亮、很正
确的样子,事实上真到了手机屏,有可能会看不见、看不清、看不舒服、理解费
劲,甚至被用户直接忽视不看。
在“电商≈手机电商”的今天,PC端的流量已经被彻底边缘化,设计手机端详
情图,为什么非得先设计一遍PC端详情图?必要性和逻辑在哪里?或者只是我们
的思维定势在作祟?
PC内容的搬运工,不是称职的手机互联网信息生产者。
↘ 转机乍现
前面章节在不厌其烦地重复一个主题:手机端和PC端不一样。这个主题包含以下几层意思。
● 手机屏幕和PC屏幕不一样。
● 手机用户和PC用户不一样。
● 手机端详情图和PC端详情图不一样。
● PC上习惯的做法,在手机上可能是错误的。
重复100遍,就是为了帮你彻底突破PC思维定势的禁锢,督促你下一个决心。
既然“手机端和PC端如此不同”,把PC端内容移植到手机端,并不会得到适合
手机用户阅读的内容。说不定,手机端详情图反而被PC端详情图带偏了。
不如,把工作流程“接到任务,首先制成PC端详情图,然后再将之优化成手
机端详情图”调整为“接到任务,直接制作手机端详情图”,一步到位,直接针对手
机屏、手机用户单独作图,专门制作手机端上传播的详情图。
不再考虑兼顾PC端和手机端了。
甚至干脆不理会PC端了,直接就做手机端。反正80%的生意都已经来自手机
端。
再次恭喜你。终于从PC思维惯性大坑里跳了出来。
竖屏思维“破”篇到此结束。手机互联网需要手机端原生内容
竖屏思维“立”篇从这里开始。
无破不立,破而后立。“破”的目的是“立”。摆脱PC设计思维惯性,目的是为
了制作真正的手机端详情图——手机端原生内容。
↘ 什么是手机端原生内容?
智能手机作为一个革命性媒介,有属于自己的信息内容形式。正如电影不同
于纸媒、电视不同于电影、电脑不同于电视,最后出现了独立于书本报纸的电影
片、电视连续剧、互联网网页。
手机端原生内容就是智能手机自己的信息内容形式,以让手机用户在手机屏
上阅读舒服、沟通顺畅为基本要求,从策划、构思、摄影、文案、设计等环节就
针对手机屏特点和手机用户特点专门为手机端制作,不是生硬照搬PC端内容,不
是PC端的移植版、缩小版、优化版。
针对电商领域手机端原生内容,笔者总结出四个原则:竖屏构图、大图大字
、少讲内容、浅显易懂。
↘ 手机端原生内容的第一个原则:竖屏构图
要牢记手机屏的形状是竖的长方形。
手机屏就是你的舞台、你的画布、你的战场,是你在移动互联网上所能用以
展示自我的空间。
正如你要上台表演之前,教练提醒你“今天的舞台是竖的长方形”。牢记舞台
位置,才能让你的舞步随心所欲、任意东西。
正如你要开始作画之前,师父提醒你“今天的画布是竖的长方形”。牢记画布
形状,才能让你的笔锋发挥到淋漓尽致。竖的长方形,移动互联网上的舞台形状
毕竟,你周围的大多数屏幕是横的长方形,包括你办公桌上的PC屏。这些横
屏会随时给你带来干扰,所以必须要时时提醒自己:竖屏!竖屏!竖屏!
↘ 手机端原生内容的第二个原则:大图大字
要牢记手机屏是一块小屏幕。
在PC屏上觉得大小刚好的图片或文字,到手机屏就会显小了,有可能完全看
不见,或者勉强看得见但看得特别费劲。任何需要用户做二次操作放大之后才能
看得见的内容,都约等于无效内容。够大,不需要聚焦也能轻松看见
你需要在大图大字的基础上选择创意。首先要保证手机屏上的主体要足够大。标题足够大、产品足够大、细节足够大、模特足够大、文案足够大……大到手
机用户完全不费劲,一眼就能看得见、看得清。否则,用户连你要表达的关键信
息都看不见,还谈什么高大上呢。先拥有“Bigger”,然后才能拥有格调。
↘ 手机端原生内容的第三个原则:少放内容
要牢记对手机用户少表达一点。
手机梦游人是单任务CPU,同一时间只处理一件事情;内存很低,能够记住
信息串的长度很少且留存时间很短;但是快速检索能力、快速鉴别能力、快速筛
选能力、快速忽略能力、快速遗忘能力很强。够少,轻易看完表达的全部
你跟他讲10个要点,他肯定1个都记不住,还不如挑3个要点跟他讲,他可能
记住2个。你也许有很多话要跟用户说,但是你要清楚认识到用户的耐心没多长
时间。在耐心极限之外的表达,都是不能传递给用户的废话。只有少讲,才会让
用户记住更多;多讲的,都是干扰。少才是多。
↘ 手机端原生内容的第四个原则:浅显易懂
要牢记对手机用户做浅度的表达。够浅,不需要动脑就懂了
你的潜在客户80%以上的时间在做浅度阅读。你传递的信息难度,尽可能地
做到浅显易懂好理解,千万别让用户动脑思考深度学习。Ta时刻处于在筛选信息
的逃离状态,遇到稍有理解难度的信息,就会马上划屏离开。
凡是需要深度动脑的内容,都会被排到最后一个优先级。事实上,绝大部分
是永远都不会再看了。而那些最简单易懂、显而易见的内容,会被优先阅读。
在Ta尚未决定要对你进行深了解之前,所有需要动脑的内容都不适合初次见
面的时候交流。不管你的产品包含多么高深的黑科技,都应该用最直白的方式,把你想告诉Ta的东西直接地告诉Ta。越简单、越清晰、越直白,效果越好。
还是那句老话:让手机用户动脑,就等于在赶Ta跑。
↘ 其他领域的手机端原生内容
手机互联网还在飞速发展,各种基于智能手机而诞生的应用场景和服务层出
不穷,包括微信这样的庞然大物,滴滴、摩拜单车等共享服务,Wish等专门居于
手机端的购物平台,一直播、映客等手机直播平台。内容形式会随着产品和服务
场景的变迁而不断变化。
个人经历和知识所限,笔者无法对智能手机的最终信息内容形式给出完整定
义。笔者对电商之外的领域涉猎尚浅。视频、文案、软件、游戏等每个领域都有
各自很强的专业性。因此,各细分领域里手机端原生内容的定义和特性,留待各
自领域里专业的朋友们来总结补充吧。
本书探讨的手机端内容,主要是指电商领域里通过手机卖货、传递商业信息
的图片,特别是手机端详情图。本书所提及的“手机端原生内容”,大多是指原生
于手机屏、针对手机用户而设计的“手机端详情图”。
竖屏构图、大图大字、少放内容、浅显易懂,是手机端原生内容的四大原则。那具体应该怎么做才能让详情图满足这些原则呢?
且看下章“柱子十刀”。第5章
刀法 ——柱子十刀,立竿见影柱子十刀第一刀:纵向构图
打开设计软件(如Photoshop)准备作图,你不假思索地选择横向构图——和
人类眼帘形状类似,也和PC屏幕形状类似的方式构图,视觉上很习惯、很舒服。
在制作PC端详情图时,我们一直都是从横向构图开始的。
但是,这次用户是在手机屏幕上阅读你的作品。思维调转一下,选用和用户
看到的屏幕相类似的形状构图——纵向构图吧。这样可以充分用完整个手机屏幕
,让设计主体足够大。横向构图与纵向构图
竖屏的重要性,在前面已多次强调。我们直接看案例呈现效果的对比。↘ 案例1:产品图,一个红色的钱包
常见的钱包介绍,横屏构图。左边是图片,右边是文案。信息主体(钱包)
大约只占了手机屏幕面积的六分之一。不管这张图片做得多漂亮,都只能通过这
16屏幕的面积来展示自己。留给文案的空间也很小,所以文字很小,基本上看不
见。
对大多数用户而言,“一个红色的钱包”,就是看到的全部内容。横屏构图的钱包
进行纵向构图改造之后呢?
这时,钱包占到了整个屏幕面积的23。由16到23,展示面积提升了整整四
倍。用户看到的不再是“一个红色钱包”那么简单的内容,而是这个钱包有大容量
卡位、能装很多纸钞、有金属的纽扣,甚至连卡片是哪家银行的都看得清楚。文
案表达空间变大了,能选择更大的字体,文案表达游刃有余。竖屏构图的钱包
用四倍空间去展示同样一个主体,它就变得有特点、丰富饱满、有修饰语。
↘ 案例2:模特图,一只抱着吉他的小猪
小猪是这套图的模特,正在讲述某个销售故事。你尝试花2秒钟仔细看一下
小猪的模样,默默记住接收到的信息。横向构图的小猪
然后翻页过去,看看纵向构图之后能接收到的信息有什么不同。
直入我们的眼帘的是:一只楚楚动人的小猪趴在吉他上,眼神、鼻子、耳朵
、蹄子甚至吉他的六根弦……纵向构图的小猪
上页横向构图中的小猪,留给我们的印象是笼统而模糊的。改为纵向构图,我们看到一只有故事、有表情、能传递情感的小猪,模特(小猪)的仪态和表情
都顺畅地传递了过来。这些特点也许正是你选择小猪这个模特时打算用来打动用
户、推动销售的因素。
这就是横向构图和纵向构图下,不一样的模特张力。
↘ 案例3:场景图,秋天的味道
红色枫树林小路。经典的摄影作品,非常漂亮的构图。
但是,“红色枫树林小路”,也差不多是这个图片传递给手机用户的全部信息
了。由于没有手机竖屏来构图,枫树林占据手机屏幕空间很小,而照片和读者之
间的距离又感觉比较遥远,视觉冲击力和场景带入感都大打折扣。横向构图的场景
如果在PC屏或者电影院宽屏上看到这样的景致,应该是美不胜收、摄人心魂
的。而在手机屏上,这种感觉我们没法直接感受得到了,只能靠想象。
转为纵向构图。
枫叶的红色占满整个屏幕。进入我们眼帘的,不仅有红色枫叶,还有秋雨之
后湿漉漉的道路,以及道路两旁空无一人的靠背椅子。距离被拉近许多,秋天的
味道一下子扑面而来,甚至含有几分潮湿。秋叶秋雨秋瑟瑟,我们马上被带进了
秋天。纵向构图的场景
这就是横向构图和纵向构图带给我们的不一样的场景带入感。
↘ 案例4:尺码表
服装的尺码表,本来可以设计成横向,也可以设计成纵向,用户看起来舒服
就好。PC屏横宽竖窄,尺码表适合设计成横方形;手机屏横窄竖宽,尺码表就应
该按竖方形设计才便于阅读。
横向构图的惯性太强大了。有些设计师也觉得尺码表里的数字太小,但是空
间所限,要装的列数又多,感觉无法调大了,于是在手机屏上留下了很多看不清
楚数字的尺码表。横向构图的尺码表
思维转过来,做多行、少列的纵向布局,尺码表就很容易排布了,每个数字
都足够大、看得很清楚。纵向构图的尺码表
↘ 第一刀剖析:构图方向错了,后面再想改对可就难了
纵向构图之后,同样的一个主体,得以用3~4倍面积去表达,更能引起用户
注意,信息更丰富、细节更清晰。而且用户看大图时,不需要精准聚焦就能看清
楚,降低了阅读疲劳度,不经意间延长了阅读时间。对提升转化率当然有帮助。构思、策划、摄影、设计,都需要转变构图方向
需要特别提醒的是,纵向构图并不仅仅是Photoshop设计环节的要求,而要从
构思、策划、摄影环节就开始考虑。构图方向错了,后面所有努力都只能在13舞
台上用功。事倍功半,很难再改对了。
这就是柱子十刀第一刀,纵向构图。
↘ 问题:手机淘宝上的一屏用什么尺寸?
当前绝大多数手机竖屏的满屏是9:16,所以微博、微信的配图,可以直接
用9:16竖屏图做满屏展示。
而商城类App(比如淘宝、京东、唯品会等)带有标题栏和购买栏,用9:16
竖图就会导致出现一屏展示不全一张图的情况。
笔者建议商城类App一屏尺寸用9:12竖屏,这样可保证绝大多数手机屏显示
出一整屏的图片,避免出现一张图需要跨屏展示的情况发生。
那宽度取多少像素合适?像素太大就会影响速度,太小会影响清晰度。这个
平衡取舍,取平台方(如淘宝、京东、唯品会等)的推荐值就好。他们是受影响
最大的利益体,综合权衡全国用户流量和带宽现状才给出的推荐值。2017年11月
本书出版时,淘宝服务中心对“手机端详情图的尺寸要求是什么”的回复如下:“48
0像素≤宽度≤1242像素,高度≤1546像素;建议手机端图片宽度750图片上传会较
好。”来源:https:helpcenter.taobao.comlearnknowledge?id=13047423
细心朋友也许已经发现,在不同尺寸、不同分辨率的手机屏幕下,手淘中间
的展示窗口的竖屏比例也不尽相同(在9:12~9:14之间)。像素越高的手机屏
幕,标题栏和购买栏所占的屏幕比例越小,留给展示窗口的空间越大。
其实并不需要太纠结这个问题。大约9:12比例的竖方形就好。首先,并不
存在一个绝对尺寸,可让所有人的手机的手淘都刚好是一屏;其次,选择9:12
或者9:14,图片的呈现区别不大,普通用户不会纠结到这么细的问题,是我们
自己在纠结而已。建议手机淘宝详情图的一屏尺寸
所以,笔者建议手淘一屏尺寸为宽750像素×高1000像素,9:12竖屏比例;
天猫店铺也可以取宽790像素×高1053像素,也是9:12竖屏比例。柱子十刀第二刀:砍掉左右留白
为什么会有左右留白?
因为人类眼帘是横的长方形,PC屏也是横的长方形。当我们面对横的长方形
屏幕时,自然就会想到左右留白。让设计主体居中;让用户注意力往中间正方形
聚焦;画面整体平衡。
左右留白几乎是天生的和谐,也是天经地义的排版设计手法。
但是,当我们面对的手机屏不再是横方形,而是竖方形时,有没有想过:左
右留白可能是不合理的、不正确的?左右留白可能会浪费手机屏的展示空间?
↘ 案例1:戴口罩的女孩
这是一个中规中矩的平面设计作品。左右留白主体居中,帮助用户视觉聚焦
,画面平衡和谐。左右留白的口罩女孩
由于左右留白已占去屏幕宽度的23,模特也只能占到屏幕宽度的13——相
当于手机屏幕面积的19。画面传递给用户的是“一个戴着口罩的女孩”,此外似乎
就没能传递出其他有效信息了。
试试砍掉左右留白。此时,女孩的展示面积马上占到整个屏幕的三分之二,我们马上看清楚了她的眉毛、眼神、佩戴的黑色挂绳、上衣的花纹等。模特张力
和产品细节都得到了自然展现,信息丰富多了。
这些信息在砍掉左右留白之前,莫名其妙地被淹没了。砍掉左右留白之后的口罩女孩
两张图一对比,就很容易看出区别。手机竖屏上,左右留白占据原本属于画
面主体的展示空间,让主体变小,淹没了许多关键内容。砍掉左右留白之后,主
体展示面积变大,画面信息就立刻变得丰富起来。
↘ 案例2:鳄鱼皮手机壳
注意,左右留白泛指的是主体之外的空白,不一定是白色。
此例中,手机壳主体居中,深邃颜色的背景一直延伸到两边,体现其奢华内
涵。画面的平衡感没有问题,手机壳约占屏幕的16。左右留白的鳄鱼皮手机壳
这是一款鳄鱼皮手机壳,网上售价1000多元。但用户一瞥之下,看不出它和
九块九包邮的产品有什么区别。看不清楚手机壳的更多细节和质感,如何体现出
其与众不同的价值呢?
把左右留白砍掉之后,此时手机壳能占到屏幕的23。手机壳突然拉近到用户
的眼皮底下,毫不费劲地,我们就可以看清这个手机壳的鳄鱼皮质感。手机壳的
奢华格调传递过来了。砍掉左右留白之后的鳄鱼皮手机壳
没有足够大面积的展示空间,再好的产品、再好的摄影也白搭。砍掉左右留
白,马上让产品主体变得更大,让用户看得更真切。
↘ 案例3:一只可爱的小狗
朋友圈里的一只可爱的小狗,背景是美丽的栅栏和蝴蝶兰。漂亮的构图。左右留白的可爱小狗
但是如果想要看清小狗的面容,就需要进行放大图片的操作。
如果你的用户很懒、很忙,对绝大多数内容都是一划而过,那么Ta对整个图
片的理解就只有“有一只小狗站在栅栏前”、“照片拍得不错”,仅此而已。
把左右留白砍掉。
用户只要一点开这张图片,小狗楚楚可怜的眼神就直接传递过来。照片透出
的温情,甚至能勾起人们的怜悯之心。砍掉左右留白之后的可爱小狗
砍掉左右留白,整体构图也许没原来那么漂亮,但是画面的主体在第一时间
就开始表达他们的诉求,和走过路过的手机用户直接交流情感。
↘ 第二刀剖析:保证主体够大,比画面和谐更重要
左右留白,是横方形屏幕上的和谐排版法则。在横方形屏幕上左右留白,从
而使主体居中,构图舒服而且主体也不会太小。而手机屏幕是竖方形,横边本来
就短。在短边上再留白,所剩下的主体宽度值就非常小。
追求和谐的习惯,迷惑了我们的眼睛,让我们一不小心就走偏。在手机屏上
左右留白,占据了宝贵的宽度方向展示空间,从而让许多信息淹没在小图中,根
本就没能传递给用户。舍弃清晰展示主体信息而追求画面和谐感,得不偿失。砍掉左右留白的好处
大胆砍掉左右留白,画面主体至少能放大3~4倍,信息展示得更充分、更轻
松。用户非常舒服地看到产品的细节、质感,甚至情感,接收到了更丰富的信息。这对提升转化率怎能没帮助呢?
这就是柱子十刀第二刀:砍掉左右留白。柱子十刀第三刀:一屏一主题
“一屏一主题”的刀法,源自“一屏就是最小的信息单元”的手机屏特点。
一屏只有一个主题,就是把每屏要表达的信息量切割成用户容易接受的范围
之内。这样用户的阅读压力最小,即使快速浏览也能理解并留下印象。
一屏有多个主题,阅读和理解起来就费劲多了。过大的信息量,让大脑早早
进入偷懒状态,马上调用起快速筛选能力、快速忽略能力,把多个主题合并为一
个可快速处理的信息单元,敷衍处理,手指一划就进入下一屏了。屏幕上的每一
个主题要表达的内容本身,其实并没能让用户真正阅读到。
我们还是直接从案例开始。
↘ 案例1:一副眼镜的三个特点
这一屏里展示了一副眼镜的三个特点。这是经典的平面设计作品,有图片有
标题有文案,图文编排错落有致。一屏讲述眼镜的三个特点
现在你尝试回答一下:画面上眼镜的三个特点分别是什么?你能否记住哪怕
是其中一个?
也许你突然意识到,刚才仅仅是留意到了“这个眼镜有三个特点”,而根本没
有留意“每个特点的内容是什么”。当面对一屏多个主题的时候,我们都这样被自
己眼睛“眼睁睁”地敷衍了过去。再来看看一屏一主题的表达。一屏只讲述眼镜的一个特点
现在问你同样的问题:画面上在讲述眼镜有什么特点?相信大多数人都能回
答上来,在讲“眼镜的铰链很牛”啊。
你现在可以回头看看上页一屏三特点的图片。“眼镜的铰链很牛”是不是也在
图里?但是,我们刚才就是没看见,视而不见,无意识间就忽略掉了。
↘ 案例2:一款内容丰富的加湿机
该案例关于一款加湿机。上半部分讲述产品的几个卖点,下半部分是产品规
格。设计风格挺温暖。这是比较经典的平面设计作品,在纸质产品手册、彩页单
张和PC端详情图里都比较常见。一屏讲述加湿机的几个卖点
我们大致会知道,这画面讲了加湿机的好几个功能点。很难说出这些功能点
是什么。要看清、看完、鉴别、理解这些功能点,就需要认真聚焦去阅读,还是
挺费劲的。如果砍成一屏一主题呢?
一目了然。所有人都看到了“双重加湿速度”。
其实“双重加湿速度”也在上一张图里,只不过淹没在一堆主题当中,没被我
们发现。如果告诉用户“这款产品有双重加湿速度”是推动部分用户购买的关键因
素,那么上页的表达方式就会错失这部分用户的转化机会。一屏只讲述加湿机的一个卖点
对我们自己来说耳熟能详的产品卖点,对普通消费者来说就是难以理解、难
以记住的“生僻知识点”。如果生僻知识点不止一个,这种困难就触碰了用户的耐
烦极限,人的下意识就会选择敷衍、逃跑。
↘ 案例3:五张扑克牌VS一张扑克牌
如果用户面对的不是“生僻知识点”,而是通俗熟悉的内容,结果又如何呢?
我们进一步降低难度做测试。这一屏有5张扑克牌。这有五张扑克牌
用心看2秒钟,尽量记住这5张牌。然后看下一页。
现在请先别回看上页内容。用脑回想一下,刚才牌面上有几个黑桃、几个红
桃?4是什么花色的?大部分人都已经不记得了。
扑克牌并不是“生僻知识点”,但我们依旧难于回忆出刚看完的5张牌。当5张
牌不是对子、不是同花顺、相互间没有明显规律时,记住5张牌的难度就已经超
出了大脑2秒钟的运算极限。平时你要表达的产品信息,比扑克牌更容易理解吗?
舒服的做法,还是手机屏上只放一张牌。这样,哪怕这一屏信息只在眼前闪
过0.5秒,我们都能清楚地明白“这是一张红桃K”,并且在较长的时间内能保持印
象。这是一张红桃K
↘ 第三刀剖析:把信息展开好之后,再传递给用户
为什么手机端上用“一屏一主题”会比“一屏多主题”的表达效果更好?
“一屏多主题”其实是包含了两层信息。第一层意思“这里要讲述几个主题”,是信息的概括。第二层意思“主题A是……主题B是……主题C是……”,是信息的
展开。
在信息匮乏时代,用户有足够多的时间和耐心来完成这两个步骤,慢慢消化
完这两层意思。先接受概括信息,再逐步展开信息逐个主题去学习。
在信息泛滥的手机时代,用户不再有时间和耐心完成两层信息的消化。用户
处理完第一层“这里要讲述几个主题”意思之后,没太多兴趣处理第二层信息“主题
A是……主题B是……主题C是……”了,只求敷衍了事。
“一屏一主题”,等于把信息展开好了,直接把第二层信息“主题A是……”传
递给用户,让用户在耐心最好的时候看最重要的内容。
而且,“一屏一主题”让主题的表达主体展示面积增大、信息更饱满、更有视
觉冲击力、用户容易聚焦。因此,“一屏一主题”能把“主题A是……”本身信息传
递更为清晰高效。在快阅读、浅阅读的手机用户面前,直击用户痛点的,正是“主
题A是……”“主题B是……”这样的卖点信息本身。
一屏一主题,就是让直击用户痛点的信息清晰地传递给用户,从而提升销售
转化。
这就是柱子十刀第三刀:一屏一主题。柱子十刀第四刀:左右分栏变上下分栏
为什么会左右分栏?
人类眼睛横着,长视野也是横的长方形。PC显示屏也是横的长方形,把横方
形的长边切成左右两半,是一种自然平衡。
左右分栏是大多数设计师作图时的习惯性表达。横方形屏幕天生适合左右分
栏,把屏幕切成左右两个区域,更便于阅读。
但是,手机用户面对竖屏时,还适应左右分栏吗?
↘ 案例1:产品规格书
左边是产品,右边是文字介绍。这是再普通不过的表达形式。左右分栏的产品规格书
我们接收到的信息是:这是某个产品的规格书。
至于“图片本身在表达的是什么”、“文字在表述的主要关键词是什么”,我们
并没有看清楚。由于图片和文字都比较小,屏幕中的图片和文字本身被我们直接
忽略了。这就是千千万万手机用户每天都在做的事情。
调整为上下分栏之后的效果如图。一眼就看到,介绍的是旅行收纳袋。调整为上下分栏的产品规格书
左右分栏时,总觉得位置不够,图片和文字无法调更大了,最终产品图片和
文字很难做到让用户轻松就看清楚。
调整为上下分栏,空间变大了好多,排版就变得轻松多了。
↘ 案例2:场景图
一款耳机产品的使用场景图。左右分栏,左边产品右边文字。左右分栏的使用场景图
一个男人落寞的背影,还有一堆密密麻麻的文字,我们感受到了设计感,但
是如果不特别提醒,也许你并不会从图上看到耳机,更看不清上边的文字介绍。
设计感被传递了过来,但是图片和文字本身的内容被隐匿了。
如果把排版改为上下分栏呢?场景把整个手机屏幕占据,感觉镜头被拉近了
许多,场景更加具象化。
毫无压力地,我们看到这是无线耳机的使用场景。一个年轻人头戴耳机,站
在窗台外;窗外更远处有楼宇;窗内有台灯灯罩;桌面上是叠起来的书。而“给你
无线自由”的文案够大够清晰。调整为上下分栏的使用场景图
左右分栏时,可利用的空间实在太小,许多元素无法清晰表达出来,因而被
一瞥而过的用户忽略了。同样的风景,不同的分栏方向,就会带来不同的感受。
↘ 案例3:美食图
左右分栏时,晒美食也平淡无奇。左右分栏,平淡无奇的美食
我们看到的是:一只砂锅里有一只鸡。其他信息呢?
不太清楚。锅里炖着鸡,但是太小了,只占到屏幕的16,未能调动用户的下
意识。文字则小得需要费劲去阅读,很多用户还没来得及认真去看,手指已经想
划过去了。
上下分栏就大不一样。
用整个屏幕的二分之一来表达炖熟的鸡,连锅里的辣椒都看得清清楚楚。图
片够大、够清晰,视觉冲击甚至刺激到了用户的味蕾,引发共鸣。文案也很大很
清晰,用户用余光瞄一下也能读懂其中的意思。上下分栏,成就能刺激味蕾的美食
从用户的阅读感受来看,上下分栏之后,手机竖屏的布局空间变开阔了,表
达的主体(图片和文字)变大了,阅读起来显然轻松多了。
↘ 第四刀剖析:不要在竖方形屏幕的短板上再做切分
竖屏是竖方形,短板在宽度边。左右分栏,是对竖屏的短板进行再切分,让
短板更短。切开之后每一栏的宽度只能占到屏幕宽度的一半。小空间里塞进照片
,主体被缩小得不成样子,太浪费摄影师的才华了。同样,文字区域也很小,文
案很难处理。巧妇难为无米之炊,表达空间捉襟见肘,天才设计师也无计可施。
小图小字也许能传递整体设计感,但传递不到内容本身。
上下分栏是对竖屏的长边(高度边)做切分。图片和文字区域都可以布满手
机屏幕全宽度,最大化地应用了屏幕空间,很容易就实现了大图、大字,手机用
户不需要定焦阅读,信息传递得舒服、顺畅。上下分栏的好处
看到这里,请马上检查一下自家店铺的详情图,或者今天的微博、微信配图。是否有习惯性的左右分栏表达?如果有的话,请马上调整为上下分栏对比一下
效果。这就是柱子十刀第四刀。是不是很简单?柱子十刀第五刀:标题文字大小≥110屏宽
这一刀砍向标题的文字。
前面说过,用户主要是看标题,标题传递信息非常重要。常有朋友问笔者:
标题文字应该用几号字、多大像素?
竖屏思维不以字号、像素为单位来衡量文字大小。因为一提到字号,我们脑
子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小
相去甚远,反而会误导到我们做正确的设计。
不以字号、像素来衡量,那以什么为单位衡量呢?
笔者引入“屏宽”这个参照物来做文字大小的衡量单位。建议大胆使用110屏
宽甚至更大的文字来做手机端标题。
你没看错,是“110屏宽”。如果设定满屏的图片宽度为750像素,那么标题文
字的大小至少应该采用75像素;如满屏宽度为1000像素,那么标题文字的大小就
应取到100像素以上。
换句话说,标题的一行文字应该少于10个字。
我们先来看案例。
↘ 案例1:PC上优雅的标题
在电脑上做设计时,用小字做标题会显得优雅、有设计感。但是这样的标题
文字进入手机之后就太小了,无法一下子抓住用户的注意力。想要看清这样的标
题,需要用户特别地集中注意力,聚焦、再聚焦,才能看真切。PC上优雅的标题,到手机上就看不见了
在做快速浏览的用户,不愿意在任意一个点上太聚焦。因此,用户还没读到
标题里的文案内容时,手指一划,就已进入了下一屏。
文字太小,标题的作用完全没能体现出来。
↘ 案例2:家纺标题
以110屏宽的大字做标题。大标题的效果,文字直接飘入眼帘
即使在1秒钟的快读阅读中,标题文字也能直接飘入眼帘。不需要聚焦、费
神,就能看清楚。
↘ 案例3:女装标题
用户的主要注意力首先被照片所吸引。但是大标题的好处,能让用户在看到
照片的同时,用余光顺便就把标题看完,根本不需要专门聚焦去阅读文字。大标题,用余光就能读完
注意体会,用余光阅读标题文字的感觉。
↘ 案例4:茶叶标题
大标题和图片同时到达,几乎感受不到“先看到图片,后看到文字”。大标题,文字和图片同时到达
↘ 案例5:大至15屏宽的标题
手机上的标题文字可以做得比110屏宽更大——即使大至15宽,手机用户匆
匆一瞥间,也不会觉得有突兀感。15屏宽的大字标题,也不会觉得突兀
在走马观花、囫囵吞枣、漫不经心、不求甚解的手机梦游人面前,大字大标
题更能吸引他们的注意力,直接冲进眼帘、飘进脑海。
↘ 第五刀剖析:标题是你和用户之间最基础的销售对话
看完案例,相信你现在对“标题文字大小≥110屏宽”所能达到的信息畅通感有
了直观认识。大字标题,就要让用户在漫不经心地瞄读、瞟读时,也能轻易看得
清;要让用户不需要聚焦,用余光也能看完;最后能让标题文字和图片主体同时
(不分先后)进入用户眼帘和大脑。
为什么要取“屏宽”而不是像素作为衡量手机端文字大小的单位呢?
首先,手机屏的像素密度是PC屏的3~4倍。电脑屏上的正方块进入手机屏,边长会缩小3~4倍、面积更会缩小一个数量级。拿PC屏的像素印象,去衡量手机
端像素的实际大小,会判断失误。前面讲手机屏的特点时,有讲过这个问题。
其次,图片在手机屏上显示时,以手机屏的屏宽为基准做了等比缩放。在图
片宽度分别为750像素和1300像素时,假设都设置文字大小为75像素,当图片进
入手机屏时,文字实际显示的大小其实完全不一样!同样75像素文字,在宽度分别为750像素和1300像素图片中的显示效果完全不同
看懂上面这两张图,你就明白手机上为什么不能单纯用字号或像素来衡量文
字大小,因为还必须得考虑图片本身的宽度值。手机屏上显示的文字大小,跟手
机屏幕大小成正比,却跟你预设的图片宽度成反比。
千万不要把PC屏上觉得舒服的标题文字,直接用于手机屏。
如果你现在拿不准标题文字要取多大,那么就先听笔者的建议:“标题字高≥
110屏宽”,这是个可直接使用的经验值。“110屏宽”大小文字组成的标题,能“H
old”得住一屏画面,也不至于特别突兀。在前期设计中,大家直接使用即可。慢慢地,当你逐渐跳出了PC屏和手机屏显示偏差对你的干扰,重新建立起基于手机
屏的字体大小标准体系。那时,就不必再拘泥于“110”了。
详情图标题是产品销售思想的精华,对推动销售转化有至关重要的作用。退
一万步讲,哪怕你的详情图上其他信息都很模糊,但是标题信息是清晰的,也能
推动用户买单,顺利卖货。
因此,保证标题够大,其实是保证你和用户进行最基本地、直接地、清晰地
、有效地销售对话,对提升转化率帮助非常大。
这就是柱子十刀第五刀:标题文字大小≥110屏宽。柱子十刀第六刀:一屏文案字数<3行30字
手机端详情图上,一屏之内的文案用多少字为好呢?
用户停留在每一屏的时间只有几秒钟,文字的阅读任务如果太繁重,就触碰
到了用户的耐心极限,用户心生厌烦,就直接放弃不读了。
两三眼就能看完,就是大多数人的耐心极限。
因此,文字阅读量(包括标题和正文)最好控制在普通用户者看两三眼就能
看完的范围,也就是两三行、二三十个字以内。
先看案例。
↘ 案例1:密集轰炸型文案
淘宝电商早期,狂轰滥炸型文案曾立下汗马功劳。据说还有数据证明“美国亚
马逊用户喜欢清爽的页面,而中国淘宝用户就是喜欢杂乱页面”。如果这个调查是
真的,也是因为那些年信息比较匮乏,通过粗暴的狂轰滥炸还能奏效。密集轰炸型文案
当今信息泛滥成灾,用户耐心所剩无几,几乎没有人能把这些字从头到尾读
完。99%的人看到这样画面的第一反应,就是赶紧划屏翻过去,所以上面的文字
内容并没有被用户真正阅读,而是被直接忽略了。
当整屏画面上只剩下两行字,世界顿时清静了下来。
需要阅读的文字量很少。扫一眼,就已读完画面上的文字,马上明白文字的
意思。只有两行字的轻爽文案
文字“少”一些,是不是比“多”更好?
↘ 案例2:培训教材型文案
五六个标题、上百个文字、晦涩的专业知识,甚至还有科普截面图。这样的
页面,适合有老师在旁边详细讲解的课堂教学上用。让手机用户阅读这样的页面
,就等于指望让Ta自学成才了。培训教材型文案
极少人能把这些信息看完,且不说看懂了。需要处理的信息量大大超出了普
通人的心理耐烦极限,于是Ta赶紧手指一划,逃之夭夭。
将之改成一整屏画面只有20个字左右的文案,这个表达负担就轻松多了。关键词式文案
是不是在2秒钟内,就能明白了画面想表达的含义?文字量少了,理解起来
反而更容易更轻松。
↘ 案例3:用大篇文字去诠释标题
有时会遇到用一大段文字去诠释标题的情况。一方面是我们认为这样“显得更
专业”;另一方面则是我们潜意识里总想讲多点,认为这样用户会能理解多一点。
但事实上除了同行和自己,还会有多少手机用户会去读这些文字呢?用大篇文字去诠释标题
这些大篇幅的小字,不仅没人阅读,还给阅读和理解标题内容造成干扰,加
速了用户的划屏翻页速度。得不偿失。
对于用户不能轻松读懂的文字,能删则删,只留两行简单扼要的概述。把诠释性文字全部删掉
诠释性文字就像无关紧要但是喧嚣吵闹的群众演员,分散了主角的受关注度。冗余信息不仅对强化主题无益,反倒造成干扰。
不如把干扰因素撤走,把用户所有的注意力都引向主角,这样就确保了关键
信息被畅通无阻地传递给用户。
↘ 案例4:极致优化尝试,一行字比两行字更好
这是一个比较清爽的画面。大标题下边是两行小标题,三行字一共28字。两行字的副标题
有时我们会被形式所迷惑,以为这样对称的文字形式很简单,所以被用户读
取也会很容易。而实际上Ta要读完这三行文字并理解到其中的含义,仍颇费心思。
我们现在来做一次极致优化的对比测试。
砍掉一行文字。用两秒钟或者更少的时间来快速阅读这两屏内容。尽量快、尽量不聚焦、尽量漫不经心。细细品味、对比一下,2秒钟之内对两张图中文字
信息的阅读和吸收的顺畅度。一行字的副标题
你会惊奇地发现:读完28字,大脑是有阅读压力的,所以在阅读第二行小标
题时非常马虎,跳读得非常厉害,其实是没读完那12个字;而且由于第二行小标
题的存在,导致我们阅读第一行小标题时也想跳读!
而如果只面对一大一小两个标题时,用户大脑处理起来就很轻松,反而轻易
地就把第二行12个字完全看完、看懂了、理解了。
↘ 第六刀剖析:多余文字的作用,干扰大于诠释
手机互联网时代,人脑其实并不喜欢读文字,所以文字出现的时候,尽量简
装上阵,不要带来新麻烦。
一屏的文字字数,最好控制在两三行、二三十个字以内。而且能用一行表达
,就不用两行;能用十个字,就坚决不用二十个字。让手机用户处理更少的文字
量,反而能传递到更明确、更清晰的信息。
用更多文字去解释关键文字,并非会让关键文字信息更饱满、更详细、更清
楚。新增的文字,更大可能是带来更多干扰,反而减少了用户阅读和吸收关键文
字信息的时间。“少”才是“多”。
这就是柱子十刀第六刀:一屏文案字数<3行30字。柱子十刀第七刀:长文案整版只用文字
第六刀讲到一屏文字要控制在30字以内,相信会有读者有疑问:我家产品比
较特别,用图片说不清楚(比如功能、历史、技术、工艺、专利等信息),必须
用大量文字做解释,30个字根本不够。怎么办?
的确会有许多知识性内容,必须要用长文案来介绍。当文字承载了信息沟通
最重要作用时,怎么做才能让手机用户愿意静下心来阅读更多文字呢?
柱子十刀第七刀,就砍向长文案。
还是先看案例。
↘ 案例1:图文穿插式长文案
三个闪亮的大手表,穿插三大段文字。这是经典的平面设计作品。长文案和多个图片混排
我们90%的注意力会被耀眼的手表图片所吸引,剩下的零星注意力只够用余
光去扫一眼标题。至于三大段长文案,也许写得很好,但绝大多数用户根本不会
去阅读,手指一划,就进入下一屏了。
图文穿插型长文案,虽然图片并茂,形式很生动,但是文字本身能获得的关
注度却是最低的。
↘ 案例2:上下分离式长文案
这个案例是上边长文案,下边配图。图片没那么夺目,文字受到的关注多了
一些。长文案和图片同屏,彻底分离
但即使是CPU这样简单的图案,也对我们耐心阅读长文案产生了巨大干扰。
静心回味一下。在看到这张图的一霎那,是否有一半的注意力会被图片所吸
引,只剩下一小部分精力在浏览文字?态度上,我们还是优先读图、敷衍文字。
如果把画面上所有的图片都砍掉,整版只剩下文字呢?
↘ 案例3:整版文字长文案
当整个屏幕上没有任何图像,世界顿时安静了下来。
我们的大脑马上切换到纯文字阅读模式,就像看纸质书一样——100%的注意
力都在文字上,看到、理解更多文字传递过来的信息。我们终于进入了文字阅读
状态——对文字信息来说时最好的吸取状态。整版都是文案,没有图片
但这还不够好。这么一长段文字,用户一口气根本读不完,于是心生怯意。
↘ 案例4:整版文字+切割成小段落
把文字切割成用户一口气能读完的小段落(最多四行一段),并加上小标题。把整版文案切割成若干个段落
把大面包切成了小面包块,能一口一块轻松吃掉,就没有心理压力。长文案
的处理方式也一样。三四行文字一小段,正好在普通用户的轻松阅读范围之内。
压迫感消失了。用户终于得以在放松的心情下阅读你的文字了。
如果中间有一部分文字的确特别重要,必须让更多用户花更多的时间阅读,那还可以选择更好的表达方式。
↘ 案例5:整版文字+小段落大标题+一半空白
我们把长文案的两个段落砍掉其中一个,并且留出大片的空白位置。屏幕的一半是文字,另一半是空白
由于屏幕上有大片不需要任何处理的留白,硬生生地把用户的注意力引向剩
下的文字段落。这部分文字就自然得到了更多的关注和阅读时间。
这样,文字传递信息的效果,是不是更好?
↘ 第七刀剖析:把所有图片藏起来,让用户静静地阅读文字
人类有一双好色的眼睛。
人眼注意力的优先级排序:视频>图片>标题>文字>空白。首先喜欢看视
频;其次是图片;再次是标题;然后是文字;最后是空白。
我们平时说“一图胜千文”,就是因为图片引起注意的优先级远大于文字。当
一屏里面有图片有文字时,几乎80%以上的注意力都被图片吸走,留给文字的只
有可怜的一点点余光。长文案的处理方法
总会有些时候,有些内容无法用图片来表达清楚,而是必须用文字来阐述,这时就应该尽可能强化文字的受重视程度。所有对阅读文字可能产生干扰的元素
,都应该靠边站。如果这出戏你必须让天生安静的文案来当主角,就别让喧嚣的
图片出现来抢戏。这就是一整屏都要用文字、不能出现图片的原因。
空白的优先级比文字低,因此空白能当文字的绿叶,衬托文字的重要性。当
版面上出现大片空白,所剩下的少量文字区域就会获得最高的优先级,吸引到用
户更多的注意、更长的停留时间,此时文字推动销售的力量最强大。所以,越重
要的文案,就要用越多的空白。
总结一下,手机屏上应该以如下方式处理重要的长文案。
首先,把所有图片都砍掉,整版只用文字。想让用户聚焦于文字,就让用户
进入到安静的文本阅读模式。
其次,把长文案切割成小段落(最多四行一段),可加上小标题,便于用户
在轻松的心境下阅读。
最后,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空。
用空白来衬托文字的重要。
这就是柱子十刀第七刀。柱子十刀第八刀:背景图上莫压字
这一刀砍向背景图。
手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳。当疲劳到达耐烦极限
,人的下意识就会指挥手指一划,结束本屏的阅读。
所以对背景图的第一个要求,色彩不能太复杂。减少对眼睛的刺激,客观上
延长了用户的耐心,也就是延长了对本屏信息的阅读时间。这一点比较容易理解。
第二个要求,背景图上不要压字,否则文字和图像传递的信息都会受到削弱。这一点和传统设计相悖,不太容易理解。
我们还是先看案例吧。
↘ 案例1:背景图上压长文案
在这个案例中,“竹林上有一段竹纤维的文字介绍”,就是我们接收到的信息
的全部。至于“竹纤维是什么”,还没来得及看,手指已经划过去了。长文案和竹林图片都看不清楚
背景图和文字内容都被削弱得厉害。文字需要从竹林中鉴别出来,读起来太
辛苦,一般人根本不会读下去。一整屏竹林原本会有不错的视觉冲击力,但是受
到了压在上面文字的干扰,视觉冲击力也丧失了。
↘ 案例2:多个产品图上压多个卖点文字
设计师有时会在多个产品图上压多个卖点文字。PC上这样表达没有太大问题。图片整体够大,文字所占面积的比例不大,而且用了半透,对图片视觉影响不
大。文字和图像相互干扰
但到手机上,文字和图片相互干扰得比较严重。图上压字、一屏多主题,让
没耐心的用户加快了走马观花的速度,既没认真看图,也不认真看字。不信,尝
试回答一下:图上在表达的三个卖点是什么?用户感受到的是设计精美、内容丰
富,但根本没接收到食品图片的清晰细节和文字本身的内容。
↘ 案例3:在图片半透明区域上压字
图片上划出一块半透明的文本框,插入文案。画面唯美,有文艺范。画面唯美,但文字和图像内容都被削弱
虽然文本框用了半透明处理,但图片的很大部分被挡住,完整性被破坏了。
背景图的主体都因为文字的干扰而变得不重要,而文本框里的文字又因为背景图
片抢光而得不到真正重视。
我们又一次被眼睛糊弄了,只感受到了格调,但是忽略了图片和文字本身。
↘ 案例4:两种压字方式的对比
我们一眼就能看到右上角的红底文字“WHY”,但很少人愿意去辨认下方压在
图上的三个文字要点。只有纯色背景下的文字能看得清
纯色背景下的文字内容,对付起来很轻松,所以用户一秒之间就能读完;而
压在图片上的文字,有比较大的阅读障碍,绝大部分用户下意识会跳过不读。对
于三个要点文字下面的位置上,图片在表述什么内容,如果不专门提醒,几乎没
人会留意。
↘ 案例5:文字和图片彻底分开
文字是文字,图片是图片。就一目了然。给文字加底色加边框,和图片彻底分开
不用再费劲把文字和图片分离,而是直接进入图片和文字内容的接收,大脑
一下就轻松了。我们瞬间看完、看懂图片和文字。
↘ 案例6:文字并非需要独立底色
文字并不一定需要独立底色或加框。文字无底色无边框,和图片彻底分开
只要文字和图片明显地分开,用户就不需用脑分辨图片和文字。好的图文结
合,就是最能做到让用户一眼看到图片的同时,余光把文字尽收眼底快速读完。
↘ 案例7:背景并非一定要用纯色
背景并非一定要用纯色。文字无底色,和图片彻底分开
文字和图像主体必须鲜明分开,手机用户阅读起来就舒服。背景别选择太绚
烂刺眼的色彩,以免增加眼睛的负担。
↘ 第八刀剖析:用户已经够忙了,别给他增加鉴别工作
在复杂的背景图上压上注释文字,是PC端常用的表达方式。背景图布满整个
屏幕,可以产生较强的场景带入感;而漂浮在背景图上面的文字,可以起到旁白
或总结的作用。
为什么图上压字的做法在手机端不灵了呢?原因有二。
一是手机屏幕很小。在图片上压大字,文字区域面积占据版面的比例比较大
,常常会占到图片面积的13以上。文字和图片都是主角,信息会相互干扰。而电
脑屏幕比较大,文字区域占比基本上在15以下,主次分明,阅读时层次分明。
二是手机用户的大脑是单任务CPU,不擅长同时处理多线程运算。图上加字
,客观上给用户增加了把文字和图片鉴别、区分的工作量,从而减少了用于阅读
理解的精力,加快了用户不耐烦的节奏。
说到底,手机用户太懒惰了,只喜欢简单、易懂的内容形式。当Ta遇到复杂
、麻烦、需动脑的超负荷运算任务时,就会下意识选择敷衍了事,乃至放弃和划
屏逃跑。
所以,背景图尽量简单,和文字完全分离。这就是柱子十刀第八刀。柱子十刀第九刀:大胆使用近焦局部图
之所以要加上“大胆”两个字,是因为“近焦”、“局部图”太普通了,人人都自
认为会用。而正是因为人人自认为会用,反倒容易掉以轻心,运用得不充分。
笔者在第1章重新认识手机屏时提到,手机屏非常擅长表达近焦、微距、高
清特写、局部细节。把手机屏的这个特点用好,就能产生视觉震撼和场景带入感。
还是从案例说起。
↘ 案例1:鼻尖下的棉絮
在服饰行业里,这样表达用料的图片很常见,重点想突出棉花的真实、纯净。传统思维的局部图:追求场景完整
该图已经用了“近焦局部”,但是还不够大胆。PC思维定势让我们总想保证场
景完整,从而导致想重点突出的棉花,视觉冲击力不够强。
把图放大,对比一下效果。
直接放大原图变成“更大胆”的近焦局部图,视觉冲击力就完全不一样。棉絮
扑面而来。丝丝缕缕,一清二楚。拉到鼻尖之下的棉花
棉絮宛如就在我们鼻尖之下,亲临其境。这就是强烈的场景带入感。相比之
下,原来的表达太平淡,没有感染力。
如果能重新构图,拍摄出能表现棉花品质的微距高清图,效果更不得了。
↘ 案例2:用半碗粉来刺激味蕾
一屏只展示半碗粉就是大胆使用局部的做法,这样让整只碗的尺寸就比屏幕
面积还要大。碗里的米粉,甚至辣椒油和香菜都得到清晰展现,透过手机屏刺激
到了用户的味蕾。半碗粉比一碗粉更有表现力
如果按照常规做法,会把整只碗、筷子,甚至桌子都拉入画面框,虽然照顾
了画面的完整性,但美食本身得到的展示空间很小,就没有视觉冲击力了。半碗
粉,比一碗粉更有表现力。
↘ 案例3:细节图体现细腻工艺
通过高清局部图,就把产品的工艺水平和设计格调表达出来。眼镜细节体现工艺水平
只展示眼镜的一部分,就突出设计理念、模具水平、工匠精神、古典美。通
过高清地展示一个点,聚集用户的注意力,拉近了和用户之间的心理距离,比整
体图的泛泛表达更能引起用户共鸣。
↘ 案例4:半把茶壶的魅力
只展示半把茶壶,让茶壶得到更大的展示面积和更清晰的画面。该图非常饱
满地表达了产品的材质、光感和古朴韵味。半把茶壶体现材质光感
半把茶壶的妙处,再次证明了在细节上,用局部比整体更有表现力。
↘ 案例5:高清图传递触觉
直接让用户看到竹席的局部细节,配合大字标题,把“光滑、不扎肉”的触感
,轻松传递过来。竹席细节传递触感
↘ 案例6:局部图传递情感
这是萌娃生动清晰的局部面容图。虽然看不到婴儿的完整身体,但直接呈现
了人的表情和眼神,模特张力发挥到极致,宝妈们的母性马上被调动起来。婴儿面容调动宝妈母性
↘ 第九刀剖析:需要狠狠地表达细节时,别想着兼顾场景的完整性
追求内容全面、构图平衡,是我们长期以来养成的设计思维习惯。即使表达
细节也念念不舍兼顾场景完整性。在手机屏上需要突破这个禁锢。手机屏幕太小
了,一旦兼顾场景的完整性,必然导致主体在手机屏幕上的展示面积非常小,无
法承载主体本身的信息沟通任务。
前文介绍手机屏特点的时候提到,手机小屏幕不擅长表达远景、广角、大场
面,擅长表达的是近焦、微距、高清特写、局部细节。人脑有自动补图的功能,因此不必担心用户因为看到的是局部图就不能理解整体。把局部细节处理好,人
类大脑会自动还原出完整的场景。
突破PC设计思维惯性之后,结合你原本的设计功底,局部图不仅可以表达细
节、工艺,还可以表达情感、味觉、触觉……甚至表达纵深辽阔的空间。
这里需要提醒大家谨防“盲人摸象”。“盲人摸象”之所以成为笑话,是因为盲
人从来没见过大象,大脑里没有大象的全貌图,只感知局部就无法还原出整体形
象来。因此,在使用近焦局部图之前一定要先展示过整体图,把产品的整体形象
先输入用户大脑。
在手机上用近焦局部图有三大好处:一是能产生视觉冲击;二是能产生场景
带入感;三是能缩短产品和用户的心灵距离。近焦局部图是手机端表达直接冲击
用户眼球和心灵的利器。
大胆、再大胆些,去使用使近焦局部图。这就是柱子十刀第九刀。柱子十刀第十刀:加大主题之间的空白
柱子十刀最后一刀,砍向空白。
空白是手机端详情图的指挥棒,无声地指引用户阅读、聚焦、翻页、停顿……
空白控制不好,手机端详情图就像一篇标点错误、段落不清的文章。用户无
法感受到主题间的区隔,造成断句不明晰、阅读费劲、有压迫感甚至喘不过气来
的毛病。而一旦感觉到不舒服,用户就会加快手指的划动速度,许多内容直接进
入了被忽视的序列。
而用好空白,能引导用户安静地看完你在讲述的销售故事,在平和的环境中
接受你的销售信息。
空白是主题间的区隔;空白是短暂的休息;空白是节奏;空白还可以营造宁
静。
我们还是从案例说起。
↘ 案例1:空白不足,标题归属不清
标题和上下图关系一样暧昧,导致文字的归属关系不清。标题是属于上面图片、还是下面图片的呢
“经典圆领”四字,是属于上图还是下图的标题呢?用户犹豫了两秒钟还是没
弄清楚,决定放弃不读,手指一划翻过去了。
↘ 案例2:空白不足,阅读压力过大
图文并茂,排版密不透风,用户阅读就有压力。内容连续出击,让人难于招架
喋喋不休,咄咄逼人。用户瞄了几眼,感觉难于理解你所表达的内容,却到
达了耐心极限,眉头一皱手指一划,就离开了。
↘ 案例3:空白不足,缺乏喘气空间
多图多字,见缝插针,重山叠嶂。见缝插针的密集图文
用户屏住呼吸阅读了一阵,也没能理出头绪,却已透不过气来,手指一划逃
跑了。
↘ 案例4:加大空白,豁然开朗
加大空白后,压迫感消失了。条理明晰,豁然开朗。空白减少压迫感
手指自然滑落到能展现完整一屏处停顿,快速轻松看完一屏内容。手指一划进入下一屏。
↘ 案例5:加大空白,传递自信
空白不仅起到间隔主题的作用,还能让用户的阅读心境变得平静、不焦躁。空白传递从容自信
用好空白的作品,能传递设计师的从容和自信。信息沟通更轻松高效。↘ 案例6:尝试把空白拉大、再拉大
尝试把主题和主题之间的空白距离拉大、再拉大。把空白拉大,节奏更明朗
主题和主题中间拥有更宽松的停顿和喘息,阅读起来更舒服顺畅了。有没有给长文加上段落换行的感觉?
↘ 案例7:空白也是内容的一种
并非一定要给屏幕塞满文字和图片,空白也是内容的一种。空白让信息沟通更舒服
空白的存在,图片和文字能得到更清晰地凸显和传递。↘ 第十刀总结:张弛有道,空即是色
现在想必你已经从前面的案例看到了空白的重要性。
乐曲需要用休止符来换气。长文需要用标点符号来断句,用段落换行来体现
文章层次。空白就是详情长图的休止符、标点符号和分段换行。
由于手机屏比较小,设计手机端详情图时往往会觉得空间不够用。图片和文
字都放不下,哪有多余空间留出来给空白呢?因此我们见到的大部分手机端详情
图,都是琳琅满目的填鸭式叙述,密不透风,空白缺失。
其实不然。试试加大主题之间的空白,你会有豁然开朗的感觉。
为什么加大空白就能提升信息沟通效率?
首先,加大空白会让主题间隔明显,使用户省去分辨内容主题的脑力运算,直接进入阅读、接收信息的环节。
其次,加大空白为用户提供了短暂休息机会,缓解阅读疲劳,加长页面停留
时间。
再次,加大空白能使作品显得节奏明朗、表达从容不迫、自信心十足。
最后,加大空白为用户营造了一种平静的阅读环境,延长了对整套图片的阅
读时间。
这也是“张弛有道”、“空即是色”的一种理解吧。
加大手机端详情图主题间的空白。这就是柱子十刀的最后一刀。用常识解构柱子十刀
十刀出完,收刀入鞘。现在来温习一遍,每一刀用一两句话讲清楚。
↘ 温习柱子十刀
第一刀,纵向构图。根据手机竖方形的形状来构图,合理利用屏幕空间,能
使主体布满整个屏幕,展示面积变大3~4倍。构图方向错了,舞台就小了。
第二刀,砍掉左右留白。在手机屏的短边上留白,就让主体宽度变窄了。砍
掉左右留白,主体的横向尺寸变宽,展示面积变大3~4倍。
第三刀,一屏一主题。一屏多主题,传递的是“有多个主题”。一屏一主题,传递的是该主题内容本身,同时主体更大、更清晰,用户更容易聚焦、接收、理
解。
第四刀,左右分栏变上下分栏。左右分栏是对竖方形屏幕的短板再做切分。
转为上下分栏,充分利用了手机屏的长边(高度边),展示面积变大3~4倍。
第五刀,标题字高≥110屏宽。标题文字大小,以屏宽而不是像素为参考单
位。110屏宽的文字大小,能保证让用户用余光就能轻松看到。
第六刀,一屏文案字数<3行30字。一屏文案字数,取决于用户两、三眼能
读完的能力,也就是两三行、二三十个字。过多文字量,对关键信息干扰大于诠
释。
第七刀,长文案整版只用文字。只有整屏都是文字没有图片时,用户才能集
中注意力于文字。三四行做一小段落,加小标题;文案越重要,就应留有越多的
空白。
第八刀,背景图上莫压字。背景太复杂,会加速人眼的疲劳;图上压字,会
让用户既忽略文字又忽略了图片。图片和文字彻底分开,用户阅读最舒服。
第九刀,大胆使用近焦局部图。不用考虑兼顾场景的完整性,人脑看到局部
会自动补图。局部图、近焦图可轻松实现场景带入和视觉冲击,拉近心理距离。第十刀,加大主题之间的空白。空白就是手机端详情图的休止符、标点、段
落,拉大主题间的空白,区隔清晰、节奏明朗、缓解情绪、营造宁静环境,延长
阅读时间。柱子十刀刀法目录
↘ 解构柱子十刀
柱子十刀是根据手机屏幕、手机用户特点的变化而做出相应的调整,出招逻
辑完全可以用常识来理解,并不需要什么高深的理论支持。
针对手机“竖屏”出招:提高手机屏幕空间利用率,实现大图、大字。比如纵
向构图、砍掉左右留白、上下分栏。
针对手机“小屏”出招:让内容主体在小屏幕上得到有效展示。比如标题字高
、近焦局部图、一屏一主题等。
针对用户“瞄读”出招:让用户一瞄之间就能轻松看到你所表达的内容。比如
背景图上莫压字、一屏一主题、标题字高等。
针对用户“少耐心”出招:尽量让用户平静,别触发Ta的耐烦崩溃点。比如长
文案只用文字、一屏一主题、一屏文案字数、加大主题间的空白等。
从某个角度看,柱子十刀就是针对手机端的场景思维、用户思维、实用思维
、产品思维。第6章
精进 ——师父领进门,修行在个人功力:对自己做减法最难
↘ 问题:一屏一主题,讲不完了怎么办
不少电商人看完柱子十刀之后,有这样的疑惑:目前手淘最多只能放20张图
片,如果按照一屏一个卖点的话,商品详情就讲不完了。另外,即使平台没限制
,一个商品详情图的屏数太多也不好吧。该怎么办?
这个问题表面上是担心用户没看够,实质却是自己没讲爽——信息输出者的
表达欲没得到充分满足。
卖家总想把自己的所有卖点全都讲出来,期望买家对自己了解多一点,但是
大部分时候事与愿违,并没有多少用户真正看完你的这些表述。
↘ 沟通的有效信息量,不以表达输出端为准
有个简单逻辑被你强烈的销售意愿掩盖了:你和用户之间有效的沟通信息量
,并不取决于你表达了多少,而是取决于用户看到多少、接收到多少、理解了多
少。
这个道理和用电一样。用电量是以我们消费端用掉多少为准,而不是以生产
端发电厂输出多少为准。生产出来但我们没使用的那部分电,只能白白浪费掉,并不需要缴纳电费。
如果你在详情图里表达了100个图1000个字50个内容点,而用户只看到5张图
20个字1个内容点的话,那么你们之间沟通的有效信息就只有5张图20个字1个内
容点。其他的都是无效内容,严格地说这部分内容还会起到干扰作用——让有效
信息被淹没在无效信息中,增大了用户的筛选工作,让用户更早进入厌倦期。
如果把内容删掉一大半,只讲10张图200个字20个内容点,或许用户能看到1
0张图50个字5个内容点。有效沟通的信息反而增加了。
↘ 让用户轻松接收到的,才是有效沟通信息
做天猫、淘宝的朋友,可以从官方数据工具“生意参谋”上看一个指标:商品的“平均停留时长”——绝大多数手机用户在一个宝贝上的停留时间,小于一分钟。实际上,即使没有直接数据后台,注意观察一下身边朋友的浏览习惯,也能得
出类似的结论。
一个陌生访客进入你的地盘,Ta在一分钟内能理解、消化的信息量,就是你
能传递的有效信息量。而对于每一屏而言,这个时间值就变成更为残酷的几秒钟。你觉得,一个路过的陌生人在一分钟之内能接收多少信息?在几秒钟之内又能
接收多少信息?
其实,如果做到让用户每次划屏能轻松看懂你产品的一个购买理由,几十秒
钟翻完一整套详情图就能接收到你产品的十多个购买理由,那么你的销售转化率
就已相当不错了!
↘ 思维拐弯
回到问题本身,其实纠结的是“详情讲不完了”,纠结的是在“讲”的人、是信
息输出者。用户从来不会纠结这个问题。耐心耗尽之后Ta就会离开,才不会管你
有没有讲完。
因此,作为移动互联网的信息生产者,自身思维要拐弯,从用户角度看问题
:
第一,是要从用户能接受的角度而不是自己说完的角度,来衡量信息量。少
就是多,多反而是干扰。
第二,手机端详情图上不必追求面面俱到,没人看、看不清楚、讲不明白的
东西都是流量垃圾,不如删掉。
必须对内容做大减法。
柱子十刀就是号召大家做减法。一刀一刀砍过去,用户接收到的信息越来越
少,却越来越清晰。销售转化就这样一点点提升起来。
↘ 功力:对自己做减法
信息匮乏时代,讲述详细的内容,哪怕是有点啰唆,效果往往会更好,因为
那时候用户没东西看,所以大部分内容都被用户看完了。进入信息过剩时代,用
户的时间不够用了,大部分内容注定得不到用户的认真对待,一点一划、匆匆一瞥就已完结。
每个卖点、每个创意、每张图片、每句文案,都是你们团队前期呕心沥血想
出来、做出来的。但是,你现在必须得砍掉其中的一大半。
砍。砍。再砍。直到只剩下那些必须要让用户了解的东西。那些可讲可不讲
的内容,更大可能是减分项,因为对关键内容造成干扰。
对自己做减法是个痛苦过程,但是真正做到了,就是升华。每一个合格的移
动互联网信息生产者,都必须经历一次对自己做减法的洗礼。
如果“柱子十刀”是刀法,那么“对自己做减法”就是功力。手机端转化率的提
升,就是用减法砍出来的。
甚至可以说,手机互联网时代,擅做减法者得天下。心法:“一眼见、秒懂”五个字
这一篇,我们来对柱子十刀做减法。让我们从闪闪刀光中穿出来,把所有招
式都忘掉。只需要坚守住五个字:“一眼见、秒懂”。
↘ 一眼见
只有一眼就能看得见的内容(包括文字、图片),才是有效内容。
手机用户很忙。走马观花、一瞄到底就是Ta的常态。一眼看不见的内容,就
会被跳过去了,很难有机会被看第二眼。每个人每天都要面对同质化很严重的海
量信息,没人有耐心去仔细端详偶然路过的你。
因此,面对手机屏做的设计作品不能太小、太多、太杂、太难分辨。要做到
让用户一眼瞄过去就能看得见;要做到不用专门聚焦、用余光就能看得见;要做
到在敷衍马虎的状态下也能看得见。总之,尽量做到让用户毫不费劲就能看见才
好。
所有针对手机用户表达的美感、格调、情怀、和谐、视觉冲击、高科技等,首先也要满足“一眼见”的要求,否则效果就大打折扣,甚至完全无效。
如一眼不能看见,就永远无缘再见。
↘ 秒懂
不仅要让用户一眼看得见,而且让Ta马上能懂。在看见内容(包括文字、图
片)的瞬间,就能理解你想表达的大致意思。
手机用户当下能理解的才是有效内容。当下未能理解的,需要反复琢磨、端
详、品味的才能理解的东西,绝大多数都会被打入冷宫永不召见,属于无效沟通。
手机用户很懒,没在深阅读状态。当Ta遇到稍微需要动脑的内容就嫌累,下
意识想做的,就是手指一划逃之夭夭。
所以,你讲的东西不能太深奥、太抽象、太含蓄、太晦涩,要直接把显性意思直白地表达出来,要让用户不假思索就能明白,越浅显直白越好。
所有针对手机用户的创意和设计,都应该满足“秒懂”原则。手机互联网时代
,正在排队等待用户处理的信息太多了,而且还在不断地涌来。用户只好把需要
动脑的内容放到最后处理,事实上是永远不处理了。新信息看不完,哪有机会回
顾以前留下的旧信息。
所以,不能当下读懂的,也基本上就没机会翻出来再读。用户一思考,商机
就过去了。
↘ 一眼见秒懂,通行于设计、创意、摄影、文案、选品所有环节
手机互联网上绝大多数的营销机会,就在一瞥之间。一面之缘,可能就是你
和这个访客之间的全部故事,所以决定胜负的时间,只在这一两秒钟。
你需要掌握一剑封喉的本领。
不管是手淘的直通车,还是微信公众号派单,流量成本只会越来越贵。好不
容易引来的用户,Ta居然还没看清楚你在说什么,就已经划屏离去。画面做得再
漂亮又有什么用!
大家可以尝试用“一眼见、秒懂”来检查手机端详情图是否合格。随便在手机
淘宝、京东或其他商城,打开任意一款产品的手机端详情图,停留在某一屏,测
试下这一屏的商业信息是否能做到“一眼见、秒懂”?
用“一眼见、秒懂”作为设计、创意、摄影、文案的判断标准。产品详情图也
好,发微博也好,微信朋友圈也好,凡是不能“一眼见、秒懂”的内容、表达、创
意和设计,就说明不符合手机用户的阅读习惯,还有改善空间。
用“一眼见、秒懂”来帮助选品。天生好卖的产品,对消费者带来的好处简单
鲜明,用一句大白话就能让用户明白。如果一个产品购买理由,不能做到“一眼见
、秒懂”的话,其市场教育成本、传播成本、成交成本都会成级数上升,事倍功半
,很难成功。
别再指望手机用户琢磨你、品味你。他们是懒惰、没耐心的手机梦游人,自
己都不清楚自己整天在看什么。他们对你没那么感兴趣。
自嗨无用,还是换一个能让他们不经意间就能读懂你的展示姿势吧。↘ 五字心法:一眼见、秒懂
手机端原生内容四原则(竖、大、少、浅)的宗旨是“一眼见、秒懂”。柱子
十刀围绕的是“一眼见、秒懂”。对自己做减法,也是为了“一眼见、秒懂”。而那
张扑克牌,正是“一眼见、秒懂”的生动写照。
“一眼见、秒懂”五个字,就是竖屏思维的心法。
现在就来体会一下心法。
默念“一眼见、秒懂”,用手机打开淘宝、京东、唯品会、微博、微信朋友圈
随处逛,直接去你所在行业内的一线大牌的旗舰店,或者平台最火的活动,看看
他们今天正在手机端上传播的商品详情图、微博活动海报、发布会宣传图等。
如果你能一眼看出他们的详情页的存在问题和优化空间,那么又要恭喜你了。恭喜你已拥有了竖屏思维的眼睛。逻辑:手机端转化率为什么会飙升
自2015年12月竖屏思维发布以来,已经有数万家店铺通过学习竖屏思维而把
手机端转化率提升20%、50%,甚至一倍以上。竖屏思维真能提升手机端转化率
吗?真有那么好的效果吗?逻辑是什么?
一切没有逻辑的理论,都是耍流氓。没有逻辑支撑,竖屏思维只不过是个哗
众取宠的噱头。
↘ 一个简单的公式
电商人都知道一个公式:“销量=流量×转化率”。但是,转化率等于什么呢?
竖屏思维提出一个简单的公式:
设计师和文案师90%以上的辛苦工作,包括提炼卖点、创意、摄影、设计、文案等,都属于“内容质量”范畴。挖空心思、精心设计、反复锤炼,就是想让产
品详情图显得“更全面、更准确、更漂亮、更高大上”,不就是为了提升“内容质量”吗?
信息送达率考虑的是另外一个维度。挑选出来的信息点,手机用户最后能接
收到了多少?看懂多少?用什么形态去表达,用户看起来是否会更省力气?用户
漫不经心而不是认真阅读时能看明白吗?标题够不够醒目,文字是不是不够大?
文案字数能不能再减少一些?换个角度拍摄产品在手机屏上是否会大一点?模特
张力在手机屏上能体现出来吗?细节图再拉近一些是否会更有视觉冲击力?如何
让用户远离耐烦极限点?等等。
↘ 信息送达率,一个被忽略的维度
极少人在做策划、设计时,会专门考虑“信息送达率”的问题。在信息匮乏的年代,信息送达率几乎就是100%。花一块钱在报刊亭买一份报
纸,用户连中缝的幽默故事和广告都不会轻易放过。那时候信息值钱,时间不值
钱(本书分享更多索搜@雅书)。
今天信息太泛滥了,没有人能看完自己手机里的信息,所以用户时间变得很
值钱。绝大多数信息对用户都是免费的,甚至得花钱让用户来阅读。内容送到了
用户面前,但是许多你想表达的信息并没有被顺利地传达给用户。
在电商行业,绝大部分商品的手机端详情图里面的信息,就是没能被顺畅地
传递给用户。信息送而不达,被送丢了。
很多在PC上看起来气势宏博或者精致优雅的图片文字,到了手机屏上则变得
小到根本看不见或者阅读起来吃力。漫不经心的用户完全无视、无感、边看边忘。这些文字要传递的信息,被送丢了。
图片的文字,需要用户放大之后才看得清,结果大部分用户并不进行放大操
作。这些图片要传递的信息,被送丢了。
一张图上讲了三个卖点,如果用户花十几秒钟认真阅读的话确实也能读懂,结果大部分用户的耐心只能支撑两秒,那么这三个卖点也被送丢了。
太多内容是基于用户用心阅读而设计,可惜绝大部分用户绝大部分时候根本
就不用心。那么这些内容也被送丢了。
拿发快递做比喻。作为信息生产者的我们,给用户发出去了100个包裹,日
夜奋战就是为了包裹里的东西做得精美、漂亮、高大上。却不曾想到大部分包裹
,用户根本就没收到,或者收到了其中一些(比如10个包裹)却从未打开。
被送丢了的信息的那部分内容,对设计师而言就是浪费设计才情和辛苦劳动
,对用户而言浪费了流量和时间。商家花钱制作内容,又花钱购买流量请用户来
阅读,其中却有一大半内容是无效沟通,有辱使命。大量设计费、推广费就这样
打了水漂。
↘ 让手机端转化率飙升的秘密
加入“信息送达率”这一维度,从此你不仅要把内容做漂亮,还要做到“让人很
舒服就看懂你想表达的东西”。你想表达的内容,不管是品牌、实力、流行时尚、文化、产地、选材、门店
、工艺、包装、代言人、模特张力、独特性、视觉震撼、感动、唤醒、情感互动
等,都有必要让用户很舒服地看到、看懂。
用户是否会被这些信息所触动并最终买单,考验的是产品、设计和消费心理
等功夫,这当然是学问。而用户是否收到这些信息,考验的就是信息送达率的功
夫,这也是学问。
当前全行业的信息送达率都太低了。毫不客气地说,就在本书出版的2017年
11月,手机互联网里超过80%的商品详情图,都存在明显的“把关键信息送丢了”
的问题。手机用户看着这样图小、字小、内容多、要动脑的内容,极不舒服。许
多自认为做得很漂亮、很有格调、很全面、很完备的内容,其实只有自己、同行
和极少数铁粉会看完、看懂。广大吃瓜群众,则对这些自我感觉良好的内容视而
不见,表示根本没收到。
这些详情图的“信息送达率”维度,有显而易见的改善空间。
回到“转化率=内容质量×信息送达率”这个公式。如果保持内容质量不变,把
信息送达率提升20%,那转化率就会提升20%;如果你把信息送达率提升一倍,那转化率就可以提升一倍。以前对手机用户阅读感受考虑得越少、忽略得越多、信息送达率越差,现在能提升的空间就越大。按照柱子十刀的要求,把原有内容
换一个适合手机用户阅读的姿势重新表达,信息送达率就会得到明显的提升。
这并不是要你改变设计水平从而让作品显得更高大上,或者重新提炼销售文
案使之更符合消费心理。你需要做的,是给团队注入“信息送达率”这个新维度。
在创意、文案、摄影、设计等环节中,考虑让内容易于阅读。把那些需要用户认
真端详、琢磨的内容形态,调整为让用户能够一眼见秒懂的姿势——改善手机端
详情图的信息送达率。
这就是竖屏思维让手机端转化率飙升的秘密。工具:把设计师从重复动作中解放出来
前面讲了刀法、心法、功力、逻辑,这篇专门探讨工具。传统平面设计师要
转为移动设计师的第一步,就是要以手机用户的视角去看图和作图。
↘ 手机互联网 ......
您现在查看是摘要介绍页, 详见PDF附件(21596KB,317页)。